Chart for Xamarin.iOS: Axes Overview
TKChart renders its points in a coordinate system defined by its axes. To do this, axes specify the minimum and maximum values that can be presented on the plot area. There are a few different types of axes that can be used with TKChart. They include: numeric, date/time and categoric. You can assign each axis to different series and you can show multiple axes in chart. Axes contain various properties to control their position, style and behavior. All chart axes subclass from TKChartAxis.
- Use
TKChartNumericAxisto present numeric values. - Use
TKChartLogarithmicAxisto represent numeric values by using logarithmic scale. - Use
TKChartDateTimeAxisto present date/time values. - Use
TKChartDateTimeCategoryAxisto present discontinuous date/time values. - Use
TKChartCategoryAxisto present categoric values.
This article discusses the common characteristics of the abstract class TKChartAxis, which is the class all TKChart axes derive from. The axes automatically calculate its maximum and minimum properties, based on the incoming data.
Adding axes in TKChart
By default TKChart creates its axes automatically based on the provided data. The axes can be accessed by using the XAxis and YAxis properties of TKChartSeries. Use those properties to customize your axes appearance.
chart.XAxis.Style.LabelStyle.Font = UIFont.SystemFontOfSize (18);
TKChart creates the following axes based on your data:
- TKChartNumericAxis is created by default for both axes when using TKChartScatterSeries
- TKChartCategoryAxis is created by default for the x axis when using TKChartColumnSeries
- TKChartCategoryAxis is created by default for the y axis when using TKChartBarSeries
- TKChartNumericAxis is created when your points contain NSNumber values.
- TKChartDateTimeAxis is created when your points contain NSDate values.
- TKChartCategoryAxis is created in all other cases.
- TKChartPieSeries ignore the xAxis and yAxis properties.
Sometimes, it is necessary to set the axes explicitly. For example, you might want to change the axis type or to set a custom range. In this scenario you can set the XAxis and YAxis properties directly when creating your series:
TKChartCategoryAxis xAxis = new TKChartCategoryAxis ();
xAxis.Position = TKChartAxisPosition.Bottom;
xAxis.PlotMode = TKChartAxisPlotMode.BetweenTicks;
series.XAxis = xAxis;
The Axes property in TKChart can be used to iterate through all axes in chart.
Axes Common Properties
There are several important properties which allow customization of the behavior and appearance of each axis:
-
Style- contains a set of properties which define the visual style of an axis and its labels. -
Position- defines where the axis is positioned in relation to the plot area. -
PlotMode- defines how the associated series is rendered in relation to the axis. -
AllowZoom- allows zooming by this axis. -
Zoom- determines the zoom level for this axis. -
AllowPan- allows panning by this axis. -
Pan- determines the pan level for this axis. -
Title- defines the axis title. Note that it sets internally theattributedTitleproperty. -
AttributedTitle- defines the axis attributedTitle, which allows text formatting. -
LabelFormat- defines a format string for axis labels. -
LabelFormatter- defines a label formatter for axis labels. -
TickCount- returns the count of axis labels.
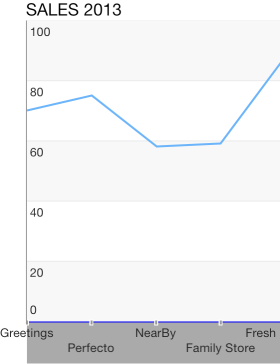
Configure Axes Position
You can change the axis position by setting its position property to one of the following values:
TKChartAxisPositionLeft, TKChartAxisPositionRight, TKChartAxisPositionTop and TKChartAxisPositionBottom.
The following lines of code demonstrate how you can create multiple axes at different positions:
TKChartDateTimeAxis periodXAxis = new TKChartDateTimeAxis ();
periodXAxis.MajorTickIntervalUnit = TKChartDateTimeAxisIntervalUnit.Years;
periodXAxis.MinorTickIntervalUnit = TKChartDateTimeAxisIntervalUnit.Years;
periodXAxis.MajorTickInterval = 1;
periodXAxis.Position = TKChartAxisPosition.Bottom;
periodXAxis.PlotMode = TKChartAxisPlotMode.BetweenTicks;
chart.AddAxis (periodXAxis);
TKChartNumericAxis gdpInvestmentYAxis = new TKChartNumericAxis (new NSNumber(0), new NSNumber(20));
gdpInvestmentYAxis.MajorTickInterval = 5;
gdpInvestmentYAxis.Position = TKChartAxisPosition.Right;
gdpInvestmentYAxis.Style.LabelStyle.TextAlignment = TKChartAxisLabelAlignment.Left;
gdpInvestmentYAxis.Style.MajorTickStyle.TicksHidden = false;
gdpInvestmentYAxis.Style.LineHidden = false;
chart.AddAxis (gdpInvestmentYAxis);

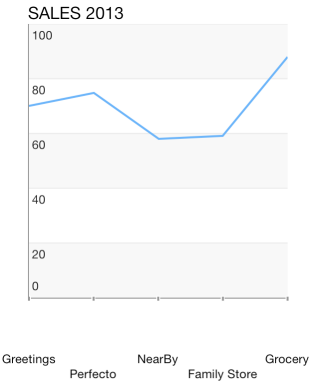
Configure Axes Appearance
You can customize any feature of the axis appearance. If you want to hide its line or change its line stroke or background, you can use the following peace of code:
chart.XAxis.Style.LineStroke = new TKStroke (UIColor.Black);

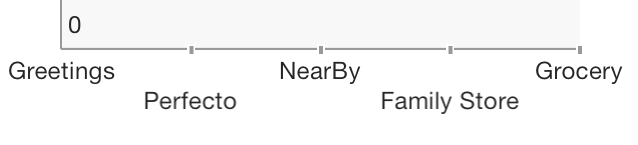
Configure Axes Ticks Appearance
In numeric/date-time axes you can specify the interval between axis ticks by setting the MajorTickInterval and MinorTickInterval properties:
xAxis.MajorTickInterval = 1;
xAxis.MinorTickInterval = 1;

You can customize the major and minor ticks of axis by manipulating the MajorTickStyle and MinorTickStyle properties.
xAxis.Style.MajorTickStyle.TicksOffset = -3;
xAxis.Style.MajorTickStyle.TicksHidden = false;
xAxis.Style.MajorTickStyle.TicksWidth = 1.5f;
xAxis.Style.MajorTickStyle.TicksFill = new TKSolidFill (new UIColor (203 / 255.0f, 203 / 255.0f, 203 / 255.0f, 1f));
xAxis.Style.MajorTickStyle.MaxTickClippingMode = TKChartAxisClippingMode.Visible;

In addition to the common tick style customizations, you can specify the first and last ticks visibility by setting MinTickClippingMode and MaxTickClippingMode properties:
series.YAxis.Style.MajorTickStyle.MaxTickClippingMode = TKChartAxisClippingMode.Visible;
series.YAxis.Style.MajorTickStyle.MinTickClippingMode = TKChartAxisClippingMode.Visible;

Configure Axes Label Appearance
You can configure the axis label appearance by manipulating the LabelStyle property of the axis style object. If you want to change the font, text color, shadow color and offset, you should modify the corresponding properties:
chart.YAxis.Style.LabelStyle.Font = UIFont.SystemFontOfSize (18);
chart.YAxis.Style.LabelStyle.TextColor = UIColor.Black;
You can define the label offset and alignment by setting the TextOffset and TextAlignment properties:
yAxis.Style.LabelStyle.TextAlignment = TKChartAxisLabelAlignment.Right | TKChartAxisLabelAlignment.Bottom;
yAxis.Style.LabelStyle.FirstLabelTextAlignment = TKChartAxisLabelAlignment.Right | TKChartAxisLabelAlignment.Top;
yAxis.Style.LabelStyle.TextOffset = new UIOffset (0, 0);
yAxis.Style.LabelStyle.FirstLabelTextOffset = new UIOffset (0, 0);

You can change the label fitting mode in the following manner:
yAxis.Style.LabelStyle.FitMode = TKChartAxisLabelFitMode.Rotate;


Configure Axes Title Appearance
In order to change the change the axis title font, text color, shadow color, alignment and offset, you should modify the corresponding properties:
xAxis.Title = "Vendors";
xAxis.Style.TitleStyle.TextColor = UIColor.Gray;
xAxis.Style.TitleStyle.Font = UIFont.BoldSystemFontOfSize (11);
xAxis.Style.TitleStyle.Alignment = TKChartAxisTitleAlignment.RightOrBottom;
chart.ReloadData ();

Axes Types
Any Cartesian series supports the following axes:
Note that Pie series does not support axes.