Add a Control to Your Project
For the purpose of this example we will add RadListView Control.
Populating RadListView with data
First thing you need to do is to create a data and view model classes:
Example 1: Populating RadListView with data in C#.
public class SourceItem
{
public SourceItem(string name)
{
this.Name = name;
}
public string Name { get; set; }
}
public class ViewModel
{
public ViewModel()
{
this.Source = new List<SourceItem> { new SourceItem("Tom"), new SourceItem("Anna"), new SourceItem("Peter"), new SourceItem("Teodor"), new SourceItem("Lorenzo"), new SourceItem("Andrea"), new SourceItem("Martin") };
}
public List<SourceItem> Source { get; set; }
}
Update the setup of the ListView you created in Figure 6 to be like:
Example 2: Update the setup of the ListView in XAML.
<telerikDataControls:RadListView x:Name="listView" ItemsSource="{Binding Source}">
<telerikDataControls:RadListView.BindingContext>
<local:ViewModel />
</telerikDataControls:RadListView.BindingContext>
<telerikDataControls:RadListView.ItemTemplate>
<DataTemplate>
<telerikListView:ListViewTemplateCell>
<telerikListView:ListViewTemplateCell.View>
<Grid>
<Label Margin="10" Text="{Binding Name}" />
</Grid>
</telerikListView:ListViewTemplateCell.View>
</telerikListView:ListViewTemplateCell>
</DataTemplate>
</telerikDataControls:RadListView.ItemTemplate>
</telerikDataControls:RadListView>
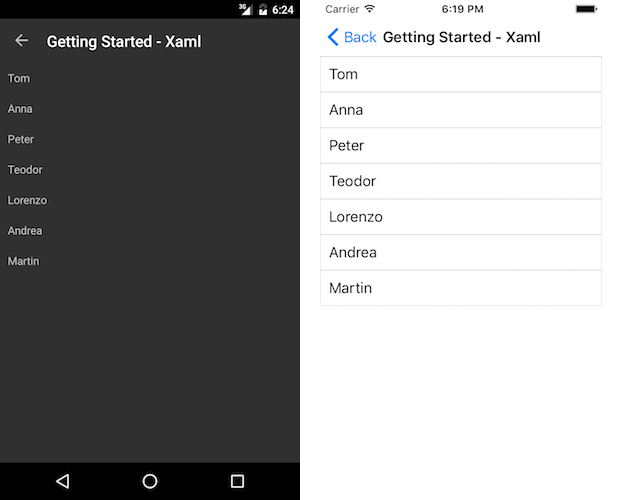
The results should be:
Figure 2: Result in Android, iOS and Windows

Next Steps
Now that you have your first Telerik UI for Xamarin control running, you may want to explore the different features, behavior and appearances. Below you can find guidance on getting started with such tasks: