Overview
From R3 2021 release of Telerik UI for Xamarin the RichTextEditor control allows you to add(insert), cut, copy, paste, resize and delete images using built-in toolbar items.


-
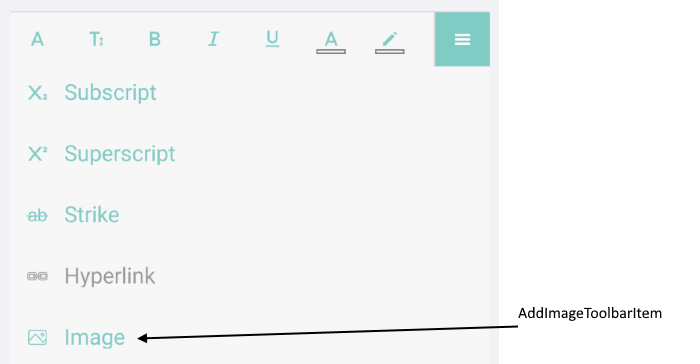
AddImageToolbarItem(RichTextEditorToolbarItem): allows you to add an image - the RichTextEditorPickImageevent is fired, so you can handle the logic for selecting an image. -
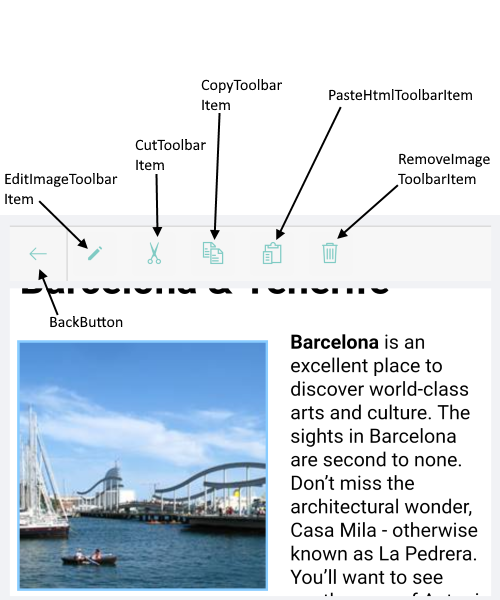
EditImageToolbarItem(InsertImageToolbarItem): allows you to resize the image. In addition the toolbar allows you to pick an image (the RichTextEditor.PickImageevent is fired) if you haven't selected one. Check Edit Image ToolbarItem for more details. -
CutToolbarItem(RichTextEditorToolbarItem): allows you to cut the selected HTML/image to the clipboard. -
CopyToolbarItem(RichTextEditorToolbarItem): allows you to copy the selected HTML/image to the clipboard. -
PasteHtmlToolbarItem(RichTextEditorToolbarItem): allows you to paste HTML/image from the clipboard. -
RemoveImageToolbarItem(RichTextEditorToolbarItem): allows you to remove the currently selected image from the document.
You can insert images from Uri, Data(byte []), Stream, File. The image source is of type RichTextImageSource.
RichTextImageSource FromData(byte[] data, RichTextImageType type)RichTextImageSource FromFile(string path)RichTextImageSource FromFile(string path, RichTextImageType type)RichTextImageSource FromStream(Stream stream, RichTextImageType type)RichTextImageSource FromStream(Func<Stream> stream, RichTextImageType type)RichTextImageSource FromStream(Func<Task<Stream>> stream, RichTextImageType type)RichTextImageSource FromStream(Func<CancellationToken, Task<Stream>> stream, RichTextImageType type)RichTextImageSource FromUrl(string uri)
Also you have to point out the image format type. The supported image format types(of type RichTextImageType) are:
- Gif
- Jpeg
- Png
- Svg
- Webp
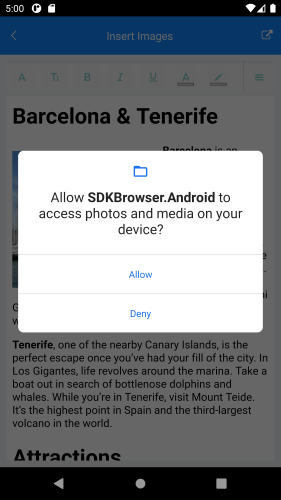
Permissions if adding images from gallery
If you want to work with images from the device gallery, then you have to grant permissions. Check below for more details about the needed permissions per platform.
Add images using the predefined toolbar items - AddImageToolbarItem and EditImageToolbarItem. Both toolbar items provide a way to pick an image - with AddImageToolbarItem directly, while with EditImageToolbarItem users have the option to select a new image from the additional dialog (go to Edit Image ToolbarItem for more details) - in both cases the RichTextEditor PickImage event is fired. You need to manually implement the logic for selecting an image inside the PickImage event handler.
Check below a sample implementation of handling the PickImage event and providing the option for the end user to select an image from the device gallery.
The RichTextEditor definition in XAML and the Toolbar definition:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<telerikRichTextEditor:RadRichTextEditorToolbar x:Name="richTextToolbar" RichTextEditor="{x:Reference richTextEditor}" />
<telerikRichTextEditor:RadRichTextEditor x:Name="richTextEditor" Grid.Row="1" PickImage="OnPickImage"/>
</Grid>
The PickImage event handler with implementation to get permissions to access photos and media on the device:
private async void OnPickImage(object sender, PickImageEventArgs eventArgs)
{
var mediaPlugin = CrossMedia.Current;
if (mediaPlugin.IsPickPhotoSupported)
{
if (!await PermissionsHelper.RequestPhotosAccess())
{
return;
}
if (!await PermissionsHelper.RequestStorrageAccess())
{
return;
}
var mediaFile = await mediaPlugin.PickPhotoAsync();
if (mediaFile != null)
{
var imageSource = RichTextImageSource.FromFile(mediaFile.Path);
eventArgs.Accept(imageSource);
return;
}
}
The PermissionHelper class definition:
internal static class PermissionsHelper
{
internal static async Task<bool> RequestStorrageAccess()
{
var currentStatus = await CrossPermissions.Current.CheckPermissionStatusAsync<StoragePermission>();
if (currentStatus != PermissionStatus.Granted)
{
var status = await CrossPermissions.Current.RequestPermissionAsync<StoragePermission>();
return status == PermissionStatus.Granted;
}
else
{
return true;
}
}
internal static async Task<bool> RequestPhotosAccess()
{
var currentStatus = await CrossPermissions.Current.CheckPermissionStatusAsync<PhotosPermission>();
if (currentStatus != PermissionStatus.Granted)
{
var status = await CrossPermissions.Current.RequestPermissionAsync<PhotosPermission>();
return status == PermissionStatus.Granted;
}
else
{
return true;
}
}
}
The Plugin.Permission NuGet package is requred.
Load HTML file:
Func<CancellationToken, Task<Stream>> streamFunc = ct => Task.Run(() =>
{
Assembly assembly = typeof(InsertImages).Assembly;
string fileName = assembly.GetManifestResourceNames().FirstOrDefault(n => n.Contains("PickYourHoliday.html"));
Stream stream = assembly.GetManifestResourceStream(fileName);
return stream;
});
this.richTextEditor.Source = RichTextSource.FromStream(streamFunc);

The demo uses the Xam.Plugin.Media nuget package for all projects - .NET Standard, Android, iOS, UWP. In addition for .NET Standard and Android projects - Plugin.Permissions NuGet package is installed.
Permissions for Android
In MainActivity.cs inside the OnCreate method initialize the Plugin.Media:
Plugin.Media.CrossMedia.Current.Initialize();
In MainActivity.cs override the OnRequestPermissionsResult method
public override void OnRequestPermissionsResult(int requestCode, string[] permissions, [GeneratedEnum] Permission[] grantResults)
{
Xamarin.Essentials.Platform.OnRequestPermissionsResult(requestCode, permissions, grantResults);
Plugin.Permissions.PermissionsImplementation.Current.OnRequestPermissionsResult(requestCode, permissions, grantResults);
base.OnRequestPermissionsResult(requestCode, permissions, grantResults);
}
Permissions for iOS
Inside the Info.plist file add the following code to grant permissions to access the device gallery
<key>NSPhotoLibraryUsageDescription</key>
<string>This app needs access to photos.</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>This app needs access to the photo gallery.</string>
Events
-
PickImage: Raised when the user has requested to pick an image in the RadRichTextEditor. The PickImage event handler receives two parameters:
- The
senderwhich is the RichTextEditor control; -
PickImageEventArgsprovides the following methods:-
Accept- Invoke this method when the user has picked an image. Recieves one paramerterimagesourceof type RichTextImageSource (Specifies the RichTextImageSource for the picked image); -
Cancel- Invoke this method when the user has cancelled the operation;
-
- The
-
InsertImageError: Raised when trying to insert an image in the RadRichTextEditor. The InsertImageError event handler receives two parameters:
- The
senderwhich is the RichTextEditor control; -
InsertImageErrorEventArgsprovides the following methods:-
Source- of type RichTextImageSource. The property allows you to get the source of the image (read-only property). -
Error- of type Exception. Specifies the exception that is raised when image cannot be inserted.
-
- The
-
IsImageSelectedChanged: Raised when an image inside the editor is selected. The IsImageSelectedChanged event handler receives two parameters:
- The
senderwhich is the RichTextEditor control; -
RadValueChangedEventArgs<bool>providesNewValueandOldValueproperties of type bool, indicating theIsImageSelectedproperty change.
- The
Methods
-
GetImageAsyncmethod returns asynchronously an object of type RichTextImage which represents the current selected image (or null in case there is no image). The RichTextImage object contains the Source, Title, Width and Height of the image;
Commands
-
InsertImageCommand(ICommand): uses for inserting images in the editor. The command takes a single parameter of type
RichTextImage. The RichTextImage object contains the source, title, width, height of the image. If you do not set width and height explicitly, the image will be added with its original size. - RemoveImageCommand(ICommand): uses for removing images from the editor.