Getting Started
This article will guide you through the steps needed to add a basic RichTextEditor control in your application.
- Setting up the app
- Adding the required Telerik references
- Adding RichTextEditor control
- Loading HTML Content
1. Setting up the app
Take a look at these articles and follow the instructions to setup your app:
2. Adding the required Telerik references
You have two options:
- Add the Telerik UI for Xamarin Nuget package following the instructions in Telerik NuGet package server topic.
If you don't want to add the complete Telerik.UI.for.Xamarin nuget package, you have the option to add a separate nuget package. For RichTextEditor control you have to install the Telerik.UI.for.Xamarin.RichTextEditor nuget package. This nuget will automatically refer the Telerik.UI.for.Xamarin.Common, Telerik.UI.for.Xamarin.DataControls and Telerik.UI.for.Xamarin.Primitives nuget packages.
- Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadRichTextEditor component:
| Platform | Assemblies |
|---|---|
| Portable | Telerik.XamarinForms.Common.dll Telerik.XamarinForms.DataControls.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.RichTextEditor.dll Telerik.XamarinForms.SkiaSharp.dll |
| Android | Telerik.Xamarin.Android.Common.dll Telerik.Xamarin.Android.Data.dll Telerik.Xamarin.Android.List.dll Telerik.Xamarin.Android.Primitives.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.DataControls.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.RichTextEditor.dll Telerik.XamarinForms.SkiaSharp.dll |
| iOS | Telerik.Xamarin.iOS.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.DataControls.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.RichTextEditor.dll Telerik.XamarinForms.SkiaSharp.dll |
| UWP | Telerik.Core.dll Telerik.Data.dll Telerik.UI.Xaml.Controls.Data.UWP.dll Telerik.UI.Xaml.Input.UWP.dll Telerik.UI.Xaml.Primitives.UWP.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.DataControls.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.RichTextEditor.dll Telerik.XamarinForms.SkiaSharp.dll |
3. Adding RichTextEditor control
You could use one of the following approaches:
Drag the control from the Toolbox.
Take a look at the following topics on how to use the toolbox:
Create the control definition in XAML.
The snippet below shows how you can add RadRichTextEditor together with RichTextEditorToolbar:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<telerikRichTextEditor:RadRichTextEditorToolbar x:Name="richTextToolbar" RichTextEditor="{x:Reference richTextEditor}" />
<telerikRichTextEditor:RadRichTextEditor x:Name="richTextEditor" Grid.Row="1" />
</Grid>
In addition to this, you need to add the following namespace:
xmlns:telerikRichTextEditor="clr-namespace:Telerik.XamarinForms.RichTextEditor;assembly=Telerik.XamarinForms.RichTextEditor"
RadRichTextEditor relies on WebView for rendering HTML content. There are some limitations for placing WebView on the page which are valid for RichTextEditor as well:
Nesting RadRichTextEditor inside ScrollView control is not supported. RadRichTextEditor provides its own scrolling mechanism.
When the RadRichTextEditor is placed inside a StackLayout, you would need to set explicitly its WidthRequest and HeightRequest properties, otherwise the control will not render. This is due to the fact that StackLayout usually wants to size itself according to its children, but a WebView (since it does scrolling) wants to size itself to its parent. You can learn more about this in the Xamarin.Forms WebView documentation.
You should either use a Grid as a parent container or define explicitly the size of the RichTextEditor control.
4. Loading HTML Content
With RichTextEditor users can create and edit HTML content. In some cases you may need to load formatted text in advance - this can be achieved through the Source property of the control:
var htmlSource = @"<h4>One of the Most Beautiful Islands on Earth - Tenerife</h4>
<p><strong>Tenerife</strong> is the largest and most populated island of the eight <a href='https://en.wikipedia.org/wiki/Canary_Islands' target='_blank'>Canary Islands</a>.</p>
<p style='color:#808080'>It is also the most populated island of <strong>Spain</strong>, with a land area of <i>2,034.38 square kilometers</i> and <i>904,713</i> inhabitants, 43% of the total population of the <strong>Canary Islands</strong>.</p>";
this.richTextEditor.Source = RichTextSource.FromString(htmlSource);
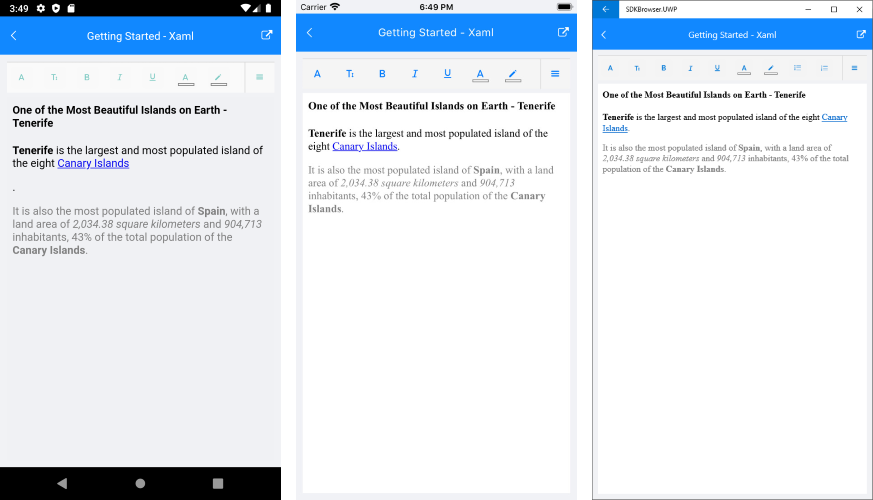
This is the result: