Toolbar Items for Working With Images
In this article we will review the built-in toolbar items for insert and edit images.
Insert Images
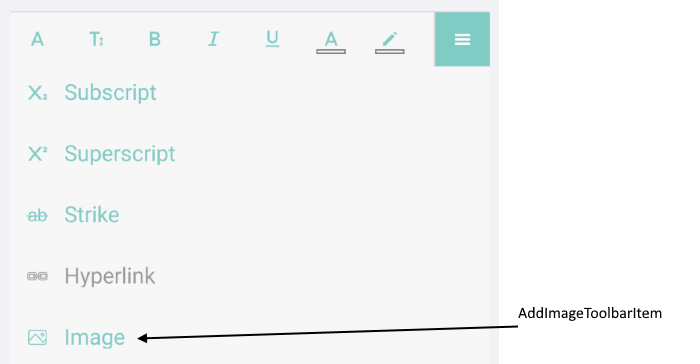
AddImageToolbarItem
Default look of the AddImageToolbarItem:

Built-in Toolbar Items for editing images
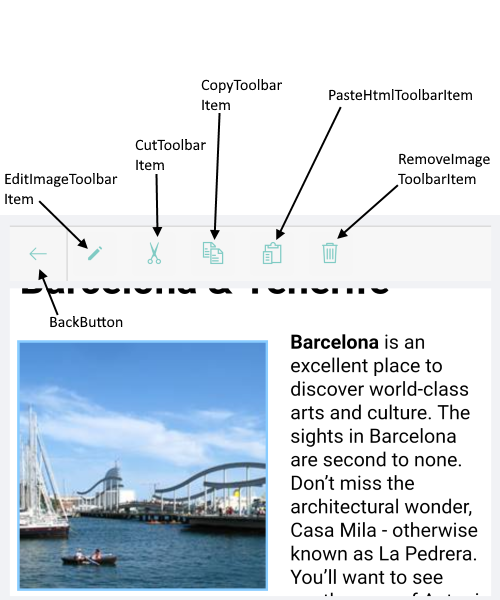
The following Built-in Toolbar itema are displayed in the RichTextEditorToolbar when image is selected:
-
EditImageToolbarItem(InsertImageToolbarItem): allows you to resize the image. In addition the toolbar allows you to pick an image (using thePickButton) if you haven't selected one. -
CutToolbarItem(RichTextEditorToolbarItem): allows you to cut the selected HTML/image to the clipboard. -
CopyToolbarItem(RichTextEditorToolbarItem): allows you to copy the selected HTML/image to the clipboard. -
PasteHtmlToolbarItem(RichTextEditorToolbarItem): allows you to paste HTML/image from the clipboard. -
RemoveImageToolbarItem(RichTextEditorToolbarItem): allows you to remove the currently selected image from the document.
How the editing toolbar looks when image is selected:

Edit Image ToolbarItem
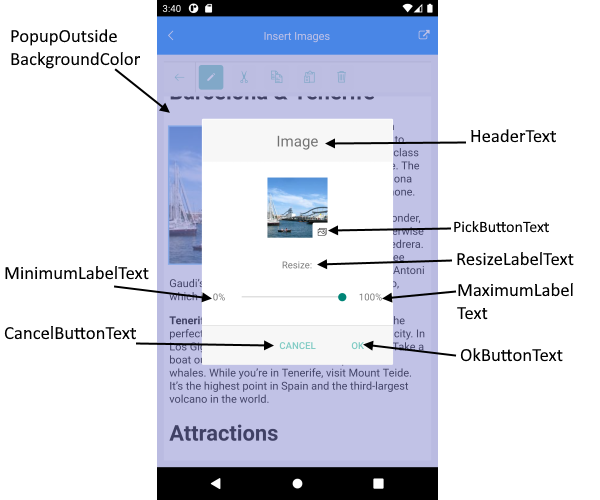
EditImageToolbarItem allows you to resize the image and pick an image. When tapping on the EditImageToolbarItem, a dialog is displayed.
- Text(string): Defines the Edit Icon Text
-
HeaderText(string): Defines the header text value. Default string
Image -
PickButtonText(string): Defines the text of the button that allows you to pick images. Note that
PickImageevent is raised whenPickButton(of type Xamarin.Forms.Button) is pressed. -
ResizeLabelText(string): Defines the text of the
ResizeXamarin.Forms.Label. Default valueResize: -
MinimumLabelText(string): Defines the text of the Minimum Xamarin.Forms.Label. Default value
0% -
MaximumLabelText(string): Defines the text of the Maximum Xamarin.Forms.Label. Default value
100% -
OkButtonText(string): Defines the text for Ok button. Default value
Ok -
CancelButtonText(string): Defines the text for Cancel button. Default value:
Cancel - PopupContentStyle(Style): Defines the Style applied to the popup content.
- PopupOutsideBackgroundColor(Color): Defines the backgrounf color applied outside of the popup content.
- PopupContentTemplate(ControlTemplate): Defines the control template of the popup.

Insert Images example can be found inside the SDK Browser App - RichTextEditor/Features folder
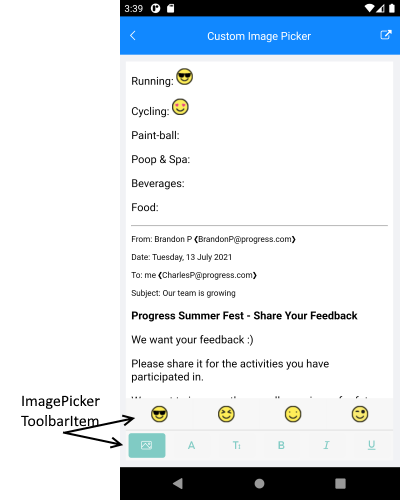
ImagePickerToolbar Item
- ImagePickerToolbarItem(Telerik.XamarinForms.RichTextEditor.PickerToolbarItem): Allows you to pick an image from a collection of pre-defined images.

Example
RichTextEditor Definition in XAML and the Toolbar definition:
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<telerikRichTextEditor:RadRichTextEditor x:Name="richTextEditor"/>
<telerikRichTextEditor:RadRichTextEditorToolbar x:Name="richTextToolbar"
Grid.Row="1"
RichTextEditor="{x:Reference richTextEditor}"
AutoGenerateItems="False">
<telerikRichTextEditor:ImagePickerToolbarItem x:Name="imagePicker"/>
<telerikRichTextEditor:FontFamilyToolbarItem />
<telerikRichTextEditor:FontSizeToolbarItem />
<telerikRichTextEditor:BoldToolbarItem />
<telerikRichTextEditor:ItalicToolbarItem/>
<telerikRichTextEditor:UnderlineToolbarItem />
</telerikRichTextEditor:RadRichTextEditorToolbar>
</Grid>
Add the namespace:
xmlns:telerikRichTextEditor="clr-namespace:Telerik.XamarinForms.RichTextEditor;assembly=Telerik.XamarinForms.RichTextEditor"
Add Images inside the ImagePickerToolbarItem ItemsSource:
private void InitializeImages()
{
var resourceNames = this.currentAssembly.GetManifestResourceNames();
var imageSources = new List<RichTextImageSource>();
foreach (var resourceName in resourceNames)
{
if (resourceName.Contains("emoji"))
{
var imageSource = RichTextImageSource.FromStream(() =>
this.currentAssembly.GetManifestResourceStream(resourceName), RichTextImageType.Png);
imageSources.Add(imageSource);
}
}
this.imagePicker.ItemsSource = imageSources;
}
Call the InitializeImages inside the page's constructor:
InitializeImages();
Set the RichTextEditor Source:
Func<CancellationToken, Task<Stream>> streamFunc = ct => Task.Run(() =>
{
string fileName = this.currentAssembly.GetManifestResourceNames().FirstOrDefault(n => n.Contains("pick-image-demo.html"));
Stream stream = this.currentAssembly.GetManifestResourceStream(fileName);
return stream;
});
this.richTextEditor.Source = RichTextSource.FromStream(streamFunc);
Custom Image Picker example can be found inside the SDK Browser App - RichTextEditor/Features folder