Getting Started
This article will guide you through the steps needed to add a basic RadMaskedInput control in your application and will provide information regarding the most important properties of the control.
1. Setting up the app
Take a look at these articles and follow the instructions to setup your app:
2. Adding the required Telerik references
You have two options:
- Add the Telerik UI for Xamarin Nuget package following the instructions in Telerik NuGet package server topic.
If you don't want to add the all Telerik.UI.for.Xamarin nuget package, you have the option to add a separate nuget package. For RadMaskedInput control you have to install the Telerik.UI.for.Xamarin.Input nuget package. This nuget will automatically refer the Telerik.UI.for.Xamarin.Primitives, Telerik.UI.for.Xamarin.Common, and Telerik.UI.for.Xamarin.DataControls nuget packages.
- Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadMaskedInput component:
| Platform | Assemblies |
|---|---|
| Portable | Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Input.dll |
| Android | Telerik.Xamarin.Android.Common.dll Telerik.Xamarin.Android.Data.dll Telerik.Xamarin.Android.Input.dll Telerik.Xamarin.Android.List.dll Telerik.Xamarin.Android.Primitives.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Input.dll |
| iOS | Telerik.Xamarin.iOS.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Input.dll |
| UWP | Telerik.Core.dll Telerik.Data.dll Telerik.UI.Xaml.Controls.Data.UWP.dll Telerik.UI.Xaml.Input.UWP.dll Telerik.UI.Xaml.Primitives.UWP.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Input.dll |
3. Adding RadMaskedInput control
If your app is setup, you are ready to add a RadMaskedInput control.
The RadMaskedInput control exposes a MaskType property which can be either "Text" or "Regex". It controls the type of the validation. If you choose to use a Text type, the Mask of the control should be set by utilizing the Mask Tokens. In case you decide to use a Regex for validating the input, you should set such to the Mask property as demonstrated in the RegEx Vaidation topic.
Here is an example how to add RadMaskedInput control with Text MaskType:
<telerikInput:RadMaskedInput x:Name="maskedInput"
WatermarkText="Watermark"
Mask="(CC) 00"
MaskType="Text"/>
In addition to this you need to add the following namespace:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
using Telerik.XamarinForms.Input;
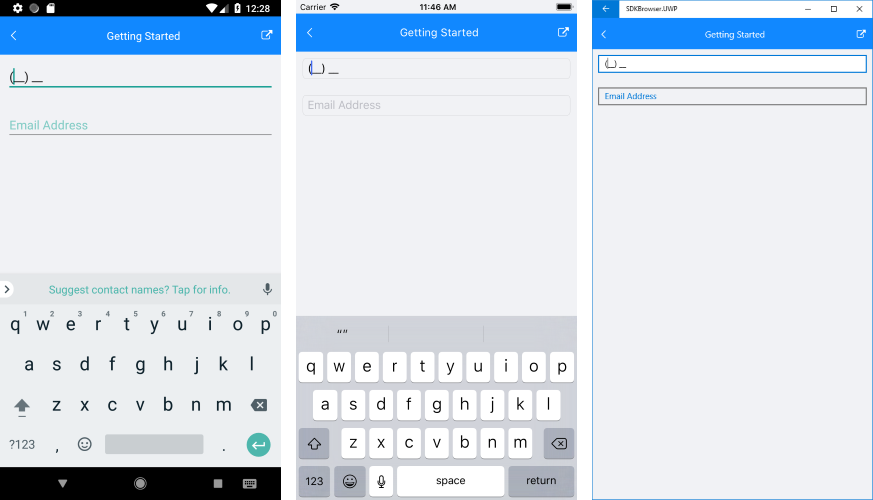
This is the result:

SDK Browser and QSF applications contain different examples that show RadMaskedInput's main features. You can find the applications in the Examples and QSF folders of your local Telerik UI for Xamarin installation.