Shapes Styling
The ShapefileLayer exposes ShapeStyle/SelectedShapeStyle as well as a ShapeStyleSelector properties that will help achieve the desired look & feel of the shapes on the map.
Shapes Styles
ShapeStyle and SelectedShapeStyle properties are of type MapShapeStyle which provides the following styling options for the shapes:
- StrokeWidth;
- StrokeColor;
- FillColor.
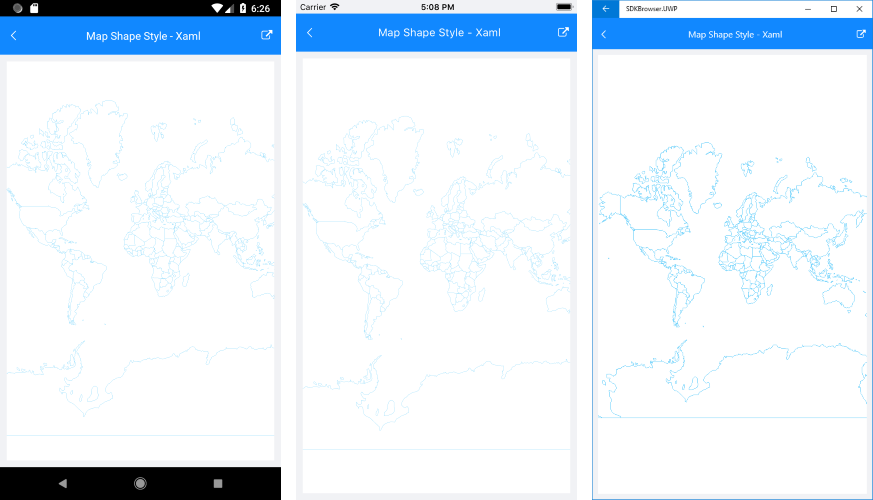
The snippet below shows how ShapeStyle property can be applied:
<telerikMap:RadMap x:Name="map">
<telerikMap:RadMap.Layers>
<telerikMap:ShapefileLayer>
<telerikMap:ShapefileLayer.Reader>
<telerikMap:MapShapeReader x:Name="reader"/>
</telerikMap:ShapefileLayer.Reader>
<telerikMap:ShapefileLayer.ShapeStyle>
<telerikMap:MapShapeStyle FillColor="White"
StrokeColor="#7BD5FB"/>
</telerikMap:ShapefileLayer.ShapeStyle>
</telerikMap:ShapefileLayer>
</telerikMap:RadMap.Layers>
</telerikMap:RadMap>
Here is the result:

where the Source and the DataSource of the MapShapeReader should be set to a .shp and .dbf files, respectively:
var assembly = this.GetType().Assembly;
var source = MapSource.FromResource("SDKBrowser.Examples.MapControl.world.shp", assembly);
var dataSource = MapSource.FromResource("SDKBrowser.Examples.MapControl.world.dbf", assembly);
this.reader.Source = source;
this.reader.DataSource = dataSource;
Shapes StyleSelector
Through the ShapeStyleSelector property of the ShapefileLayer you could implement conditional styling.
The example below shows how to apply different styles to shapes according to certain property value of each shape.
First, create the selector class that should inherit from MapShapeStyleSelector:
public class PopulationShapeStyleSelector : MapShapeStyleSelector
{
public MapShapeStyle HighPopulationShapeStyle { get; set; }
public MapShapeStyle MediumPopulationShapeStyle { get; set; }
public MapShapeStyle LowPopulationShapeStyle { get; set; }
public override MapShapeStyle SelectStyle(object shape, BindableObject container)
{
var attributesShape = shape as IShape;
if (attributesShape != null)
{
var populationText = attributesShape.GetAttribute("POP_CNTRY").ToString();
int population;
if (int.TryParse(populationText, out population))
{
if (population > 20000000)
{
return this.HighPopulationShapeStyle;
}
else if (population < 1000000)
{
return this.LowPopulationShapeStyle;
}
return this.MediumPopulationShapeStyle;
}
}
return null;
}
}
Then, define the selector with the Styles as a resource inside a ResourceDictionary:
<ResourceDictionary>
<local:PopulationShapeStyleSelector x:Key="PopulationShapeStyleSelector">
<local:PopulationShapeStyleSelector.HighPopulationShapeStyle>
<telerikMap:MapShapeStyle FillColor="DarkGreen" StrokeColor="LightGray"/>
</local:PopulationShapeStyleSelector.HighPopulationShapeStyle>
<local:PopulationShapeStyleSelector.MediumPopulationShapeStyle>
<telerikMap:MapShapeStyle FillColor="Green" StrokeColor="LightGray"/>
</local:PopulationShapeStyleSelector.MediumPopulationShapeStyle>
<local:PopulationShapeStyleSelector.LowPopulationShapeStyle>
<telerikMap:MapShapeStyle FillColor="LightGreen" StrokeColor="LightGray"/>
</local:PopulationShapeStyleSelector.LowPopulationShapeStyle>
</local:PopulationShapeStyleSelector>
</ResourceDictionary>
Lastly, add the definition of the RadMap control with the PopulationShapeStyleSelector applied;
<telerikMap:RadMap x:Name="map">
<telerikMap:RadMap.Layers>
<telerikMap:ShapefileLayer ShapeStyleSelector="{StaticResource PopulationShapeStyleSelector}">
<telerikMap:ShapefileLayer.Reader>
<telerikMap:MapShapeReader x:Name="reader"/>
</telerikMap:ShapefileLayer.Reader>
</telerikMap:ShapefileLayer>
</telerikMap:RadMap.Layers>
</telerikMap:RadMap>
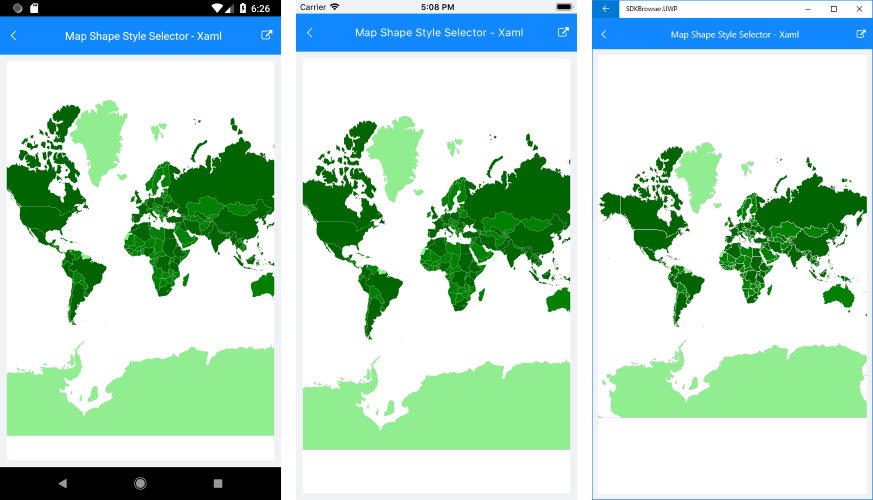
Check the result in the screenshot below:

Sample Shapes Styling examples can be found in the Map/Features folder of the SDK Samples Browser application.