Label Styling
The ShapefileLayer has a ShapeLabelStyle property that is of MapShapeLabelStyle type and defines the style of the labels.
MapShapeLabelStyle provides the following properties you could use to customize the way labels on the map will look:
- TextColor
- FontSize
- FontFamily
- FontAttributes
The snippet below shows how ShapeLabelStyle property can be applied:
<telerikMap:RadMap x:Name="map">
<telerikMap:RadMap.Layers>
<telerikMap:ShapefileLayer LabelAttributeName="CNTRY_NAME">
<telerikMap:ShapefileLayer.Reader>
<telerikMap:MapShapeReader x:Name="reader"/>
</telerikMap:ShapefileLayer.Reader>
<telerikMap:ShapefileLayer.ShapeLabelStyle>
<telerikMap:MapShapeLabelStyle TextColor="DarkRed"
FontAttributes="Bold"
FontSize="12"
FontFamily="Arial"/>
</telerikMap:ShapefileLayer.ShapeLabelStyle>
</telerikMap:ShapefileLayer>
</telerikMap:RadMap.Layers>
</telerikMap:RadMap>
where the Source and the DataSource of the MapShapeReader should be set to a .shp and .dbf files, respectively:
var assembly = this.GetType().Assembly;
var source = MapSource.FromResource("SDKBrowser.Examples.MapControl.world.shp", assembly);
var dataSource = MapSource.FromResource("SDKBrowser.Examples.MapControl.world.dbf", assembly);
this.reader.Source = source;
this.reader.DataSource = dataSource;
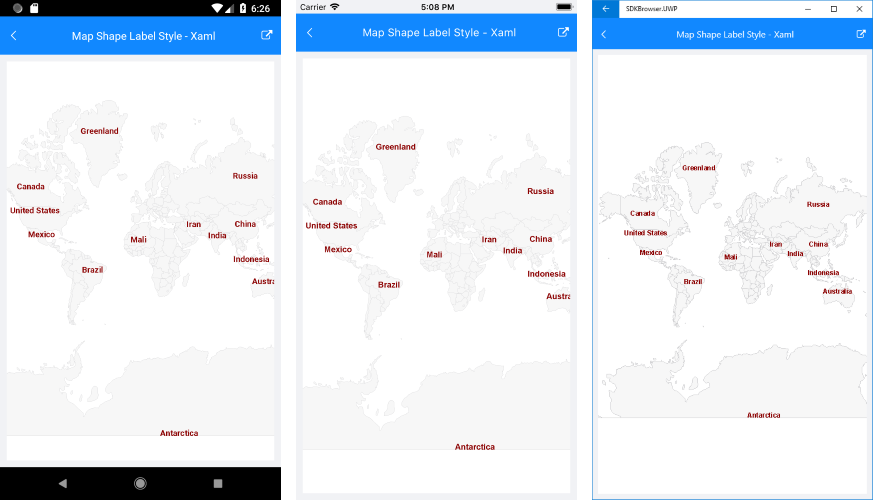
Here is the result:

A sample Labels Styling example can be found in the Map/Features folder of the SDK Samples Browser application.