Getting Started with List Picker for Xamarin
This article will guide you through the steps needed to add a basic RadListPicker control in your application.
1. Setting up the app
Take a look at these articles and follow the instructions to setup your app:
2. Adding the required Telerik references
You have two options:
- Add the Telerik UI for Xamarin Nuget packages following the instructions in Telerik NuGet package server topic.
If you don't want to add the all Telerik.UI.for.Xamarin nuget package, you have the option to add a separate nuget package. For RadListPicker control you have to install the Telerik.UI.for.Xamarin.Input nuget package. This nuget will automatically refer the Telerik.UI.for.Xamarin.Primitives, Telerik.UI.for.Xamarin.Common and Telerik.UI.for.Xamarin.DataControls nuget packages.
- Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadListPicker component:
| Platform | Assemblies |
|---|---|
| Portable | Telerik.XamarinForms.Input Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.DataControls.dll Telerik.XamarinForms.SkiaSharp.dll |
| Android | Telerik.XamarinForms.Input Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.DataControls.dll Telerik.XamarinForms.SkiaSharp.dll |
| iOS | Telerik.XamarinForms.Input Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.DataControls.dll Telerik.XamarinForms.SkiaSharp.dll |
| UWP | Telerik.XamarinForms.Input Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.DataControls.dll Telerik.XamarinForms.SkiaSharp.dll |
3. Adding RadListPicker control
You could use one of the following approaches:
Drag the control from the Toolbox.
Take a look at the following topics on how to use the toolbox:
Create the control definition in XAML or C#.
The snippet below shows a simple RadListPicker definition:
<telerikInput:RadListPicker Placeholder="Pick a name!"
ItemsSource="{Binding Items}"
DisplayMemberPath="FullName">
<telerikInput:RadListPicker.BindingContext>
<local:ViewModel/>
</telerikInput:RadListPicker.BindingContext>
<telerikInput:RadListPicker.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Name}"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"/>
</DataTemplate>
</telerikInput:RadListPicker.ItemTemplate>
</telerikInput:RadListPicker>
this.BindingContext = new ViewModel();
var listPicker = new RadListPicker()
{
Placeholder = "Pick a name!",
ItemTemplate = new DataTemplate(() =>
{
var label = new Label
{
VerticalTextAlignment = TextAlignment.Center,
HorizontalTextAlignment = TextAlignment.Center
};
label.SetBinding(Label.TextProperty, new Binding(nameof(Person.Name)));
return label;
}),
DisplayMemberPath = "FullName"
};
listPicker.SetBinding(RadListPicker.ItemsSourceProperty, new Binding("Items"));
here is a sample definition of the ViewModel:
public class ViewModel
{
public ViewModel()
{
this.Items = new ObservableCollection<Person>()
{
new Person("Freda","Curtis"),
new Person("Jeffery","Francis"),
new Person("Ema","Lawson"),
new Person("Niki","Samaniego"),
new Person("Jenny","Santos"),
new Person("Eric","Wheeler"),
new Person("Emmett","Fuller"),
new Person("Brian","Johnas"),
};
}
public ObservableCollection<Person> Items { get; set; }
}
and the Business model:
public class Person
{
public Person(string name, string lastName)
{
this.Name = name;
this.LastName = lastName;
}
public string Name { get; set; }
public string LastName { get; set; }
public string FullName
{
get
{
return $"{this.Name} {this.LastName}";
}
}
}
In addition to this, you need to add the following namespace:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
using Telerik.XamarinForms.Input;
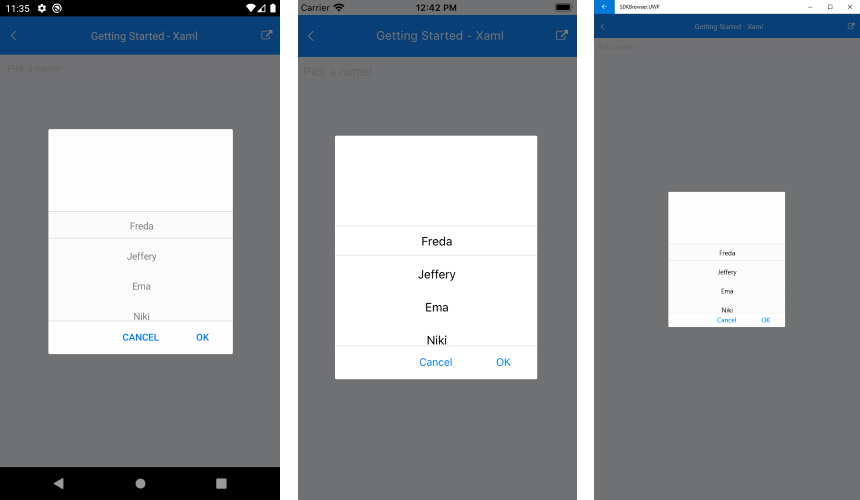
This is the result:

SDK Browser and QSF applications contain different examples that show RadListPicker's main features. You can find the applications in the Examples and QSF folders of your local Telerik UI for Xamarin installation.