Templates
List Picker for Xamarin provides the following templates:
- ItemTemplate(DataTemplate): Defines the template used for displaying the list of items.
- SelectedItemTemplate(DataTemplate): Specifies the template used for visualizing the selected item from the list.
In addition to this you can define the following templates provided from the RadPickerBase class:
-
PlaceholderTemplate(ControlTemplate): Defines the template visualized for the placeholder.
- DisplayTemplate(ControlTemplate): Defines the template visualized when an item from the list is selected.
And using RadPickerBase.SelectorSettings property(of type Telerik.XamarinForms.Input.PickerPopupSelectorSettings) you can define the following templates:
- HeaderTemplate(ControlTemplate): Defines what will be displayed inside the dialog(popup) header.
- FooterTemplate(ControlTemplate): Defines what will be displayed inside the dialog(popup) footer.
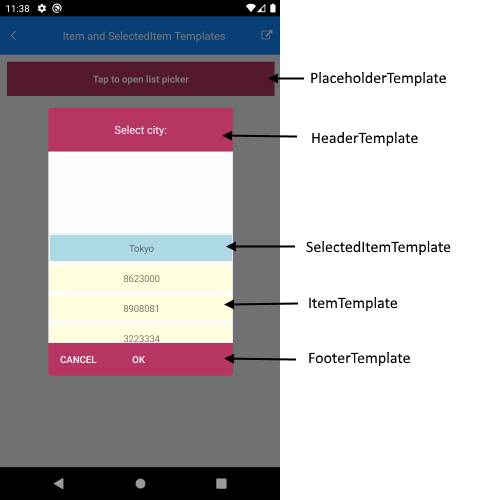
This is the Visual Srtucture of the List Picker Templates:

In addition the List Picker for Xamarin provides the following properties:
- ItemsSource(IList): Specifies the collection used to generate the content of the list picker.
- ItemLength(double): Defines the length of the items inside the list.
- ItemSpacing(double): Defines the spacing between the items inside the list.
- SelectedItem(object): Specifies the selected item of the list picker
- DisplayMemberPath(string): Defines the path of the property which is to be displayed as DisplayString.
Example
Here is a sample List Picker definition:
<telerikInput:RadListPicker PlaceholderTemplate="{StaticResource placeholderTemplate}"
ItemTemplate="{StaticResource itemTemplate}"
SelectedItemTemplate="{StaticResource selectedItemTemplate}"
ItemLength="40"
ItemSpacing="4"
ItemsSource="{Binding Items}"
DisplayMemberPath="Name"
x:Name="listPicker">
<telerikInput:RadListPicker.BindingContext>
<local:ViewModel/>
</telerikInput:RadListPicker.BindingContext>
<telerikInput:RadListPicker.SelectorSettings>
<telerikInput:PickerPopupSelectorSettings HeaderTemplate="{StaticResource headerTemplate}"
FooterTemplate="{StaticResource footerTemplate}"/>
</telerikInput:RadListPicker.SelectorSettings>
</telerikInput:RadListPicker>
and the templates definition in the page resources:
Item Template
<DataTemplate x:Key="itemTemplate">
<Label Text="{Binding Population}"
BackgroundColor="LightYellow"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"/>
</DataTemplate>
SelectedItem Template
<DataTemplate x:Key="selectedItemTemplate">
<Label Text="{Binding Name}"
BackgroundColor="LightBlue"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"/>
</DataTemplate>
Placeholder Template
<ControlTemplate x:Key="placeholderTemplate">
<Label Text="Tap to open list picker"
FontAttributes="Bold"
TextColor="White"
BackgroundColor="#B73562"
HeightRequest="50"
VerticalTextAlignment="Center"
HorizontalTextAlignment="Center">
<Label.GestureRecognizers>
<TapGestureRecognizer Command="{TemplateBinding ToggleCommand}" />
</Label.GestureRecognizers>
</Label>
</ControlTemplate>
DisplayTemplate
<telerikInput:RadListPicker ItemsSource="{Binding Items}"
DisplayMemberPath="Name">
<telerikInput:RadListPicker.DisplayTemplate>
<ControlTemplate>
<StackLayout>
<Label Text="This is the DisplayTemplate of the ListPicker" FontSize="10"/>
<Label Text="{TemplateBinding DisplayString}" TextColor="Black" FontSize="15" Grid.Row="1" VerticalTextAlignment="Center"/>
<StackLayout.GestureRecognizers>
<TapGestureRecognizer Command="{TemplateBinding ToggleCommand}" />
</StackLayout.GestureRecognizers>
</StackLayout>
</ControlTemplate>
</telerikInput:RadListPicker.DisplayTemplate>
</telerikInput:RadListPicker>
Header Template
<ControlTemplate x:Key="headerTemplate">
<Label Text="Select city:"
TextColor="White"
FontSize="16"
VerticalTextAlignment="Center"
HorizontalTextAlignment="Center"
BackgroundColor="#B73562"/>
</ControlTemplate>
Footer Template
<ControlTemplate x:Key="footerTemplate">
<StackLayout Orientation="Horizontal" Spacing="0" HorizontalOptions="FillAndExpand" BackgroundColor="#B73562">
<Button Text="Cancel"
TextColor="White"
BackgroundColor="Transparent"
Command="{TemplateBinding CancelCommand}" />
<Button Text="OK"
TextColor="White"
BackgroundColor="Transparent"
Command="{TemplateBinding AcceptCommand}" />
</StackLayout>
</ControlTemplate>
and a sample business model:
public class City
{
public string Name { get; set; }
public int Population { get; set; }
}
and the ViewModel:
public class ViewModel
{
public ViewModel()
{
this.Items = new ObservableCollection<City>
{
new City { Name = "Tokyo", Population = 13929286 },
new City { Name = "New York", Population = 8623000 },
new City { Name = "London", Population = 8908081 },
new City { Name = "Madrid", Population = 3223334 },
new City { Name = "Los Angeles", Population = 4000000},
new City { Name = "Paris", Population = 2141000 },
new City { Name = "Beijing", Population = 21540000 },
new City { Name = "Singapore", Population = 5612000 },
new City { Name = "New Delhi", Population = 18980000 },
new City { Name = "Bangkok", Population = 8305218 },
new City { Name = "Berlin", Population = 3748000 },
};
}
public ObservableCollection<City> Items { get; set; }
}
also you will need to add the following namespace:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
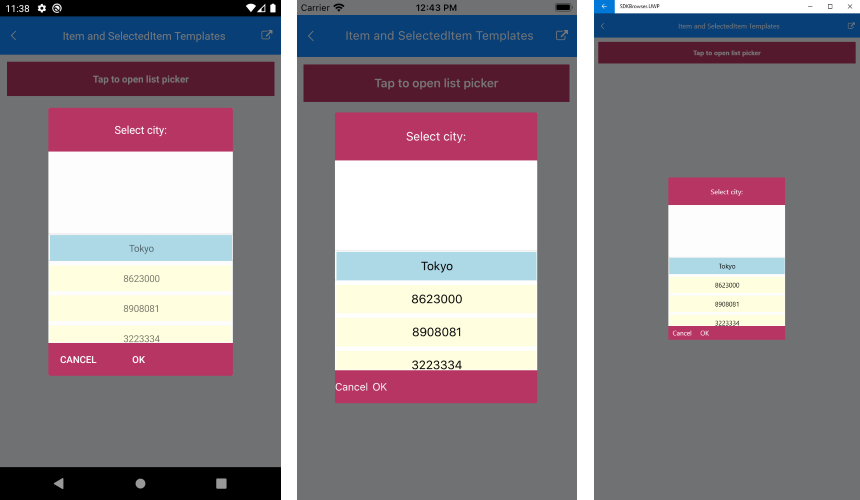
This is the result:

A sample Templates example can be found in the ListPicker/Features folder of the SDK Samples Browser application.