Looping in List Picker for Xamarin
List Picker for Xamarin provides looping functionality which allows you to loop the list of items after reaching the last item.
You can achieve this by setting ListPicker IsLooping(bool) property to true.
Example
The snippet below shows a simple RadListPicker definition:
<telerikInput:RadListPicker Placeholder="Pick a City Name!"
IsLooping="True"
ItemLength="40"
ItemSpacing="3"
ItemsSource="{Binding Items}"
DisplayMemberPath="Name">
<telerikInput:RadListPicker.BindingContext>
<local:ViewModel/>
</telerikInput:RadListPicker.BindingContext>
<telerikInput:RadListPicker.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Name}"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"/>
</DataTemplate>
</telerikInput:RadListPicker.ItemTemplate>
</telerikInput:RadListPicker>
A sample business model:
public class City
{
public string Name { get; set; }
public int Population { get; set; }
}
and a ViewModel:
public class ViewModel
{
public ViewModel()
{
this.Items = new ObservableCollection<City>
{
new City { Name = "Tokyo", Population = 13929286 },
new City { Name = "New York", Population = 8623000 },
new City { Name = "London", Population = 8908081 },
new City { Name = "Madrid", Population = 3223334 },
new City { Name = "Los Angeles", Population = 4000000},
new City { Name = "Paris", Population = 2141000 },
new City { Name = "Beijing", Population = 21540000 },
new City { Name = "Singapore", Population = 5612000 },
new City { Name = "New Delhi", Population = 18980000 },
new City { Name = "Bangkok", Population = 8305218 },
new City { Name = "Berlin", Population = 3748000 },
};
}
public ObservableCollection<City> Items { get; set; }
}
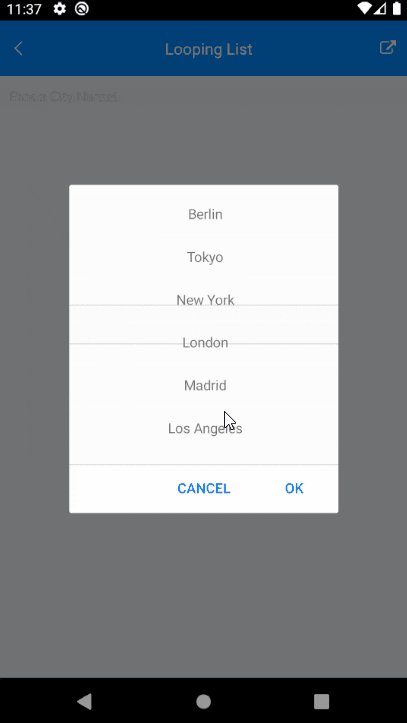
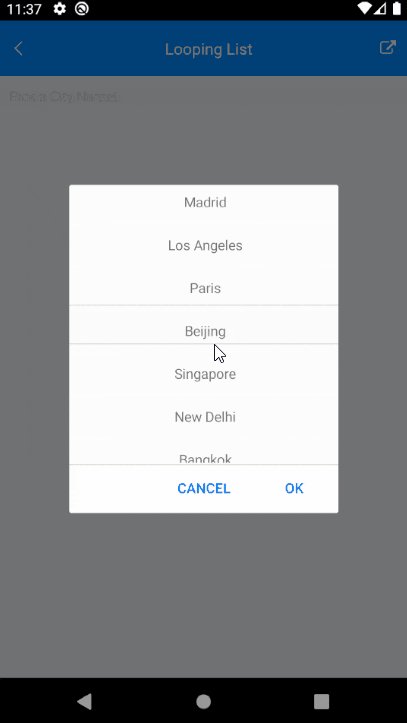
This is how the Looping functionality looks:

A sample Looping example can be found in the ListPicker/Looping folder of the SDK Samples Browser application.