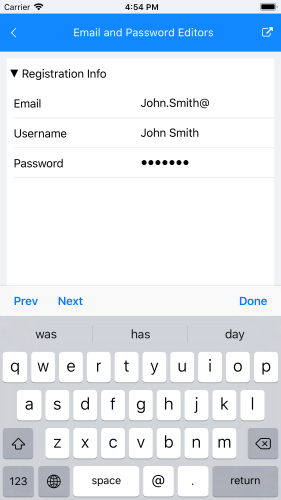
Email and Password editors on iOS
This example will demonstrate how to add custom editors in iOS DataForm.
First, create a sample class.
public class Account
{
[DisplayOptions(Header = "Username", PlaceholderText = "user name", Group = "Registration Info")]
[StringLengthValidator(5, 30, "Username should be longer than 5 symbols.")]
public string UserName { get; set; }
[DisplayOptions(Header = "Email", PlaceholderText = "email", Group = "Registration Info")]
public string Email { get; set; }
[DisplayOptions(Header = "Password", PlaceholderText = "password", Position = 2, Group = "Registration Info")]
[StringLengthValidator(5, 30, "Password should be longed than 5 symbols.")]
public string Password { get; set; }
}
Then, setup the source and register the editor types.
dataForm.Source = new Account();
dataForm.RegisterEditor("Email", EditorType.Custom);
dataForm.RegisterEditor("Password", EditorType.Custom);
dataForm.RegisterEditor("Date", EditorType.DateEditor);
After that, you have to inherit from the default DataFormRenderer and override some of its methods.
public class EmailPasswordEditorsRenderer : DataFormRenderer
{
protected override Type GetCustomEditorType(string propertyName, Type propertyType)
{
if (propertyName == "Email")
{
return typeof(TKDataFormEmailEditor);
}
if (propertyName == "Password")
{
return typeof(TKDataFormPasswordEditor);
}
return base.GetCustomEditorType(propertyName, propertyType);
}
}
Finally, replace the default DataFormRenderer with the new one in AppDelegate.cs:
[assembly: ExportRenderer(typeof(Telerik.XamarinForms.Input.RadDataForm), typeof(EmailPasswordEditorsRenderer))]