Validate
RadDataForm for Xamarin provides built-in validation, which gives you full control over the data collected through the control. You could specify the validation rules for each property of the source object through Validation Annotations.
The next sections list all DataForm members related to validation.
Validation modes
You could choose between three validation modes described below:
- Immediate: Property value is validated after every change in editor.
- OnLostFocus: Property value is validated after editor looses focus.
- Manual: Property value is validated only with explicit call of a validate method or on commit.
The selected mode is applied through ValidationMode property of the DataForm control.
Manual validation through methods
RadDataForm provides the following methods you can use in case of manual validation mode:
- ValidateAll(): Validates all properties and when finished, raises the FormValidationCompleted event.
- ValidateProperty(string propertyName): Validates the property with the specified name and when finished raises the PropertyValidationCompleted event.
Validation events
You can use the validation events below to get notified when RadDataForm has validated its fields.
- FormValidationCompleted: Occurs when all form properties are validated. Provides a list of failed properties.
- PropertyValidationCompleted: Occurs when a property validation has finished. Provides information about whether the property has passed validation.
Example
The example below shows how you could use Manual ValidationMode with RadDataForm.
First, create a sample User object with a few validation annotations added:
public class User : NotifyPropertyChangedBase
{
private string name;
private double payment;
private DateTime birthDate = new DateTime(1959, 1, 1);
[DisplayOptions(Header = "Name")]
[StringLengthValidator(2, int.MaxValue, "Your name should be longer than 2 symbols.", "ok")]
public string Name
{
get
{
return this.name;
}
set
{
if (this.name != value)
{
this.name = value;
this.OnPropertyChanged();
}
}
}
[DisplayOptions(Header = "Payment amount (USD)")]
[NumericalRangeValidator(100, 5000, "Only payments between $100 and $5000 are accepted.", "ok")]
public double Payment
{
get
{
return this.payment;
}
set
{
if (this.payment != value)
{
this.payment = value;
this.OnPropertyChanged();
}
}
}
[DisplayOptions(Header = "Birth Date")]
[DateRangeValidator(1960, 1, 1, 1990, 12, 31, "You must be born between 1960 and 1990 year.", "ok")]
[DisplayValueFormat(Date = "d")]
public DateTime BirthDate
{
get
{
return this.birthDate;
}
set
{
if (this.birthDate != value)
{
this.birthDate = value;
this.OnPropertyChanged();
}
}
}
}
Add RadDataForm definition with ValidationMode property applied:
<telerikInput:RadDataForm x:Name="dataForm"
Source="{Binding}"
ValidationMode="Manual"
FormValidationCompleted="DataFormValidationCompleted" />
Set the BindingContext to a new User object and register the needed editors:
this.BindingContext = new User();
dataForm.RegisterEditor("Payment", EditorType.DecimalEditor);
dataForm.RegisterEditor("BirthDate", EditorType.DateEditor);
Check the event handler of the FormValidationCompleted event below:
private async void DataFormValidationCompleted(object sender, FormValidationCompletedEventArgs e)
{
if (e.IsValid)
{
await Application.Current.MainPage.DisplayAlert("Success!", "User was successfully updated.", "OK");
}
}
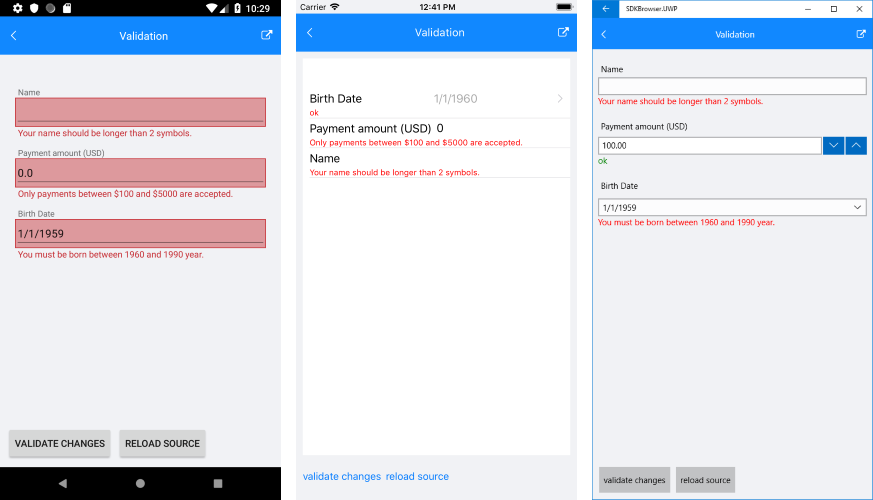
The defined validation rules will be executed as soon as any of the validation methods is called or the dataform is committed. You could use, for example, ValidateAll method:
dataForm.ValidateAll();
The image below shows how RadDataForm will look when ValidateAll is called:

Commit
The values entered in the DataForm can be submitted to the underlying data object on three different occasions, using the CommitMode property of the DataForm.
All members related to committing are listed below:
Commit Modes
You could choose between three commit modes described below:
- Immediate: Property value is committed after each change in the editor.
- OnLostFocus: Property value is committed after editor looses focus.
- Manual: Property value is committed only with explicit call of commit method.
The selected mode is applied through CommitMode property of the DataForm control.
Manual commit through methods
RadDataForm provides the following methods you can use in case of manual commit mode:
- CommitAll(): Commits all properties.
- CommitProperty(string propertyName): Commits the property with the specified name.
All commit methods call validation first. If the property value passes validation, then the corresponding validation finished event is raised and the value is committed successfully.
Example
The example below demonstrates how you could utilize Manual CommitMode and CommitProperty methods.
Let's use the same User object from the previous Validation example.
The next step is to add a DataForm control with CommitMode applied:
<telerikInput:RadDataForm x:Name="dataForm"
Source="{Binding}"
CommitMode="Manual" />
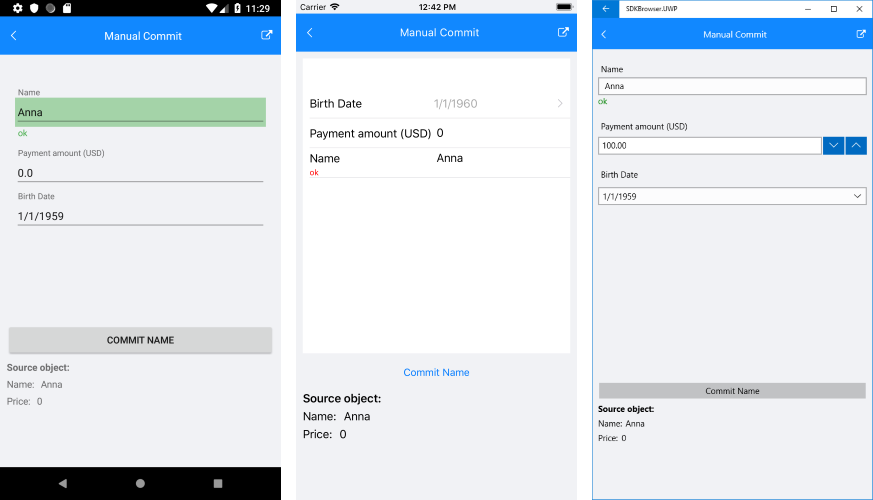
You could submit the entered "Name" value like shown in the snippet below.
dataForm.CommitProperty("Name");
The image below displays RadDataForm with submitted "Name" property.

Sample examples demonstrating validation and commit features of DataForm control can be found inside the RadDataForm -> Commit/Validate section within the SDK Samples Browser application.