Getting Started
This article will guide you through the steps needed to add a basic RadDataForm control in your application.
- Setting up the app
- Adding the required Telerik references
- Adding RadDataForm control
- Setting RadDataForm Source object
1. Setting up the app
Take a look at these articles and follow the instructions to setup your app:
2. Adding the required Telerik references
You have two options:
- Add the Telerik UI for Xamarin Nuget package following the instructions in Telerik NuGet package server topic.
If you don't want to add the all Telerik.UI.for.Xamarin nuget package, you have the option to add a separate nuget package. For RadDataForm control you have to install the Telerik.UI.for.Xamarin.Input nuget package. This nuget will automatically refer the Telerik.UI.for.Xamarin.Primitives, Telerik.UI.for.Xamarin.Common, and Telerik.UI.for.Xamarin.DataControls nuget packages. In additon inside the UWP project you will need to add a reference to the Telerik.UI.Xaml.Controls.Data.UWP dll.
-
Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadDataForm component:
Platform Assemblies Portable Telerik.XamarinForms.Common.dll
Telerik.XamarinForms.Input.dllAndroid Telerik.Xamarin.Android.Common.dll
Telerik.Xamarin.Android.Data.dll
Telerik.Xamarin.Android.List.dll
Telerik.Xamarin.Android.Input.dll
Telerik.Xamarin.Android.Primitives.dll
Telerik.XamarinForms.Common.dll
Telerik.XamarinForms.Input.dlliOS Telerik.Xamarin.iOS.dll
Telerik.XamarinForms.Common.dll
Telerik.XamarinForms.Input.dllUWP Telerik.Core.dll
Telerik.Data.dll
Telerik.UI.Xaml.Controls.Data.UWP.dll
Telerik.UI.Xaml.Input.UWP.dll
Telerik.UI.Xaml.Primitives.UWP.dll
Telerik.XamarinForms.Common.dll
Telerik.XamarinForms.Input.dll
3. Adding RadDataForm control
You could use one of the following approaches:
Drag the control from the Toolbox.
Take a look at the following topics on how to use the toolbox:
Create the control definition in XAML or C#.
The snippet below shows a simple RadDataForm definition:
<telerikInput:RadDataForm x:Name="dataForm" />
var dataForm = new RadDataForm();
In addition to this, you need to add the following namespace:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
using Telerik.XamarinForms.Input;
4. Setting RadDataForm Source object
First, let's create a sample class that will be the source of the data form:
public class SourceItem : NotifyPropertyChangedBase
{
string name = "Anna";
double weight = 60.5;
int height = 163;
int age = 27;
[DisplayOptions(Header = "Name")]
public string Name
{
get { return this.name; }
set
{
if (value != this.name)
{
this.name = value;
OnPropertyChanged();
}
}
}
[DisplayOptions(Header = "Age")]
public int Age
{
get { return this.age; }
set
{
if (value != this.age)
{
this.age = value;
OnPropertyChanged();
}
}
}
[DisplayOptions(Header = "Weight (kg)")]
public double Weight
{
get { return this.weight; }
set
{
if (value != this.weight)
{
this.weight = value;
OnPropertyChanged();
}
}
}
[DisplayOptions(Header = "Height (cm)")]
public int Height
{
get { return this.height; }
set
{
if (value != this.height)
{
this.height = value;
OnPropertyChanged();
}
}
}
}
Assign it to the Source property of RadDataForm:
<telerikInput:RadDataForm x:Name="dataForm">
<telerikInput:RadDataForm.Source>
<local:SourceItem />
</telerikInput:RadDataForm.Source>
</telerikInput:RadDataForm>
var dataForm = new RadDataForm
{
Source = new SourceItem()
};
You also need to add the following namespace:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
using Telerik.XamarinForms.Input;
After that you have to specify the editor types:
dataForm.RegisterEditor(nameof(SourceItem.Age), EditorType.IntegerEditor);
dataForm.RegisterEditor(nameof(SourceItem.Name), EditorType.TextEditor);
dataForm.RegisterEditor(nameof(SourceItem.Weight), EditorType.DecimalEditor);
dataForm.RegisterEditor(nameof(SourceItem.Height), EditorType.IntegerEditor);
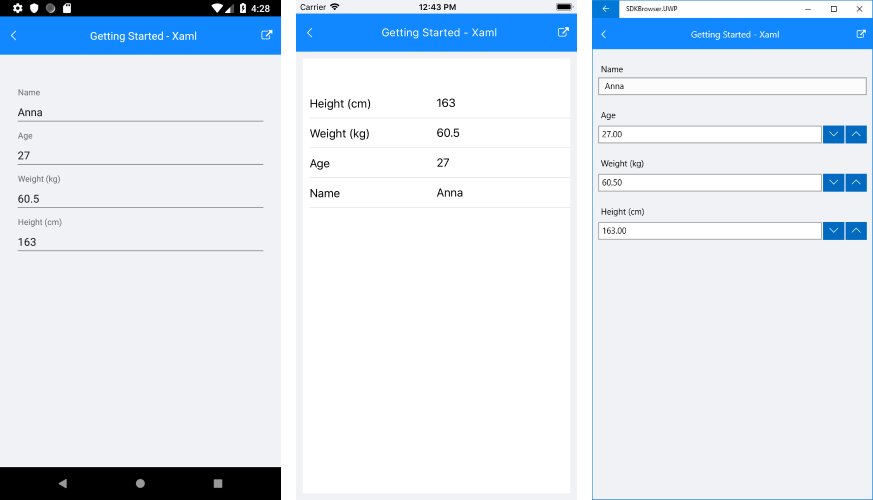
This is the result:

SDK Browser and QSF applications contain different examples that show RadDataForm's main features. You can find the applications in the Examples and QSF folders of your local Telerik UI for Xamarin installation.