Autocomplete editor in Android
This example will demonstrate how to add an autocomplete editor for a property called City on Android.
First, let's create the source object:
public class SourceItem : NotifyPropertyChangedBase
{
private string city;
[DisplayOptions(Header = "City")]
public string City
{
get { return this.city; }
set
{
if (this.city != value)
{
this.city = value;
this.OnPropertyChanged();
}
}
}
}
Then you have to specify that a custom editor will be used for the City property.
this.dataForm.RegisterEditor("City", EditorType.Custom);
Then you have to inherit from the default DataFormRenderer and override some of its methods.
public class AutoCompleteEditorRenderer : DataFormRenderer
{
private readonly Java.Lang.Object[] items = new Java.Lang.Object[] { "Madrid", "Paris", "Barcelona", "New York", "Budapest", "Melbourne", "Bangkok" };
public AutoCompleteEditorRenderer(Context context): base(context)
{
}
protected override NativeCore.EntityPropertyEditor GetCustomEditorForProperty(NativeViz.RadDataForm form, NativeEngine.IEntityProperty nativeProperty, Telerik.XamarinForms.Input.DataForm.IEntityProperty property)
{
if (nativeProperty.Name() == "City")
{
return new NativeEditors.DataFormAutoCompleteEditor(form, nativeProperty);
}
return base.GetCustomEditorForProperty(form, nativeProperty, property);
}
protected override void UpdateEditor(NativeCore.EntityPropertyEditor editor, Telerik.XamarinForms.Input.DataForm.IEntityProperty property)
{
base.UpdateEditor(editor, property);
if (editor.Property().Name() == "City")
{
var autoComplete = editor.EditorView as AutoCompleteTextView;
autoComplete.Adapter = new ArrayAdapter(this.Context, Resource.Layout.data_form_autocomplete_item, this.items);
}
}
}
Where the following namespaces are used:
using Android.Content;
using Android.Widget;
using NativeViz = Com.Telerik.Widget.Dataform.Visualization;
using NativeEngine = Com.Telerik.Widget.Dataform.Engine;
using NativeCore = Com.Telerik.Widget.Dataform.Visualization.Core;
using NativeEditors = Com.Telerik.Widget.Dataform.Visualization.Editors;
using Telerik.XamarinForms.InputRenderer.Android;
using Xamarin.Forms;
You have to define the data_form_autocomplete_item resource in the Resources\layout folder of the Android project. If the folder is missing, you have to create it. Then add the the following file: data_form_autocomplete_item.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/data_form_autocomplete_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
After that you will have to replace the default DataFormRenderer with the new one in MainActivity.cs:
[assembly: ExportRenderer(typeof(Telerik.XamarinForms.Input.RadDataForm), typeof(AutoCompleteEditorRenderer))]
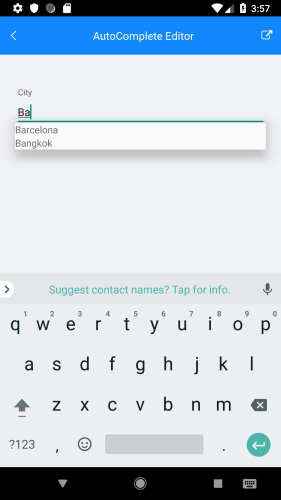
Result: