DataForm Group Layouts
RadDataForm supports different group layouts through the following properties:
- GroupLayoutDefinition: Defines a layout definition that will be used to arrange editors in all data form groups.
- GroupLayoutDefinitionSelector: Gets or sets a layout definition selector that applies specific layout for each group.
If no groups are defined all editors are arranged in a default group.
The information for editors arrangement is defined in the source class metadata with the DisplayOptionsAttribute. Here are all DisplayOptionsAttribute properties that are interpreted by the layouts:
- Position: default value: 0
- ColumnPosition: default value: 0
- ColumnSpan: default value: 1
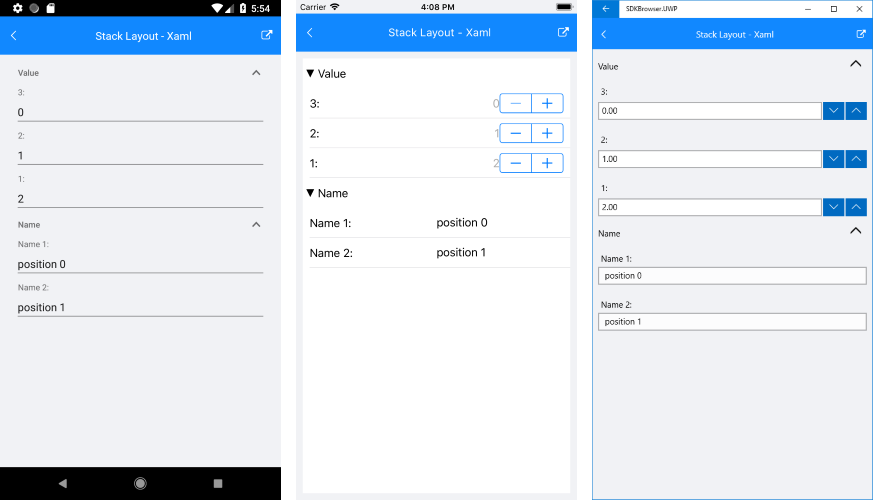
Stack Layout Definition
The DataFormGroupStackLayoutDefinition arranges the editors in stack ordered by the DisplayOptions Position value.
Here is a sample source object class:
public class SourceItem
{
[DisplayOptions(Group = "Value", Header = "1:", Position = 2)]
public int Value { get; set; } = 2;
[DisplayOptions(Group = "Value", Header = "2:", Position = 1)]
public int Value1 { get; set; } = 1;
[DisplayOptions(Group = "Value", Header = "3:", Position = 0)]
public int Value2 { get; set; } = 0;
[DisplayOptions(Group = "Name", Header = "Name 1: ", Position = 0)]
public string Name { get; set; } = "position 0";
[DisplayOptions(Group = "Name", Header = "Name 2:", Position = 1)]
public string Name1 { get; set; } = "position 1";
}
The following sample demonstrates how to set stack layout for all groups:
<telerikInput:RadDataForm x:Name="dataForm">
<telerikInput:RadDataForm.Source>
<local:SourceItem />
</telerikInput:RadDataForm.Source>
<telerikInput:RadDataForm.GroupLayoutDefinition>
<telerikInputDataForm:DataFormGroupStackLayoutDefinition />
</telerikInput:RadDataForm.GroupLayoutDefinition>
</telerikInput:RadDataForm>
var dataForm = new RadDataForm
{
GroupLayoutDefinition = new DataFormGroupStackLayoutDefinition(),
Source = new SourceItem()
};
Here is the result:

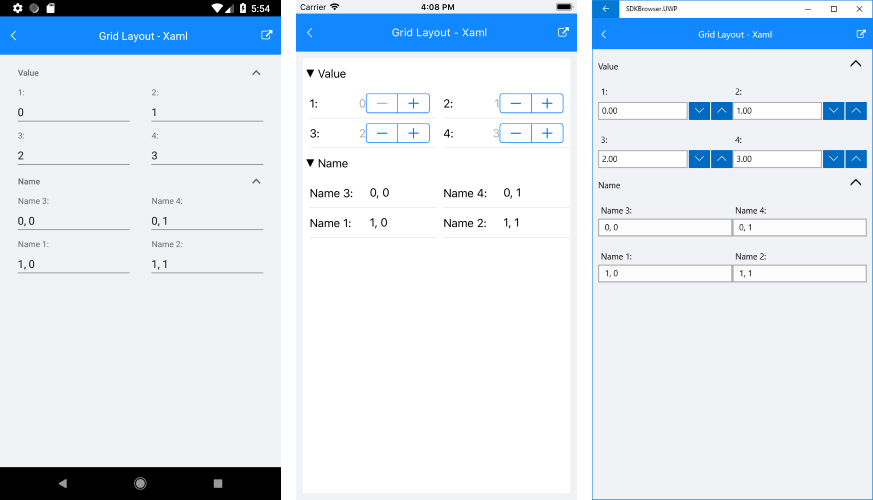
Grid Layout Definition
The DataFormGroupGridLayoutDefinition arranges the editors in grid. Each editor is placed at position defined by the DisplayOptions Position (row) and ColumnPosition (column) values. The number of columns that the editor occupies is defined by the DisplayOptions ColumnSpan property.
Here is a sample source object class:
public class SourceItem
{
[DisplayOptions(Group = "Value", Header = "1:", Position = 0, ColumnPosition = 0)]
public int Value { get; set; } = 0;
[DisplayOptions(Group = "Value", Header = "2:", Position = 0, ColumnPosition = 1)]
public int Value1 { get; set; } = 1;
[DisplayOptions(Group = "Value", Header = "3:", Position = 1, ColumnPosition = 0)]
public int Value2 { get; set; } = 2;
[DisplayOptions(Group = "Value", Header = "4: ", Position = 1, ColumnPosition = 1)]
public int Value3 { get; set; } = 3;
[DisplayOptions(Group = "Name", Header = "Name 1: ", Position = 1, ColumnPosition = 0)]
public string Name { get; set; } = "1, 0";
[DisplayOptions(Group = "Name", Header = "Name 2:", Position = 1, ColumnPosition = 1)]
public string Name1 { get; set; } = "1, 1";
[DisplayOptions(Group = "Name", Header = "Name 3:", Position = 0, ColumnPosition = 0)]
public string Name2 { get; set; } = "0, 0";
[DisplayOptions(Group = "Name", Header = "Name 4:", Position = 0, ColumnPosition = 1)]
public string Name3 { get; set; } = "0, 1";
}
The following sample demonstrates how to set grid layout for all groups:
<telerikInput:RadDataForm x:Name="dataForm">
<telerikInput:RadDataForm.Source>
<local:SourceItem />
</telerikInput:RadDataForm.Source>
<telerikInput:RadDataForm.GroupLayoutDefinition>
<telerikInputDataForm:DataFormGroupGridLayoutDefinition />
</telerikInput:RadDataForm.GroupLayoutDefinition>
</telerikInput:RadDataForm>
var dataForm = new RadDataForm
{
GroupLayoutDefinition = new DataFormGroupGridLayoutDefinition(),
Source = new SourceItem()
};
Here is the result:

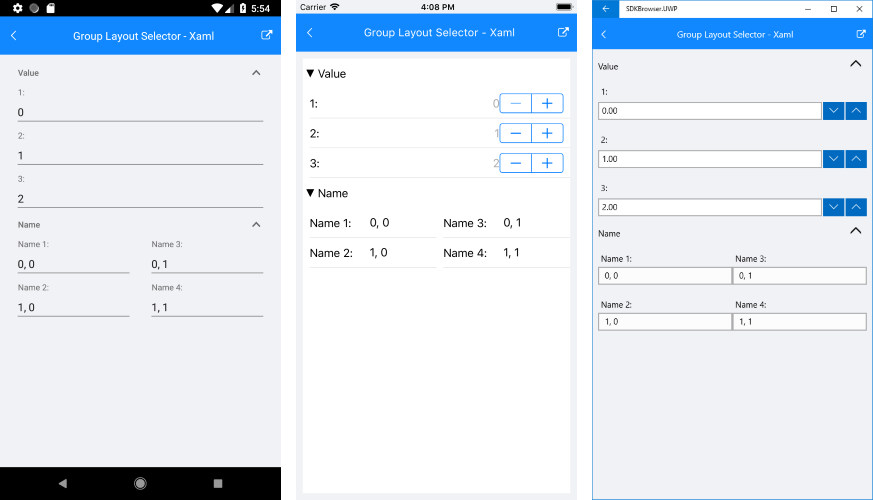
Layout Definition Selector
Sometimes different layout is required for each group. In these cases you can use the layout definition selector. This is a class that implements the IDataFormGroupLayoutDefinitionSelector interface and provides layout definition for each group.
Here is a sample layout definition selector class:
public class CustomGroupLayoutDefinitionSelector : IDataFormGroupLayoutDefinitionSelector
{
public DataFormGroupLayoutDefinition SelectLayoutDefinition(string groupName)
{
if (groupName == "Name")
{
return new DataFormGroupGridLayoutDefinition();
}
if (groupName == "Value")
{
return new DataFormGroupStackLayoutDefinition { Orientation = Orientation.Vertical };
}
return null;
}
}
Here is a sample source object class:
public class SourceItem
{
[DisplayOptions(Group = "Value", Header = "1:", Position = 2)]
public int Value { get; set; } = 2;
[DisplayOptions(Group = "Value", Header = "2:", Position = 1)]
public int Value1 { get; set; } = 1;
[DisplayOptions(Group = "Value", Header = "3:", Position = 0)]
public int Value2 { get; set; } = 0;
[DisplayOptions(Group = "Name", Header = "Name 1: ", Position = 0)]
public string Name { get; set; } = "position 0";
[DisplayOptions(Group = "Name", Header = "Name 2:", Position = 1)]
public string Name1 { get; set; } = "position 1";
}
The following sample demonstrates how to use layout selector in data form:
<telerikInput:RadDataForm x:Name="dataForm">
<telerikInput:RadDataForm.Source>
<local:SourceItem />
</telerikInput:RadDataForm.Source>
<telerikInput:RadDataForm.GroupLayoutDefinition>
<telerikInputDataForm:DataFormGroupStackLayoutDefinition />
</telerikInput:RadDataForm.GroupLayoutDefinition>
</telerikInput:RadDataForm>
var dataForm = new RadDataForm
{
GroupLayoutDefinition = new DataFormGroupStackLayoutDefinition(),
Source = new SourceItem()
};
Here is the result: