Customizing Drag and Drop
The drag/drop operations in RadTreeView can be customized using the control's API or the DragDropManager.
This article describes the customization points available in the control.
Visual Elements of the Drag and Drop Operation
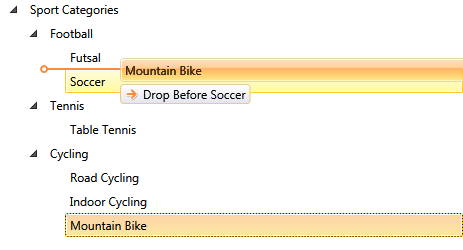
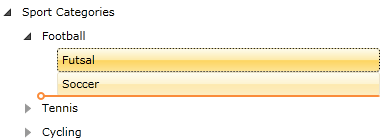
Once enabled, dragging behavior by default allows items to be dropped on other items and between items. A line between the items will be displayed briefly as a visual indicator that the item can be dropped in the location of the line.
Figure 1: Drag drop in action

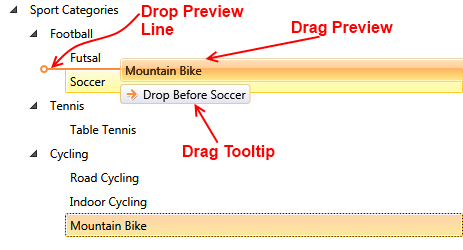
The drag/drop operation contains three visual elements (tooltips):
- Drag Preview
- Drag Tooltip
- Drop Preview Line
Figure 2: Drag drop visual elements

More details about how to disable each one of the elements you will find later in the topic.
Disable Drop Operation on Specific Item
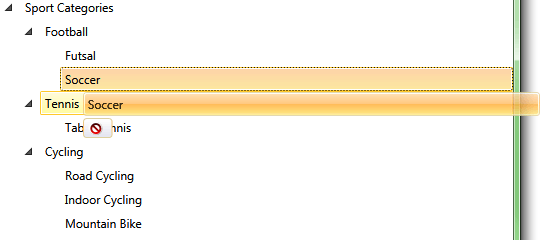
To disable the drop action on a specific RadTreeViewItem, set its IsDropAllowed to False.
Example 1: Disable drop in XAML
<telerik:RadTreeViewItem x:Name="radTreeViewItem" IsDropAllowed="False">
Example 2: Disable drop in code-behind
private void DisableDropOnSpecificItem()
{
radTreeViewItem.IsDropAllowed = false;
}
Private Sub DisableDropOnSpecificItem()
radTreeViewItem.IsDropAllowed = False
End Sub
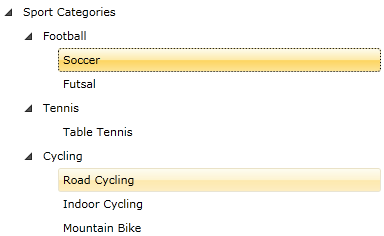
Figure 3: Disabled drop action

Disable Drag Preview
To disable the Drag Preview, set the IsDragPreviewEnabled property of RadTreeView to False.
Example 3: Disable drag preview in XAML
<telerik:RadTreeView x:Name="radTreeView" IsDragDropEnabled="True" IsDragPreviewEnabled="False">
Example 4: Disable drag preview in code-behind
private void DisableDragPreview()
{
radTreeView.IsDragPreviewEnabled = false;
}
Private Sub DisableDragPreview()
radTreeView.IsDragPreviewEnabled = False
End Sub
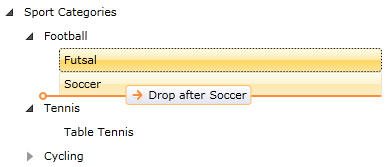
Figure 4: Hidden drag preview element

Disable Drag Tooltip
To disable the Drag Tooltip, set the IsDragTooltipEnabled property of RadTreeView to False.
Example 5: Disable drag tooltip in XAML
<telerik:RadTreeView x:Name="radTreeView"
IsDragDropEnabled="True"
IsDragPreviewEnabled="False"
IsDragTooltipEnabled="False">
Example 6: Disable drag tooltip in code-behind
private void DisableDragTooltip()
{
radTreeView.IsDragTooltipEnabled = false;
}
Private Sub DisableDragTooltip()
radTreeView.IsDragTooltipEnabled = False
End Sub
Figure 5: Hidden drag tooltip

Disable Drop Preview Line
To disable the Drag Preview Line, set the IsDropPreviewLineEnabled property of RadTreeView to False.
Example 7: Disable drop preview line
<telerik:RadTreeView x:Name="radTreeView"
IsDragDropEnabled="True"
IsDragPreviewEnabled="False"
IsDragTooltipEnabled="False"
IsDropPreviewLineEnabled="False">
Example 8: Disable drop preview line in code-behind
private void DisableDropPreviewLine()
{
radTreeView.IsDropPreviewLineEnabled = false;
}
Private Sub DisableDropPreviewLine()
radTreeView.IsDropPreviewLineEnabled = False
End Sub
Figure 6: Hidden drag/drop visual elements

Customizing Drag Drop Actions
The drag/drop feature of RadTreeView is implemented using DragDropManager. To customize the drag/drop actions, you can use the manager and subscribe to the corresponding events.
RadTreeView internally handles the following DragDropManager events:
DragInitialize: Occurs when an object is about to be dragged. The control handles it in order to set all needed information regarding the drag - the DraggedItems, the DragVisual and the settings of the operation. This information is wrapped in a TreeViewDragDropOptions object and passed to the arguments of the event.
GiveFeedback: This event is continuously fired by the drag source during a drag/drop operation. The control handles it to apply an Arrow cursor during the drag operation.
DragOver: Occurs continuously while an object is dragged (moved) within the drop target's boundary. The control handles it to update the DropPreview Line position as well as the current action and position of the drop.
DragLeave: Occurs when an object is dragged out of the drop target's boundary. The control handles it to update the DropPreview Line position as well as the current action and position of the drop.
Drop: Occurs when an object is dropped on the drop target. The control handles it to implement the drop action.
DragDropCompleted: Occurs when an object is dropped on the drop target and is used to notify the source that the drag operation is over. The control handles it to update its state and items based on the DropAction type of a successful drop.
As RadTreeView handles internally the above DragDropManager events, in order to add a custom handler, you need to explicitly specify that you're adding a handler that should be invoked even for already handled events. This is done through the last - bool - argument of the DragDropManager.Add[Event]Handler extension method.
Example 9: Subscribe to the DragOver event
DragDropManager.AddDragOverHandler(xTreeView, OnTreeViewDragOver, true);
DragDropManager.AddDragOverHandler(xTreeView, OnTreeViewDragOver, True)
Find more information about the DragDropManager events in the Events tutorial.
The RadTreeView drag/drop operation creates a TreeViewDragDropOptions object which is the payload and passed to the Data property of the drag/drop event arguments. You can extract that object through the event arguments of the DragDropManager events.
Example 10: Getting the TreeViewDragDropOptions
private void OnDragOver(object sender, Telerik.Windows.DragDrop.DragEventArgs e)
{
var options = DragDropPayloadManager.GetDataFromObject(e.Data, TreeViewDragDropOptions.Key) as TreeViewDragDropOptions;
}
Private Sub OnDragOver(ByVal sender As Object, ByVal e As Telerik.Windows.DragDrop.DragEventArgs)
Dim options = TryCast(DragDropPayloadManager.GetDataFromObject(e.Data, TreeViewDragDropOptions.Key), TreeViewDragDropOptions)
End Sub
The TreeViewDragDropOptions class exposes the following properties:
-
DropAction: Gets or sets the drop action that should be executed when drag drop operation completes. It is an enumeration of type DropAction that exposes the following members:
- Copy: Dragged items will be added to the destination and will not be removed from the source.
- Move: Dragged items will be added to the destination and will be removed from the source.
- Delete: Dragged items will not be added to the destination and will be removed from the source.
- None: Dragged items will not be added to the destination and will not be removed from the source. If the drop operation is allowed, the default DropAction is Move. And in order to change this logic, it would be best to define a custom DragOverHandler and customize the DropAction value in it. However, please note that you need to handle the DragDropManager DragOver event of the RadTreeView that is acting as a destination for the drop operation.
-
DropPosition: Gets or sets the drop position of the dragged items. It is an enumeration of type DropPosition that provides the following members:
- Before: Indicates that the dragged items will be dropped before the target.
- Inside: Indicates that the dragged items will be dropped inside the target.
- After: Indicates that the dragged items will be dropped after the target.
-
Undefined: Indicates that the drop position of the item is not yet determined.
DragVisual: Gets or sets a visual representation of the drag/drop operation state. By default a TreeViewDragVisual object is created automatically.
DraggedItems: Gets an IEnumerable collection populated with the dragged items.
DragSourceItem: Gets the RadTreeViewItem which has started the current drag/drop operation. This property is initialized when the drag operation starts and it will be null if the RadTreeView control is not the source of the operation.
DropTargetItem: Gets the RadTreeViewItem laying under the drop point. This property is initialized while dragging directly over a RadTreeViewItem and it is set to null as soon as the drag leaves the bounds of the RadTreeViewItem.
DropTargetTree: Gets the RadTreeView laying under the drop point. This property is initialized while dragging directly over a RadTreeView and it is set to null as soon as the drag leaves the bounds of the RadTreeView.
In order to reflect changes in the TreeViewDragDropOptions object to the drag visual, call the TreeViewDragDropOptions' UpdateDragVisual method. For instance, if you need to disable a drag operation and you set the TreeViewDragDropOptions DropAction value to None, the visual feedback of the operation won't reflect that change although the drop operation will be forbidden. And in order to make the RadTreeView instance update its drag visual to display a DropImpossible indicator, you need to invoke the UpdateDragVisual method.
Example 11: Using the UpdateDragVisual method
private void OnDragOver(object sender, Telerik.Windows.DragDrop.DragEventArgs e)
{
var options = DragDropPayloadManager.GetDataFromObject(e.Data, TreeViewDragDropOptions.Key) as TreeViewDragDropOptions;
if (options!=null && options.DropPosition != Telerik.Windows.Controls.DropPosition.Inside)
{
options.DropPosition = Telerik.Windows.Controls.DropPosition.Inside;
options.UpdateDragVisual();
}
}
Private Sub OnDragOver(ByVal sender As Object, ByVal e As Telerik.Windows.DragDrop.DragEventArgs)
Dim options = TryCast(DragDropPayloadManager.GetDataFromObject(e.Data, TreeViewDragDropOptions.Key), TreeViewDragDropOptions)
If options IsNot Nothing AndAlso options.DropPosition <> Telerik.Windows.Controls.DropPosition.Inside Then
options.DropPosition = Telerik.Windows.Controls.DropPosition.Inside
options.UpdateDragVisual()
End If
End Sub