Getting Started with WPF RadSvgImage
This tutorial will walk you through the creation of a sample application that contains a RadSvgImage control.
Adding Telerik Assemblies Using NuGet
To use RadSvgImage when working with NuGet packages, install the Telerik.Windows.Controls.for.Wpf.Xaml package. The package name may vary slightly based on the Telerik dlls set - Xaml or NoXaml
Read more about NuGet installation in the Installing UI for WPF from NuGet Package article.
With the 2025 Q1 release, the Telerik UI for WPF has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
If you are not using NuGet packages, you can add a reference to the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.Windows.Controls
Defining the RadSvgImage as a Stand-Alone Component
You can add RadSvgImage manually in XAML as demonstrated in the following example:
Adding RadSvgImage in XAML
<telerik:RadSvgImage/>
Displaying an SVG image
To display an SVG image in the RadSvgImage control, you can set the UriSource property.
Displaying an SVG image using the UriSource property
<telerik:RadSvgImage UriSource="MySVGImage.svg"
Width="128"
Height="128"/>

Тhe
RadSVGImagecontrol does not have a specified size by default. When placed in a panel that measures it withdouble.PositiveInfinity, for example, in aStackPanel, it will need to have a set size in order to display the SVG image.
Defining the RadSvgImage as a Markup Extension
The RadSvgImage control provides the ability to use it as a markup extension, instead of defining it as a stand-alone component.
RadSvgImage as a markup extension
<Image Source="{telerik:RadSvgImageSource Source='MySVGImage.svg'}"
Width="128"
Height="128"/>

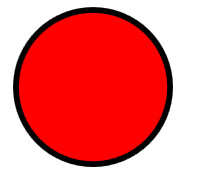
Displaying an Xml-Based String
The RadSvgImage control provides the XmlSource property that allows you to set an xml-based string and display it.
Setting the XmlSource property
this.svgImage.XmlSource = "<?xml version=\"1.0\" encoding=\"UTF-8\" standalone=\"no\"?>\r\n<svg height=\"100\" width=\"100\">\r\n <circle cx=\"50\" cy=\"50\" r=\"40\" stroke=\"black\" stroke-width=\"3\" fill=\"red\" />\r\n</svg>";
Me.svgImage.XmlSource = "<?xml version=""1.0"" encoding=""UTF-8"" standalone=""no""?>" & vbCrLf & "<svg height=""100"" width=""100"">" & vbCrLf & " <circle cx=""50"" cy=""50"" r=""40"" stroke=""black"" stroke-width=""3"" fill=""red"" />" & vbCrLf & "</svg>"
RadSvgImage displaying an xml-based string

Overriding Color
The RadSVGImage component allows you to replace the fill color of the geometry that displays the SVG image. To do so, set the OverrideColor property.
Setting the OverrideColor property
<telerik:RadSvgImage UriSource="MySVGImage.svg"
OverrideColor="Red"
Width="128"
Height="128"/>

Not Supported SVG File Format Properties
The RadSvgImage control does not support the following SVG file format properties:
- <audio/>
- <mask/>
- <mpath/>
- <canvas/>
- <video/>
Telerik UI for WPF Learning Resources
- Telerik UI for WPF SvgImage Component
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Installation
- Telerik UI for WPF and WinForms Integration
- Telerik UI for WPF Visual Studio Templates
- Setting a Theme with Telerik UI for WPF
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF License Agreement