Direction
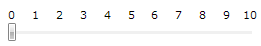
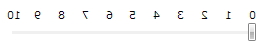
The IsDirectionReversed property determines whether the direction of increasing Value is reversed from the default direction. By default the property is false and values increase from left to right for a horizontal slider.
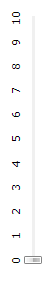
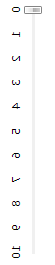
For a vertical Slider the values increase from bottom to top. When you set the IsDirectionReversed property to true, the direction of increasing value reverses.