Using the Built-in UI to work with Tables
Creating a Table
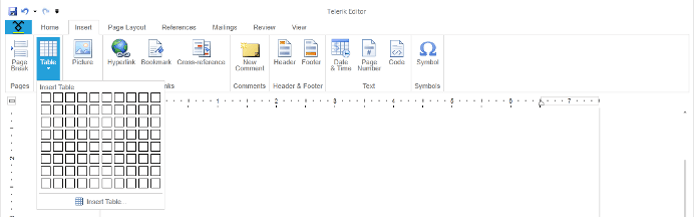
You can enable the user to create a table via the built-in UI of the RadRichTextBox. This is done by using the RadRichTextBoxRibbonUI, which exposes two different ways of creating a table by selection in the UI or on button click. To learn more about how to use the RadRichTextBoxRibbonUI read this topic.

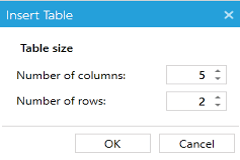
You can also use the InsertTableDialog, which comes out of the box. To show it upon a user action just call the ShowInsertTableDialog() method of the RadRichTextBox. Here is a snapshot of it.
The RadRichTextBoxUI also uses this dialog.

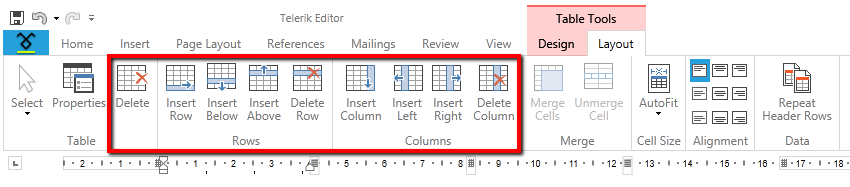
A table could be deleted or modified via the Table Tools’ contextual tab Layout. There are UI buttons for each of the API methods used for deleting and modifying a table.

Formatting a Table
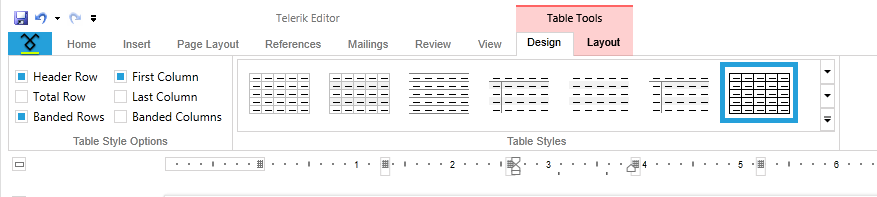
You can enable the user to modify a table via the built-in UI of the RadRichTextBox. This is done by using the RadRichTextBoxRibbonUI, which exposes a Table Tools contextual menu with two tabs – Design and Layout. They expose UI buttons for all API methods used for formatting and modifying a table. To learn more about how to use the RadRichTextBoxRibbonUI read this topic.

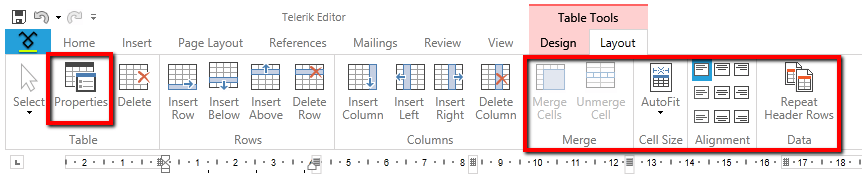
The Design contextual tab allows you to use a predefined set of formatting options called Table styles. The TableStylesGallery offers a way to easily create, delete, modify and apply table styles in a document. To learn more about how to use the TableStylesGallery read this topic.

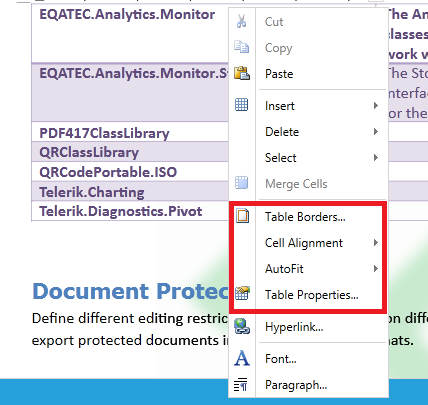
Additionally, the built-in context menu of the RadRichTextBox gives the user the possibility to open the Table Properties and Table Borders dialogs.

To wire these dialogs to your own UI you can use the ShowTablePropertiesDialog() method of RadRichTextBox or the ShowTablePropertiesCommand.