Selection
As of R3 2016 RadPivotGrid provides the option to select multiple or individual cells, rows and columns using the mouse.
In this topic we will go through the following sections:
Enabling Selection
By default the selection functionality is disabled and to turn it on you have to set AllowSelection property of the PivotGrid to true as in Example 1.
Example 1: Enabling selection
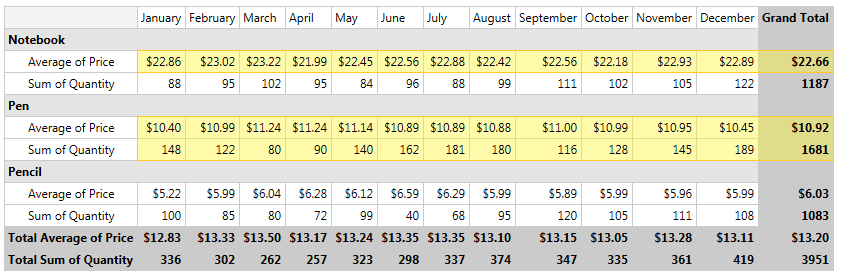
Figure 1: RadPivotGrid with enabled cell selection

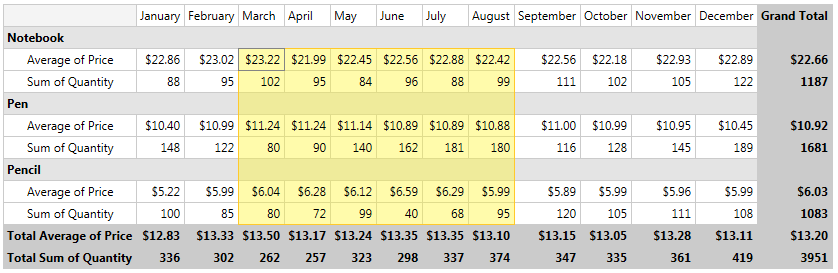
Additionally, you will be able to select separate blocks of cells by pressing Ctrl key or extend the current selection by pressing Shift key.
Figure 2: RadPivotGrid with separate blocks of cells selected

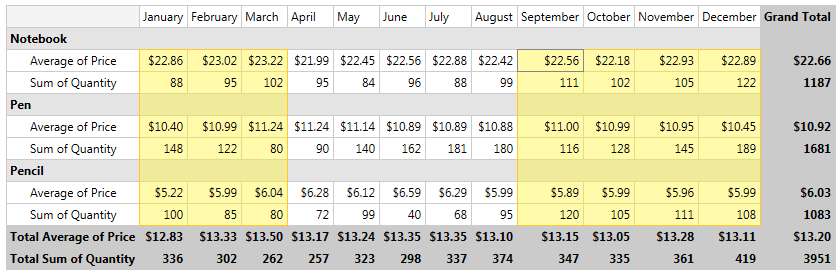
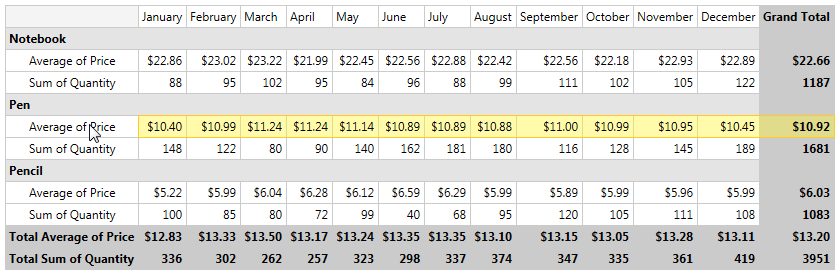
Clicking on any of the headers will select the corresponding row/column as shown in the next figures.
Figure 3: RadPivotGrid with selected row by clicking on the header

Figure 4: RadPivotGrid with a few rows selected by clicking on the headers and pressing Ctrl key

Selection Commands
RadPivotGrid provides the following commands through its PivotGridCommands static class for handling the cells selection:
- CopySelection – used to copy the selected cells data into the clipboard.
- ClearSelection – clears the current selection.
Example 2 demonstrates how you could use CopySelection and ClearSelection commands together with a button.
Example 2: Using PivotGrid Commands
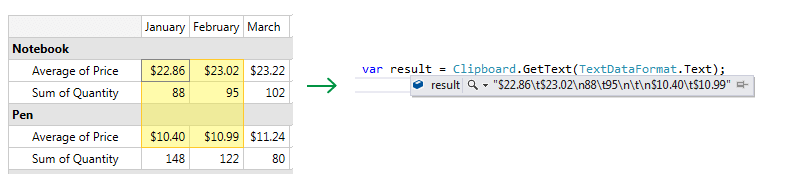
Example 3: Getting selected cells from the clipboard
Figure 5: Getting the selected cells from the clipboard

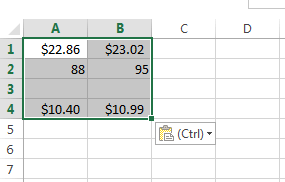
You could also directly paste the clipboard data into Excel, for example, as illustrated in Figure 6.
Figure 6: Pasting the selected cells data into Excel

Selection Events
- SelectionChanged - this event occurs when the current selection of RadPivotGrid has changed. The passed event argument is of type System.EventArgs.
Styling Selection Overlay
Any changes in the appearance of the selection overlay should be made inside the SelectionOverlayStyle. Example 4 shows the SelectionOverlayStyle with the provided properties.
Example 4: SelectionOverlayStyle
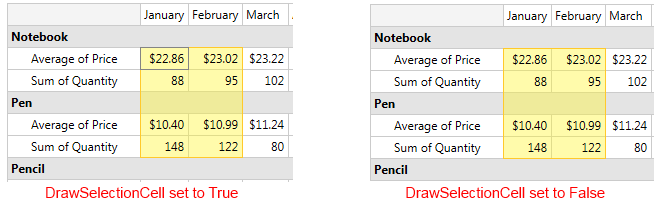
You could easily disable marking the current selection cell by setting DrawSelectionCell to False as in Example 5.
Example 5: Disable marking the current selection cell
Figure 7: Selection with DrawSelectionCell set to both true and false