ChartView Integration
In this article we will show you how to integrate RadPivotGrid with RadChartView.
PivotChartViewModel
In order to create RadChartView you need data source. In our case we need the aggregated data from RadPivotGrid's DataProvider. That's why we have created PivotChartViewModel - this class exposes several properties that will help to integrate the two contorls:
DataProvider - this property holds the DataProvider for which you will create RadChartView. It is mandatory to set it, otherwise you will not populate RadChartView with data.
SeriesSource - this property holds a collection that is automatically filled after the DataProvider property is set and when there is a change in the used DataProvider (for example when you add new RowGroupDescription, SeriesSource will be populated with the new data.
RowGrandTotalsPosition - controls the position of Row Grand Totals in the chart. You can choose between None, Left and Right. The default value is set to None.
RowsSubTotalsPosition - controls the position of Row SubTotals in the chart. You can choose between None, Left and Right. The default value is set to None.
ColumnGrandTotalsPosition - controls the position of Column Grand Totals in the chart. You can choose between None, Left and Right. The default value is set to None.
ColumnsSubTotalsPosition - controls the position of Column SubTotals in the chart. You can choose between None, Left and Right. The default value is set to None.
IsReady - boolean value, indicating the state of the DataProvider that is used by PivotChartViewModel. Its value is true, when the DataProvider is still aggregating data.
SelectedAxis - Gets or sets the PivotAxis which will be used as the Y axis (the value axis) when generating the SeriesSource. Default value is Columns.
If you want to modify RadChartView via RadPivotFieldList or to see the same data in RadPivotGrid and in RadChartView you have to use the same DataProvider in RadPivotGrid, RadPivotFieldList and PivotChartViewModel. DataProvider is the connection between these elements.
If you use both RadPivotGrid and PivotChartViewModel, changing the GrandTotals/SubTotals position in one of them, will not affect the other one as they are not connected.
Creating RadChartView
In order to use RadChartView in your application, you will have to add references to Telerik.Windows.Controls Telerik.Windows.Controls.Chart and Telerik.Windows.Controls.Data assmeblies.
Our first task is to create an instance of PivotChartViewModel and set its DataProvider. We will use this instance as a DataContext of our application:
<UserControl.DataContext>
<pivot:PivotChartViewModel DataProvider="{StaticResource DataProvider}"/>
</UserControl.DataContext>
public PivotChartUserControl()
{
InitializeComponent();
var chartViewModel = new PivotChartViewModel();
chartViewModel.DataProvider = this.DataProvider;
this.DataContext = chartViewModel;
}
Public Sub New()
InitializeComponent()
Dim chartViewModel = New PivotChartViewModel()
chartViewModel.DataProvider = Me.DataProvider
Me.DataContext = chartViewModel
End Sub
Now we will create a new RadCartesianChart and set its HorizontalAxis, VerticalAxis and SeriesProvider properties. We will use ChartSeriesProvider and bind its Source to the SeriesSource of PivotChartViewModel.
<telerik:RadCartesianChart x:Name="chart" Grid.Row="1" Palette="Windows8">
<telerik:RadCartesianChart.HorizontalAxis>
<telerik:CategoricalAxis LabelFitMode="Rotate" />
</telerik:RadCartesianChart.HorizontalAxis>
<telerik:RadCartesianChart.VerticalAxis>
<telerik:LinearAxis HorizontalAlignment="Right" />
</telerik:RadCartesianChart.VerticalAxis>
<telerik:RadCartesianChart.SeriesProvider>
<telerik:ChartSeriesProvider Source="{Binding SeriesSource}" >
<telerik:ChartSeriesProvider.SeriesDescriptors >
<telerik:CategoricalSeriesDescriptor x:Name="seriesDescriptor" ItemsSourcePath="Items" ValuePath="Value" CategoryPath="NameX"/>
</telerik:ChartSeriesProvider.SeriesDescriptors>
</telerik:ChartSeriesProvider>
</telerik:RadCartesianChart.SeriesProvider>
</telerik:RadCartesianChart>
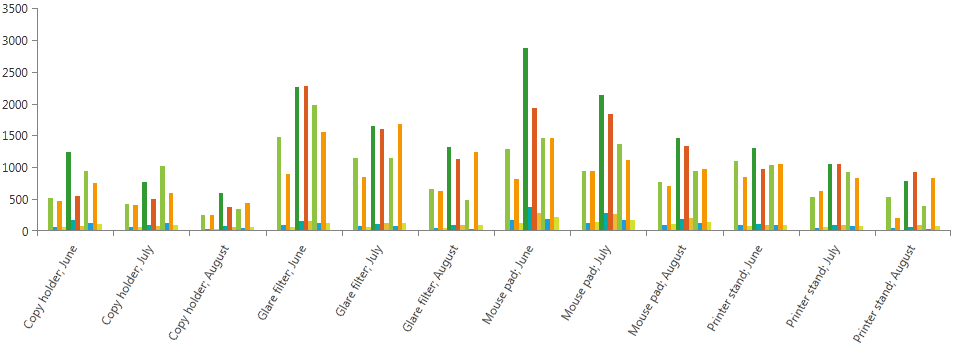
Note the binginds for ItemsSourcePath, ValuePath and CategoryPath properties. Items is a property of Telerik.Pivot.Core.PivotChartItemsCollection. Values and NameX are properties of Telerik.Pivot.Core.PivotChartItem.
And here is the result of the application:

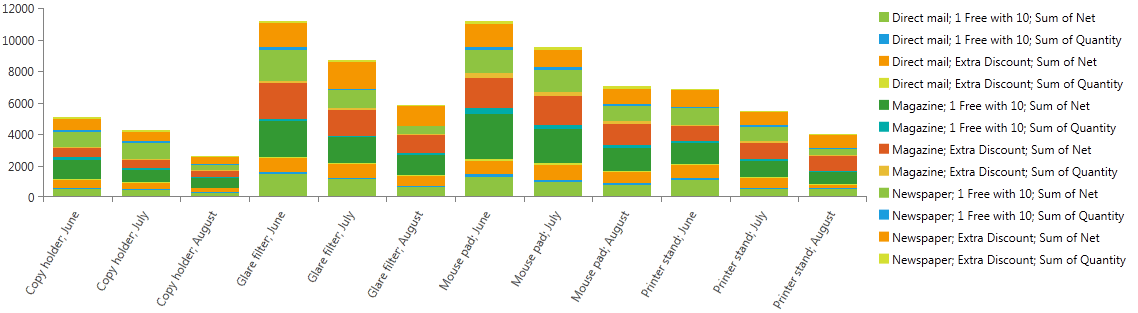
Set Chart type and Show Legend
You can change the chart type by setting a Style on your CategoricalSeriesDescriptor. In order to create RadLegend you will have to use a converter in order to convert the Name to a SeriesLegendSettings.
First lets create the Style. We'll use BarSeries and we'll set its CombineMode and LegendSettings properties:
<telerik:CategoricalSeriesDescriptor x:Name="seriesDescriptor" ItemsSourcePath="Items" ValuePath="Value" CategoryPath="NameX">
<telerik:CategoricalSeriesDescriptor.Style>
<Style TargetType="telerik:BarSeries">
<Setter Property="CombineMode" Value="Stack"/>
<Setter Property="LegendSettings" Value="{Binding Name, Converter={StaticResource SeriesSourceNameToSeriesLegendSettigsConverter}}"/>
</Style>
</telerik:CategoricalSeriesDescriptor.Style>
</telerik:CategoricalSeriesDescriptor>
The SeriesSourceNameToSeriesLegendSettigsConverter is a class in our application:
public class SeriesSourceNameToSeriesLegendSettigsConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
return new SeriesLegendSettings()
{
Title = value.ToString()
};
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
}
Public Class SeriesSourceNameToSeriesLegendSettigsConverter
Implements IValueConverter
Public Function Convert(ByVal value As Object, ByVal targetType As Type, ByVal parameter As Object, ByVal culture As System.Globalization.CultureInfo) As Object
Return New SeriesLegendSettings() With {.Title = value.ToString()}
End Function
Public Function ConvertBack(ByVal value As Object, ByVal targetType As Type, ByVal parameter As Object, ByVal culture As System.Globalization.CultureInfo) As Object
Throw New NotImplementedException()
End Function
End Class
Now we just have to add RadLegend to our application:
<telerik:RadLegend x:Name="legend" Grid.Row="1" Grid.Column="1" Margin="10 10 0 0" Items="{Binding ElementName=chart, Path=LegendItems, Mode=OneWay}"/>
And here is the result: