Group Footers
RadGridView exposes group footers features which provide the option to render a footer under each group in the grid. Group footers display group summaries and contain footer cells that correspond to data columns.
This tutorial will walk you through the common tasks of:
Before continuing with this topic make sure that you are familiar with the Visual Structure of RadGridView.
For the purpose of this tutorial the following declaration will be used:
Enable Group Footers Functionality
In order to enable the group footers functionality, merely set ShowGroupFooters property of RadGridView to True.

The default value of ShowGroupFooters property is False.
The same operation can be done in the code-behind.
Set the Group Footers Content
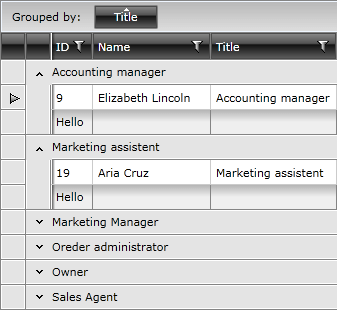
- Using GroupFootersTemplate.
If you want your group footers to have a static content, simply configure GroupFootersTemplate property.

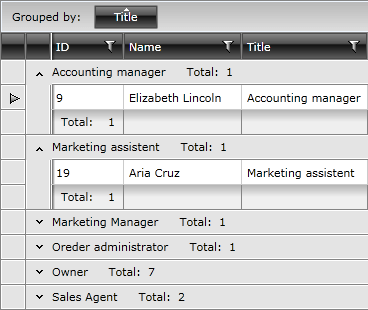
- Using Aggregate Functions.
The group footers are most commonly used to visualize calculations from aggregate functions within the scope of the current group. Consider the following example:

RadGridView will calculate aggregates over the entire data source and will respect the filter expression applied (if present).
Styling Group Footers
If you want to learn how to style group footers take a look at the Styling Group Footers topic.
Check out the following topics which explain in great details RadGridView's grouping functionality.
Learn the basic of the grouping behavior.
Using group aggregates.
Implement programmatic grouping.
Re-defining Group Aggregates
You can modify the default template of displaying group aggregates by applying a new GroupFooterTemplate configured it per specific requirements.
The GroupFooter's DataContext is AggregateResultsList.