Special Slots
RadGanttView provides SpecialSlotsGenerator property which can be used to mark certain intervals along the visible range of the control as special slots.
SpecialSlotsGenerator is of type IRangeGenerator and can be set to any of the following types:
We will go through each of them separately.
SingleRangeGenerator
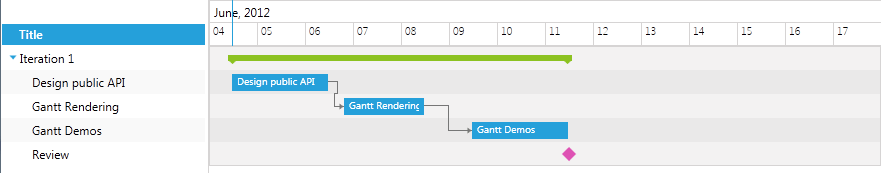
SingleRangeGenerator applies a single special slot to the whole visible range of RadGanttView. It can be set like this:
And here is the end result:

WeekDaysGenerator
WeekDaysGenerator allows you to set special slots on certain week days. It provides two properties:
FirstDay;
DaysCount.
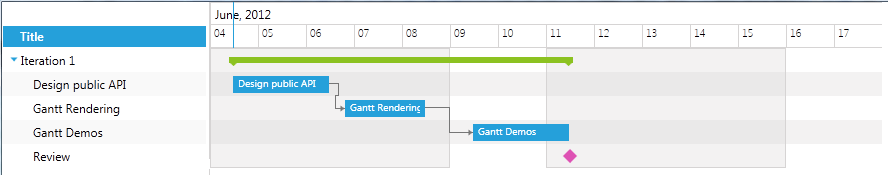
So it can be used to mark the working days, for example:

Custom IRangeGenerator
You just need to create a custom class which implements IRangeGenerator interface and implement GetRanges method which receives as a parameter the current VisibleRange of the GanttView:
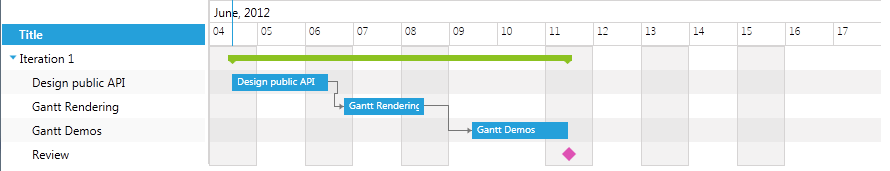
Set the newly created class to the SpecialSlotsGenerator property:
And the result is the following:

You can check the GanttView Special Slots example at UI for WPF demos.