Scrolling
This topic explains how you could set up RadGanttView so that the view is scrolled to a specified location. The location could be a particular GanttTask, DateTime inside the TimeRuler or even a column inside the Grid part.
Additionally, with the R2 2016 release of UI for WPF, RadGanttView provides the option to customize its auto-scrolling functionality.
Scrolling Methods
You can modify how a RadGanttView scrolls using its ScrollingService property, which is of type GanttScrollingService and provides multiple methods for scroll navigation:
ScrollToColumn(int columnIndex) / ScrollToColumn(ColumnDefinitionBase columnDefinition)
ScrollHorizontalTo (double offset, GanttScrollArea ganttArea)
ScrollVerticalTo(double offset) / ScrollVerticalWith(double offset)
ScrollIntoView (object item)
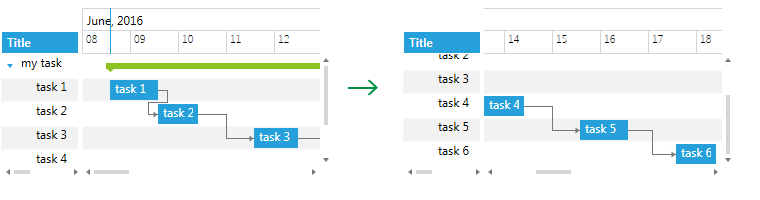
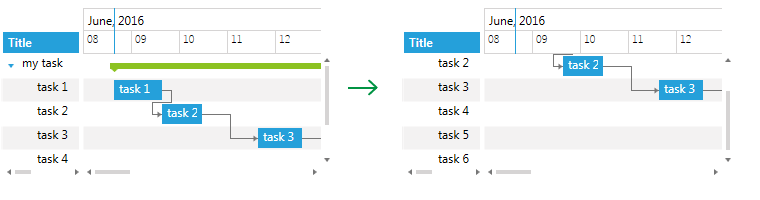
This method is used to scroll the view horizontally and vertically so that a particular GanttTask is in the currently visible area. Example 1 shows how you can use the ScrollIntoView method.
Example 1: Calling the ScrollIntoView method
Figure 1: GanttView before and after calling ScrollIntoView for “task 4"

ScrollIntoView (object item, ScrollSettings settings)
The ScrollIntoView method has an overload with an additional parameter of type ScrollSettings.
The ScrollSettings object helps configure the alignment of the scrollbars through its HorizontalScrollPosition and VericalScrollPosition properties when navigating to a certain task. Sometimes exact alignment is not possible, and in such cases, the view is scrolled to a position nearest to the required.
ScrollPosition properties of the ScrollSettings are of type enum and can receive the following values:
HorizontalScrollPosition: Left, Center, Right, Anywhere, None VerticalScrollPosition: Top, Center, Bottom, Anywhere, None
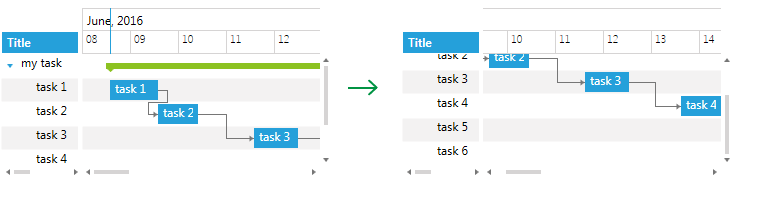
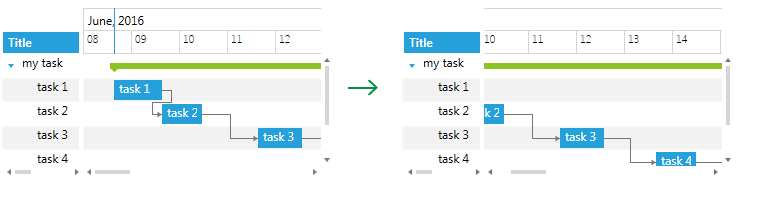
Example 2 demonstrates how the ScrollIntoView method could be used with ScrollSettings applied for “task 4”.
Example 2: Calling ScrollIntoView method with ScrollSettings
Figure 2: GanttView before and after calling ScrollIntoView for “task 4” with ScrollingSettings applied

ScrollToDateTime(DateTime dateTime)
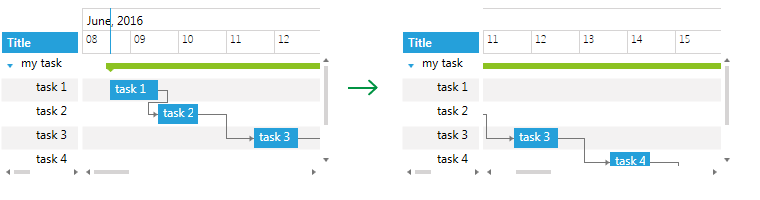
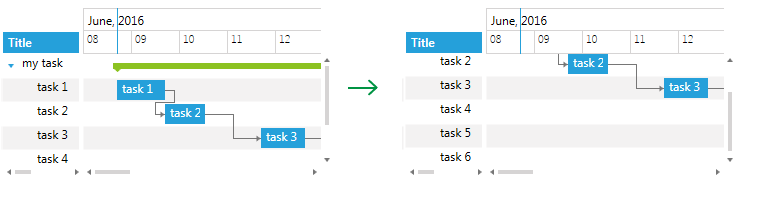
You can use the ScrollToDateTime method to horizontally scroll the TimeRuler part so that a specific time from the current VisibleRange is inside the visible area. Example 3 shows how to use the ScrollToDateTime method in order to move the TimeRuler with 3 days.
Example 3: Calling ScrollToDateTime method
Figure 3: GanttView before and after calling ScrollToDateTime method

ScrollToColumn(int columnIndex) / ScrollToColumn(ColumnDefinitionBase columnDefinition)
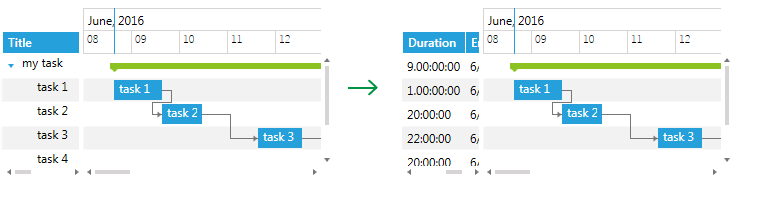
Both methods are used to scroll the Grid part of RadGanttView horizontally so that a specific column is visible. Example 4 demonstrates how you could use ScrollToColumn to scroll to the third column inside the Grid.
Example 4: Calling ScrollToColumn method
Figure 4: GanttView before and after calling ScrollToColumn method

ScrollToRow(int rowIndex)
Use the ScrollToRow method to scroll the view vertically so that the specified Row is visible. Example 5 illustrates how to scroll to the third row.
Example 5: Calling ScrollToRow method
Figure 5: GanttView before and after calling ScrollToRow method

ScrollHorizontalTo (double offset, GanttScrollArea ganttArea)
This method is used to scroll either the Grid or TimeLine area (set as a second parameter) horizontally with a specified offset (in pixels). Example 6 demonstrates how you could scroll the TimeLine area with a 100px offset.
Example 6: Calling ScrollHorizontalTo method
Figure 6: GanttView before and after calling ScrollHorizontalTo method

ScrollVerticalTo(double offset) / ScrollVerticalWith(double offset)
Both methods are used to vertically scroll the view with the specified offset (in pixels). ScrollVerticalTo scrolls from the initial Scroll position; ScrollVerticalWith scrolls from the current Scroll position. Example 7 shows how you could scroll the view with 50px offset from the initial scroll position.
Example 7: Calling ScrollVerticalTo method
Figure 7: GanttView before and after calling ScrollVerticalTo method

Customizing Auto-scrolling Functionality
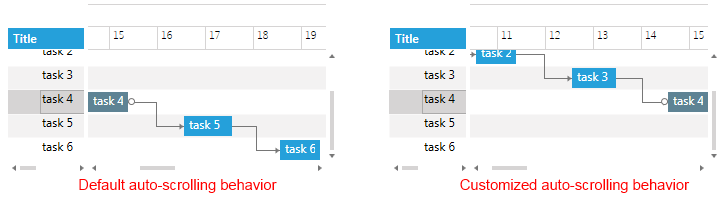
By default, when a GanttTask is selected inside the Grid part of the GanttView, the TimeRuler part is auto-scrolled to bring the representation of the Task into view. You could customize this behavior by setting the ScrollSettings of the ScrollingService as shown in Example 8.
Example 8: Setting ScrollSettings
Figure 8: Default and customized auto-scrolling behavior

In order to disable the auto-scrolling behavior, you will need to set the HorizontalScrollPosition and VerticalScrollPosition properties of the ScrollSettings to “None” as shown in Example 9.