How to hide week numbers
The purpose of this article is to demonstrate how the week numbers in the RadCalendar part inside the drop down of a RadDateTimePicker can be hidden.
Hiding the week numbers
In order to hide the week numbers, one can use the CalendarStyle property of the RadDateTimePicker. This style is applied to the RadCalendar, placed inside the drop down portion of the control. This property is useful, because it allows you to set additional properties to the calendar. So, here are the steps to create a CalendarStyle and remove week numbers:
-
First, create a Style for RadCalendar:
Example 1: Defining a style for RadCalendar
<UserControl.Resources> <Style x:Key="calendarStyle" TargetType="telerik:RadCalendar"> <!--....--> </Style> </UserControl.Resources> -
Then, add a Setter for the AreWeekNumbersProperty property and set the Value to False
Example 2: Setting the AreWeekNumbersVisible property
<UserControl.Resources> <Style x:Key="calendarStyle" TargetType="telerik:RadCalendar"> <Setter Property="AreWeekNumbersVisible" Value="False" /> </Style> </UserControl.Resources> -
The final step is to create a RadDateTimePicker control and set CalendarStyle to the Style that you created. Please, pay attention that if the InputMode is set to TimePicker, the CalendarStyle will take no effect on the control.
Example 3: Setting the CalendarStyle property
<telerik:RadDateTimePicker Width="100" InputMode="DatePicker" CalendarStyle="{StaticResource calendarStyle}" VerticalAlignment="Center"/>
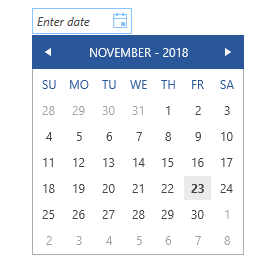
Figure 1: Result from Example 3 in the Office2016 theme