Source and Paged Source
The one most important property of the RadDataPager is its Source property. This is where you pass in your collection of data for paging.
More often your collection will not be an IPagedCollectionView. It will either be a simple List
Wrapping a collection in an IPagedCollectionView / QueryableCollectionView

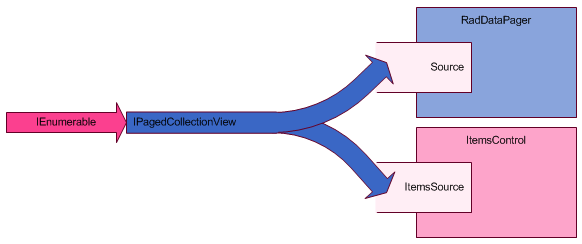
If you look at the constructors of PagedCollectionView and QueryableCollectionView you will notice that you can pass in a simple IEnumerable as a parameter. Those two classes will wrap it and provide paging capabilities over your original data.
Imagine that you have a simple IEnumerable which is the source for an ItemsControl. Here is shown how to wrap it in order to enable paging with RadDataPager.
IEnumerable itemsSource = Enumerable.Range(0, 1000);
var pagedSource = new PagedCollectionView(itemsSource);
this.radDataPager.Source = pagedSource;
this.itemsControl.ItemsSource = pagedSource;
Dim itemsSource As IEnumerable = Enumerable.Range(0, 1000)
Dim pagedSource = New PagedCollectionView(itemsSource)
Me.radDataPager.Source = pagedSource
Me.itemsControl.ItemsSource = pagedSource
IEnumerable itemsSource = Enumerable.Range(0, 1000);
var pagedSource = new QueryableCollectionView(itemsSource);
this.radDataPager.Source = pagedSource;
this.itemsControl.ItemsSource = pagedSource;
Dim itemsSource As IEnumerable = Enumerable.Range(0, 1000)
Dim pagedSource = New QueryableCollectionView(itemsSource)
Me.radDataPager.Source = pagedSource
Me.itemsControl.ItemsSource = pagedSource
The QueryableCollectionView class is defined in the Telerik.Windows.Data namespace so make sure to include it in your page (via the Using or Import statements).
<ListBox Name="itemsControl"/>
<telerikGrid:RadDataPager Name="radDataPager" PageSize="10" DisplayMode="All"/>
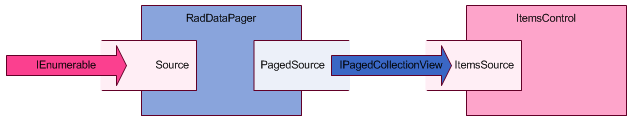
Binding to the PagedSource property of the RadDataPager

In case you do not like the first approach there is a better one. When you assign an IEnumerable as the Source of a RadDataPager it will automatically wrap it in a QueryableCollectionView and expose it through its PagedSource property. From then on, you can attach any number of ItemsControls to the PagedSource and they will be automatically paged. Here is how to do this entirely in XAML.
<ListBox Name="itemsControl"
ItemsSource="{Binding PagedSource, ElementName=radDataPager}"/>
<telerikGrid:RadDataPager Name="radDataPager"
Source="{Binding myItemsSource}"
PageSize="10"
DisplayMode="All"/>