PolarLineSeries
This series is visualized on the screen as a straight line connecting each of the DataPoints.
Declaratively defined series
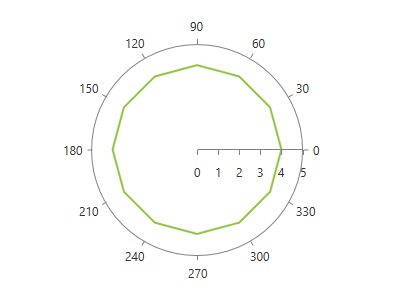
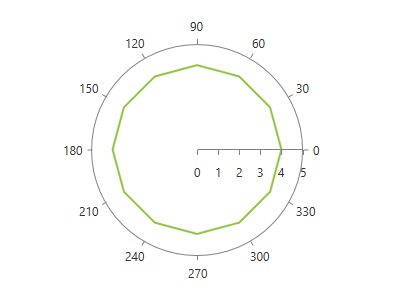
You can use the following definition to display a simple PolarLineSeries

Controls / RadChartView / Series / PolarChart Series / Line Series
New to Telerik UI for WPF? Download free 30-day trial
This series is visualized on the screen as a straight line connecting each of the DataPoints.
You can use the following definition to display a simple PolarLineSeries
<telerik:RadPolarChart Palette="Windows8">
<telerik:RadPolarChart.PolarAxis>
<telerik:PolarAxis />
</telerik:RadPolarChart.PolarAxis>
<telerik:RadPolarChart.RadialAxis>
<telerik:NumericRadialAxis />
</telerik:RadPolarChart.RadialAxis>
<telerik:RadPolarChart.Series>
<telerik:PolarLineSeries>
<telerik:PolarLineSeries.DataPoints>
<telerik:PolarDataPoint Angle="30" Value="4"/>
<telerik:PolarDataPoint Angle="60" Value="4"/>
<telerik:PolarDataPoint Angle="90" Value="4"/>
<telerik:PolarDataPoint Angle="120" Value="4"/>
<telerik:PolarDataPoint Angle="150" Value="4"/>
<telerik:PolarDataPoint Angle="180" Value="4"/>
<telerik:PolarDataPoint Angle="210" Value="4"/>
<telerik:PolarDataPoint Angle="240" Value="4"/>
<telerik:PolarDataPoint Angle="270" Value="4"/>
<telerik:PolarDataPoint Angle="300" Value="4"/>
<telerik:PolarDataPoint Angle="330" Value="4"/>
<telerik:PolarDataPoint Angle="360" Value="4"/>
</telerik:PolarLineSeries.DataPoints>
</telerik:PolarLineSeries>
</telerik:RadPolarChart.Series>
</telerik:RadPolarChart> 
Copyright © 2025 Progress Software Corporation and/or its subsidiaries or affiliates.
All Rights Reserved.
Progress, Telerik, and certain product names used herein are trademarks or registered trademarks of Progress Software Corporation and/or one of its subsidiaries or affiliates in the U.S. and/or other countries. See Trademarks for appropriate markings.