Getting Started with WPF AutoSuggestBox
This tutorial will walk you through the creation of a sample application that contains a RadAutoSuggestBox control.
Adding Telerik Assemblies Using NuGet
To use RadAutoSuggestBox when working with NuGet packages, install the Telerik.Windows.Controls.Input.for.Wpf.Xaml package. The package name may vary slightly based on the Telerik dlls set - Xaml or NoXaml
Read more about NuGet installation in the Installing UI for WPF from NuGet Package article.
With the 2025 Q1 release, the Telerik UI for WPF has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
If you are not using NuGet packages, you can add a reference to the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Input
You can find the required assemblies for each control from the suite in the Controls Dependencies help article.
Adding Telerik Assemblies Using NuGet
To use RadAutoSuggestBox when working with NuGet packages, install the Telerik.Windows.Controls.Input.for.Wpf.Xaml package. The package name may vary slightly based on the Telerik dlls set - Xaml or NoXaml
Read more about NuGet installation in the Installing UI for WPF from NuGet Package article.
With the 2025 Q1 release, the Telerik UI for WPF has a new licensing mechanism. You can learn more about it here.
Defining RadAutoSuggestBox
RadAutoSuggestBox allows you to visualize a list of search results on demand when you enter text. When the text in the control changes, the TextChanged event is fired, where you can filter the ItemsSource of the control. This will open the drop down and display the filtered items.
In the following example you will see a sample data provider that returns a list of countries that is filtered and displayed on text changed.
Example 1: Creating sample data provider
public static class CountryDataProvider
{
private static List<CountryInfo> Countries { get; set; }
static CountryDataProvider()
{
Countries = new List<CountryInfo>();
var cultures = CultureInfo.GetCultures(CultureTypes.SpecificCultures);
foreach (CultureInfo culture in cultures)
{
var regionInfo = new RegionInfo(culture.LCID);
if (!Countries.Any(x => x.Name.Equals(regionInfo.EnglishName)))
{
Countries.Add(new CountryInfo() { Name = regionInfo.EnglishName });
}
}
}
public static List<CountryInfo> GetCountriesByText(string searchText)
{
var result = new List<CountryInfo>();
var lowerText = searchText.ToLowerInvariant();
return Countries.Where(x => x.Name.ToLowerInvariant().Contains(lowerText)).ToList();
}
}
public class CountryInfo
{
public string Name { get; set; }
}
Example 2: Defining RadAutoSuggestBox and subscribing to TextChanged
<telerik:RadAutoSuggestBox x:Name="radAutoSuggestBox"
TextChanged="RadAutoSuggestBox_TextChanged"
DisplayMemberPath="Name"
TextMemberPath="Name"
WatermarkContent="Type here"
NoResultsContent="No results found" />
Example 3: Implementing filtering in the TextChanged event handler
private void RadAutoSuggestBox_TextChanged(object sender, Controls.AutoSuggestBox.TextChangedEventArgs e)
{
if (e.Reason == TextChangeReason.UserInput)
{
this.radAutoSuggestBox.ItemsSource = CountryDataProvider.GetCountriesByText(this.radAutoSuggestBox.Text);
}
}
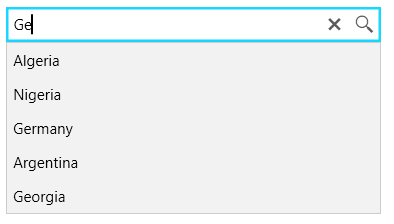
- DisplayMemberPath: Specifies the property path used to get the value displayed for each data item in the drop down of the RadAutoSuggestBox control.
- TextMemberPath: Specifies the property path used to get the value displayed in the TextBox of the control.
- WatermarkContent: Specifies the value displayed in the TextBox of the control when no text is entered.
- NoResultsContent: Specifies the value displayed in the drop down when no results are presented in the ItemsSource of the control.
Use the Text property to get or set the current query or suggestion text.
Figure 1: Watermark content when no text is entered

Figure 2: Filtered results in the drop down

Figure 3: No result

After selecting an item from the drop down list or click on the query icon, you can use QuerySubmitted and SuggestionChosen events to execute additional actions.
Open Drop Down Manually
The drop down of the control can be opened or closed manually by setting its IsDropDownOpen property.
Example 2: Setting IsDropDownOpen
<telerik:RadAutoSuggestBox IsDropDownOpen="True" />
Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Fluent.dll). You can see the different themes applied in the Theming examples from our WPF Controls Examples application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For the RadAutoSuggestBox, you will need to merge the following resources:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Input
Example 3 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Example 3: Merge the ResourceDictionaries
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Fluent;component/Themes/System.Windows.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Fluent;component/Themes/Telerik.Windows.Controls.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Fluent;component/Themes/Telerik.Windows.Controls.Input.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
Alternatively, you can use the theme of the control via the StyleManager.
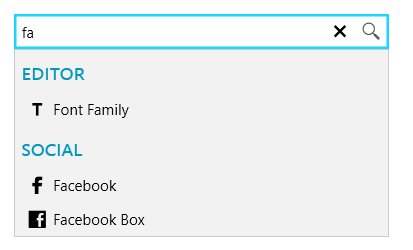
Figure 2 shows a RadAutoSuggestBox with the Fluent theme applied.
Figure 2: RadAutoSuggestBox with the Fluent theme

Customizing Appearance
RadAutoSuggestBox allows you to customize the appearance of its TextBox, buttons and items. You can read more about this in the Customizing Appearance section of the control's documentation.
Telerik UI for WPF Learning Resources
- Telerik UI for WPF AutoSuggestBox Component
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Installation
- Telerik UI for WPF and WinForms Integration
- Telerik UI for WPF Visual Studio Templates
- Setting a Theme with Telerik UI for WPF
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF License Agreement