Getting Started
This tutorial will walk you through the creation of a sample application that contains RadLinearSparkline. The other controls from the RadSparkline suite are set up using the same principle.
Assembly References
In order to use the RadSparkline control, you will need to add references to the following assembly:
- Telerik.WinUI.Controls.dll
Sparkline Types
The sparkline bundle contains few controls which can be used for different data visualization. The supported visualizations are line, scatter points, area, column and win/loss bars. Read more about this in the Sparkline Types article.
Defining Sparkline
To show the sparkline control you can define a custom model for the data points as shown in Example 1. Then create a collection with the model and set it to the ItemsSource of the sparkline control (see Example 3).
Example 1: Create the model
public class PlotInfo
{
public double YValue { get; set; }
public double XValue { get; set; }
}
Example 2: Define the sparkline
<telerik:RadLinearSparkline x:Name="sparkline"
YValuePath="YValue"
XValuePath="XValue" />
Example 3: Populate and set the ItemsSource
var randomNumberGenerator = new Random();
var source = new ObservableCollection<PlotInfo>();
for (int i = 0; i < 30; i++)
{
source.Add(new PlotInfo() { XValue = i, YValue = randomNumberGenerator.Next(100, 300) });
}
this.sparkline.ItemsSource = source;
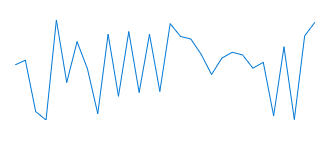
Figure 1: RadLinearSparkline

Showing Axis
You can show the axis of the sparkline control by setting its ShowAxis property to True. The axis is horizontal. Read more about customizing the axis range and appearance in the Axis article.
By default the axis will be shown on value 0. This means that if the axis' range doesn't contain the 0 value, the axis won't be displayed. In this case you can set the AxisOriginValue property of the sparkline control manually.
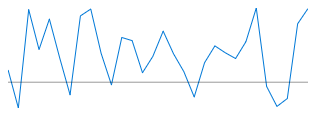
Figure 2: Sparkline axis

Telerik UI for WinUI Learning Resources
- Telerik UI for WinUI Sparkline Component
- Getting Started with Telerik UI for WinUI Components
- Telerik UI for WinUI Installation
- Telerik UI for WinUI Examples
- Telerik UI for WinUI Accessibility
- Telerik UI for WinUI License Agreement