Use One RadRadialMenu for Many Target Elements
This example demonstrates how to define a single instance of RadRadialMenu and use it as a context menu for multiple targets.
First you should read the Define RadRadialMenu as a Static Resource article to see how to define a RadRadialMenu as a static resource.
After that you can bind the RadRadialContextMenu.Menu attached property of the target elements to the Menu property of the RadialMenuProvider instance defined in the Resources of the Page.
You can access the RadRadialMenu control through an alias pointing to the Telerik.UI.Xaml.Controls.Navigation namespace: xmlns:navigation="using:Telerik.UI.Xaml.Controls.Navigation"
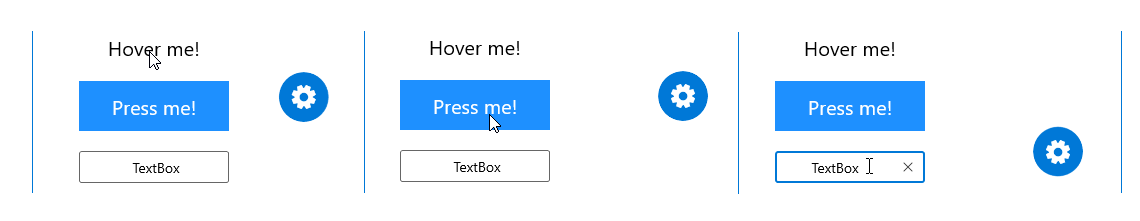
Example 1: Set the Behavior Property
<StackPanel>
<TextBlock Text="Hover me!" FontSize="20"
Margin="10" Width="150" TextAlignment="Center"
navigation:RadRadialContextMenu.Menu="{Binding Menu, Source={StaticResource menuProvider}}">
<navigation:RadRadialContextMenu.Behavior>
<navigation:RadialMenuTriggerBehavior AttachTriggers="PointerOver"/>
</navigation:RadRadialContextMenu.Behavior>
</TextBlock>
<Grid>
<Rectangle Margin="10" Width="150" Height="50" Fill="DodgerBlue"
navigation:RadRadialContextMenu.Menu="{Binding Menu, Source={StaticResource menuProvider}}">
<navigation:RadRadialContextMenu.Behavior>
<navigation:RadialMenuTriggerBehavior AttachTriggers="PointerPressed"/>
</navigation:RadRadialContextMenu.Behavior>
</Rectangle>
<TextBlock Text="Press me!" HorizontalAlignment="Center" VerticalAlignment="Center"
IsHitTestVisible="False" FontSize="20" Foreground="White"/>
</Grid>
<TextBox Text="TextBox" Margin="10" Width="150" TextAlignment="Center"
navigation:RadRadialContextMenu.Menu="{Binding Menu, Source={StaticResource menuProvider}}">
<navigation:RadRadialContextMenu.Behavior>
<navigation:RadialMenuTriggerBehavior AttachTriggers="Focused"/>
</navigation:RadRadialContextMenu.Behavior>
</TextBox>
</StackPanel>