Incremental Loading
The RadListView incremental loading feature allows you to load the data in separate batches when you reach the end of the scrollbar or click on a button.
To enable incremental loading, the ItemsSource collection of RadListView should implement the ISupportIncrementalLoading interface. You can also take advantage of the IncrementalLoadingCollection which is our default implementation.
The IncrementalLoadingMode property specifies how new items are requested. Two loading modes are supported:
- Automatic: Scrolling to the end of the control automatically loads more items.
-
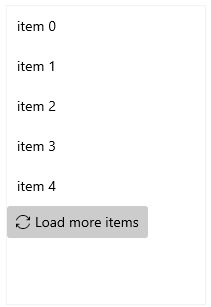
Explicit: The user has to explicitly request more items by click/tap on the button.
The RadListView also supports LoadMoreDataCommand that by default is executed to load new data. Read more about commands in the Commands article.
Using IncrementalLoading Collection
The following example demonstrates how to enable data virtualization using the incremental loading functionality. This approach works for both Automatic and Explicit loading modes.
Example 1: Creating data models
public class ViewModel
{
private int currentCount = 0;
public ViewModel()
{
this.Items = new IncrementalLoadingCollection<Item>(this.GetMoreItems) { BatchSize = 5 };
}
public IncrementalLoadingCollection<Item> Items { get; set; }
private async Task<IEnumerable<Item>> GetMoreItems(uint count)
{
await Task.Delay(1000);
var result = Enumerable.Range(this.currentCount, (int)count).Select(x => new Item { Text = "item " + x }).ToList();
currentCount += (int)count;
return result;
}
}
public class Item
{
public string Text { get; set; }
}
Example 2: Defining RadListView in XAML
<telerikData:RadListView x:Name="listView" IncrementalLoadingMode="Explicit" ItemsSource="{Binding Items}">
<telerikData:RadListView.DataContext>
<local:ViewModel/>
</telerikData:RadListView.DataContext>
<telerikData:RadListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Text}"/>
</DataTemplate>
</telerikData:RadListView.ItemTemplate>
</telerikData:RadListView>

Using LoadMoreDataCommand
This example demonstrates how to utilize LoadMoreDataCommand to load items. The approach works for both Automatic and Explicit loading modes.
Example 3: Creating the view model
public class ViewModel
{
public ViewModel()
{
this.Items = new ObservableCollection<int>();
this.AddItems(40);
}
public ObservableCollection<int> Items { get; }
public void AddItems(int count)
{
for (int i = 0; i < count; i++)
{
this.Items.Add(this.Items.Count);
}
}
}
Example 4: Implementing LoadMoreDataCommand
public class CustomLoadOnDemandCommand : LoadMoreDataCommand
{
private int lodCounter;
public CustomLoadOnDemandCommand()
:base()
{
this.Id = CommandId.LoadMoreData;
}
public override bool CanExecute(object parameter)
{
LoadMoreDataContext context = (LoadMoreDataContext)parameter;
LoadOnDemandCommand.ViewModel viewModel = (LoadOnDemandCommand.ViewModel)context.DataContext;
bool canExecute = viewModel.Items.Count < 100;
return canExecute;
}
public async override void Execute(object parameter)
{
base.Execute(parameter);
LoadMoreDataContext context = (LoadMoreDataContext)parameter;
LoadOnDemandCommand.ViewModel viewModel = (LoadOnDemandCommand.ViewModel)context.DataContext;
this.lodCounter++;
if (this.lodCounter % 3 == 0)
{
// If we do not need to get new data asynchronously, we can add the new items right away.
viewModel.AddItems(15);
}
else
{
// If we need to get new data asynchronously, we must manually update the loading status.
this.Owner.ChangeDataLoadingStatus(BatchLoadingStatus.ItemsRequested);
// Mimic getting data from server asynchronously.
await Task.Delay(2000);
viewModel.AddItems(15);
this.Owner.ChangeDataLoadingStatus(BatchLoadingStatus.ItemsLoaded);
}
}
}
Example 5: Defining RadListView in XAML
<telerikData:RadListView x:Name="ListView" ItemsSource="{Binding Items}" />
Example 6: Adding the custom command to RadListView Commands list
this.ListView.Commands.Add(new CustomLoadOnDemandCommand());
this.DataContext = new ViewModel();