Row Details
Each RadGridView row is capable of presenting additional information by means of a the row details feature of the DataGrid.
To enable the row-details functionality, set RowDetailsDisplayMode to Single and assign a specific RowDetailsTemplate to the DataGrid. The row and the row details share the same data context, so you are free to bind the elements in your template to any of the properties of the data item.
You also need to utilize the ShowRowDetailsForItem and HideRowDetailsForItem methods of the DataGrid for expanding or collapsing the row-details content. The row details for a single row can be displayed at a time, so opening a RowDetails panel automatically hides the previously displayed one (if any).
Using the RowDetailsTemplate
The following examples respectively demonstrate a DataGrid with a custom column containing a CheckBox, which is used for showing the row details, and show how the DataGrid is populated with data and the logic for changing the row that visualizes its row details.
DataGrid with RowDetailsTemplate
<Grid xmlns:grid="using:Telerik.UI.Xaml.Controls.Grid">
<grid:RadDataGrid x:Name="DataGrid"
UserGroupMode="Disabled"
AutoGenerateColumns="False"
RowDetailsDisplayMode="Single">
<grid:RadDataGrid.RowDetailsTemplate>
<DataTemplate>
<grid:RadDataGrid ItemsSource="{Binding Details}"
UserGroupMode="Disabled"
AutoGenerateColumns="False">
<grid:RadDataGrid.Columns>
<grid:DataGridTextColumn PropertyName="Name"/>
<grid:DataGridTextColumn PropertyName="Company"/>
<grid:DataGridTextColumn SizeMode="Stretch" PropertyName="Email"/>
</grid:RadDataGrid.Columns>
</grid:RadDataGrid>
</DataTemplate>
</grid:RadDataGrid.RowDetailsTemplate>
<grid:RadDataGrid.Columns>
<grid:DataGridTemplateColumn SizeMode="Fixed" Width="40">
<grid:DataGridTemplateColumn.CellContentTemplate>
<DataTemplate>
<CheckBox Margin="10" IsChecked="{Binding HasRowDetails, Mode=TwoWay}" Click="OnCheckBoxClick"/>
</DataTemplate>
</grid:DataGridTemplateColumn.CellContentTemplate>
</grid:DataGridTemplateColumn>
<grid:DataGridTextColumn PropertyName="Country"/>
<grid:DataGridTextColumn PropertyName="Capital"/>
</grid:RadDataGrid.Columns>
</grid:RadDataGrid>
</Grid>
Populate the RadDataGrid and Handle the CheckBox Click Event
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
this.DataGrid.ItemsSource = new List<DataItem>
{
new DataItem { Country = "United Kingdom", Capital = "London"},
new DataItem { Country = "Germany", Capital = "Berlin"},
new DataItem { Country = "Canada", Capital = "Otawa"},
new DataItem { Country = "United States", Capital = "Washington"},
new DataItem { Country = "Australia", Capital = "Canberra"}
};
foreach (DataItem item in this.DataGrid.ItemsSource as List<DataItem>)
{
item.Details = new ObservableCollection<Customer>();
item.Details.Add(new Customer() { Name = "Karla Farver", Company = "Iceberg Systems", Email = "karla.farver@icebergsys.com" });
item.Details.Add(new Customer() { Name = "Anton Donovan", Company = "Rushcorp", Email = "client@rushcorp.com" });
item.Details.Add(new Customer() { Name = "Shellie Heron", Company = "Riverbite", Email = "shellie@riverbite.com" });
item.Details.Add(new Customer() { Name = "Tom Haack", Company = "Aprico", Email = "tom.haack@aprico.com" });
}
}
private DataItem currentCheckedItem;
private void OnCheckBoxClick(object sender, Microsoft.UI.Xaml.RoutedEventArgs e)
{
var cb = (CheckBox)sender;
var newCheckedItem = (DataItem)cb.DataContext;
if (cb.IsChecked.HasValue && cb.IsChecked.Value)
{
this.DataGrid.ShowRowDetailsForItem(newCheckedItem);
}
else
{
this.DataGrid.HideRowDetailsForItem(newCheckedItem);
}
if (currentCheckedItem != null)
{
currentCheckedItem.HasRowDetails = false;
}
currentCheckedItem = newCheckedItem;
}
}
public class DataItem
{
public string Country { get; set; }
public string Capital { get; set; }
public bool HasRowDetails { get; set; }
public ObservableCollection<Customer> Details { get; set; }
}
public class Customer
{
public string Name { get; set; }
public string Company { get; set; }
public string Email { get; set; }
}
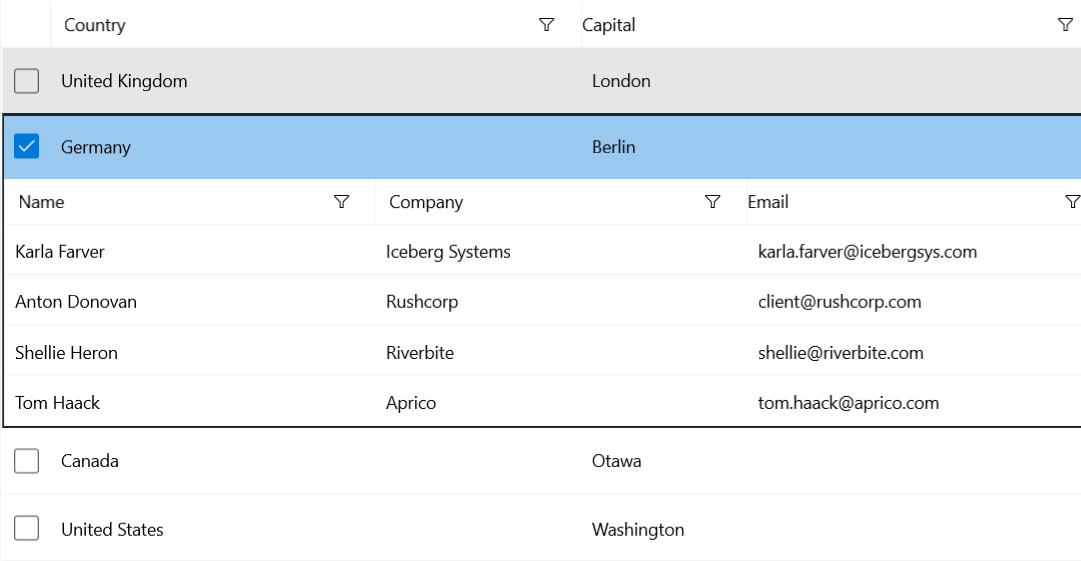
DataGrid with RowDetails