Use the CellContentTemplateSelector Property
This article demonstrates how to use the CellContentTemplateSelector property.
The following example shows pictures of flags. Some of the flags do not have pictures so we will take advantage of the CellContentTemplateSelector property to handle this case with an appropriate DataTemplate.
To begin this example we can create a custom class, that represents our objects and create sample data to populate the RadDataGrid with.
Example 1: Create Sample Data
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
List<Data> list = new List<Data>();
list.Add(new Data { Country = "Germany", Flag = new BitmapImage(new Uri("ms-appx:///Germany.png", UriKind.Absolute)) });
list.Add(new Data { Country = "England", Flag = null });
list.Add(new Data { Country = "Mexico", Flag = new BitmapImage(new Uri("ms-appx:///Mexico.png", UriKind.Absolute)) });
list.Add(new Data { Country = "Kenya", Flag = null });
list.Add(new Data { Country = "South-Africa", Flag = new BitmapImage(new Uri("ms-appx:///South-Africa.png", UriKind.Absolute)) });
this.grid.ItemsSource = list;
}
}
public class Data
{
public string Country { get; set; }
public BitmapImage Flag { get; set; }
}
For this example we will need a custom class which inherits from the DataTemplateSelector and also override the SelectTemplateCore method which returns an object of type DataTemplate:
Example 2: Create Custom DataTemplateSelector
public class CustomDataTemplateSelector : DataTemplateSelector
{
public DataTemplate ImageTemplate { get; set; }
public DataTemplate NoImageFoundTemplate { get; set; }
protected override Microsoft.UI.Xaml.DataTemplate SelectTemplateCore(object item, Microsoft.UI.Xaml.DependencyObject container)
{
if ((item as Data).Flag == null)
{
return this.NoImageFoundTemplate;
}
else
{
return this.ImageTemplate;
}
}
}
Example 3: Declare RadDataGrid in XAML
<Grid xmlns:telerikGrid="using:Telerik.UI.Xaml.Controls.Grid">
<telerikGrid:RadDataGrid x:Name="grid" AutoGenerateColumns="False" VerticalAlignment="Center">
<telerikGrid:RadDataGrid.Resources>
<local:CustomDataTemplateSelector x:Key="CustomDataTemplateSelector">
<local:CustomDataTemplateSelector.ImageTemplate>
<DataTemplate>
<StackPanel>
<Image Source="{Binding Flag}" Width="100" Height="30" />
</StackPanel>
</DataTemplate>
</local:CustomDataTemplateSelector.ImageTemplate>
<local:CustomDataTemplateSelector.NoImageFoundTemplate>
<DataTemplate>
<TextBlock Text="No Image Found" FontSize="16" FontStyle="Italic"
Foreground="Red" HorizontalAlignment="Center" />
</DataTemplate>
</local:CustomDataTemplateSelector.NoImageFoundTemplate>
</local:CustomDataTemplateSelector>
</telerikGrid:RadDataGrid.Resources>
<telerikGrid:RadDataGrid.Columns>
<telerikGrid:DataGridTemplateColumn Header="Country">
<telerikGrid:DataGridTemplateColumn.CellContentTemplate>
<DataTemplate>
<TextBlock Text="{Binding Country}" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</DataTemplate>
</telerikGrid:DataGridTemplateColumn.CellContentTemplate>
</telerikGrid:DataGridTemplateColumn>
<telerikGrid:DataGridTemplateColumn Header="Flag" CellContentTemplateSelector="{StaticResource CustomDataTemplateSelector}">
</telerikGrid:DataGridTemplateColumn>
</telerikGrid:RadDataGrid.Columns>
</telerikGrid:RadDataGrid>
</Grid>
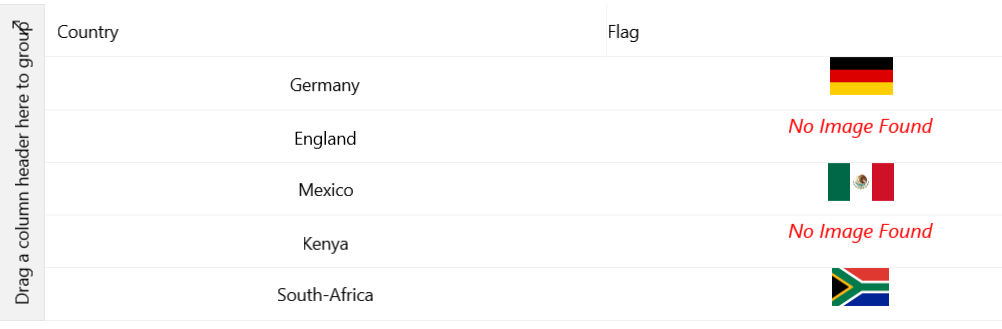
Figure 1: Result from Examples 1, 2 and 3