Template Column
The DataGridTemplateColumn enables you to completely customize the content of the DataGrid column cells and utilizes a DataTemplate to describe the content of the associated cells.
Out of the box, the DataGridTemplateColumn supports grouping and sorting from the UI through the DataGridTemplateColumn.SortDescriptor and DataGridTemplateColumn.GroupDescriptor properties. However, the DataGridTemplateColumn does not support programmatic grouping and sorting.
Key Properties
The DataGridTemplateColumn supports the following key properties:
-
SortDescriptor(SortDescriptorBase)—Gets or sets an instance of theSortDescriptorBaseclass that defines how the column will be sorted by the user upon a Tap gesture over the column header. -
GroupDescriptor(GroupDescriptorBase)—Gets or sets an instance of theGroupDescriptorBaseclass that defines whether and how the column can be grouped by the user using drag-and-drop operation. -
CellContentTemplate(DataTemplate)—Gets or sets theDataTemplateinstance that defines the appearance of each cell associated with this column. -
CellContentTemplateSelector(DataTemplateSelector)—Gets or sets aDataTemplateSelectorinstance that may be used to retrieve dynamic data templates on a per cell basis.
Example
The following example shows how to make a RadDataGrid with a DataGridTemplateColumn.
-
First, create the business object.
Create the Data Model
public class Data { public string Country { get; set; } public BitmapImage Flag { get; set; } } -
The next step is to create some sample data.
Create Sample Data
public MainPage() { this.InitializeComponent(); this.DataContext = new List<Data>() { new Data { Country = "Argentina", Flag = new BitmapImage(new Uri("ms-appx:///Argentina.png", UriKind.Absolute)) }, new Data { Country = "Brazil", Flag = new BitmapImage(new Uri("ms-appx:///Brazil.jpg", UriKind.Absolute)) }, new Data { Country = "China", Flag = new BitmapImage(new Uri("ms-appx:///China.jpg", UriKind.Absolute)) }, }; } -
The final step is to bind the
ItemsSourceproperty of the DataGrid and manually declare theDataGridNumericalColumn. The following shows the XAML definition. As you can see, theDataTemplateof the secondDataGridTemplateColumnsis an image.Define in XAML
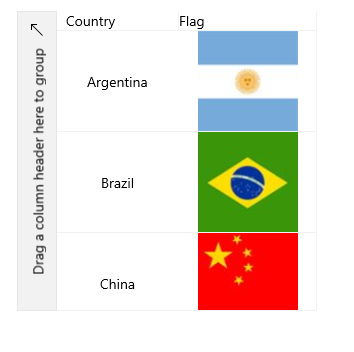
Template Column<telerikGrid:RadDataGrid x:Name="grid" Height="300" Width="300" AutoGenerateColumns="False" VerticalAlignment="Center" ItemsSource="{Binding}"> <telerikGrid:RadDataGrid.Columns> <telerikGrid:DataGridTemplateColumn Header="Country"> <telerikGrid:DataGridTemplateColumn.CellContentTemplate> <DataTemplate> <TextBlock Text="{Binding Country}" HorizontalAlignment="Center" VerticalAlignment="Center"/> </DataTemplate> </telerikGrid:DataGridTemplateColumn.CellContentTemplate> </telerikGrid:DataGridTemplateColumn> <telerikGrid:DataGridTemplateColumn Header="Flag"> <telerikGrid:DataGridTemplateColumn.CellContentTemplate> <DataTemplate> <StackPanel> <Image Source="{Binding Flag}" Stretch="UniformToFill" Width="100" Height="100" /> </StackPanel> </DataTemplate> </telerikGrid:DataGridTemplateColumn.CellContentTemplate> </telerikGrid:DataGridTemplateColumn> </telerikGrid:RadDataGrid.Columns> </telerikGrid:RadDataGrid>