Polar Spline Area Series
When using PolarSplineAreaSeries the data points are connected with smooth line segments that enclose an area that may be optionally stroked and/or filled.
Properties
PolarSplineAreaSeries class inherits from the PolarAreaSeries class - See the inherited properties.
Example
Examples 1 an 2 show how to create a RadCartesianChart with a PolarSplineAreaSeries.
Example 1: Defining the model and populating with data
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
double a = 0.5;
var b = (Math.PI / 180);
List<Data> data = new List<Data>();
for (int i = 1; i < 5 * 360; i += 10)
{
data.Add(new Data() { Angle = i, Value = (a * Math.Cos(20 * i * b)) });
}
this.polarChart.DataContext = data;
}
}
public class Data
{
public double Value { get; set; }
public double Angle { get; set; }
}
Example 2: Defining the model RadPolarChart and PolarSplineAreaSeries
<Grid xmlns:telerikChart="using:Telerik.UI.Xaml.Controls.Chart">
<telerikChart:RadPolarChart x:Name="polarChart">
<telerikChart:RadPolarChart.PolarAxis>
<telerikChart:PolarAxis/>
</telerikChart:RadPolarChart.PolarAxis>
<telerikChart:RadPolarChart.RadialAxis>
<telerikChart:NumericalRadialAxis/>
</telerikChart:RadPolarChart.RadialAxis>
<telerikChart:PolarSplineAreaSeries ItemsSource="{Binding}">
<telerikChart:PolarSplineAreaSeries.ValueBinding>
<telerikChart:PropertyNameDataPointBinding PropertyName="Value"/>
</telerikChart:PolarSplineAreaSeries.ValueBinding>
<telerikChart:PolarSplineAreaSeries.AngleBinding>
<telerikChart:PropertyNameDataPointBinding PropertyName="Angle"/>
</telerikChart:PolarSplineAreaSeries.AngleBinding>
</telerikChart:PolarSplineAreaSeries>
</telerikChart:RadPolarChart>
</Grid>
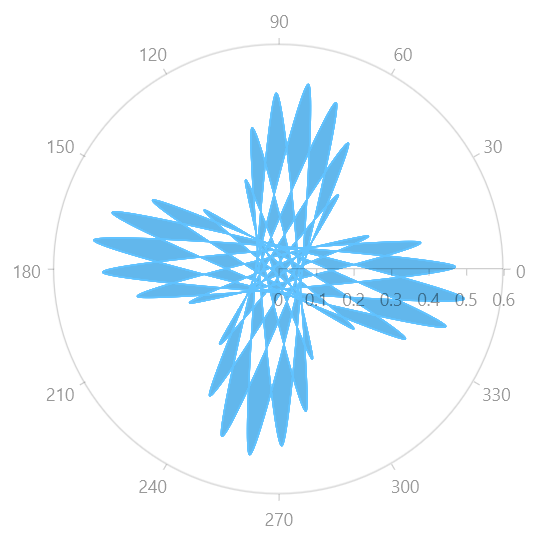
Figure 1: RadPolarChart and PolarSplineAreaSeries