Polar Point Series
The PolarPointSeries are displayed on the chart as unconnected data points presented by an arbitrary Template.
Properties
The PolarPointSeries class inherits from the PolarSeries class - See the inherited properties.
- DataPoints: Gets the collection of data points associated with the series.
- AngleBinding: Gets or sets the binding that will be used by the Angle property of the contained PolarDataPoint instances in the DataPoints collection.
Example
Examples 1 and 2 show to create a RadCartesianChart with a PolarPointSeries.
Example 1: Defining the model and populating with data
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
double a = 0.5;
var b = (Math.PI / 180);
List<Data> data = new List<Data>();
for (int i = 1; i < 5 * 360; i += 10)
{
data.Add(new Data() { Angle = i, Value = (a * Math.Cos(20 * i * b)) });
}
this.polarChart.DataContext = data;
}
}
public class Data
{
public double Value { get; set; }
public double Angle { get; set; }
}
Example 1: Defining the RadPolarChart and PolarPointSeries
<Grid xmlns:telerikChart="using:Telerik.UI.Xaml.Controls.Chart">
<telerikChart:RadPolarChart x:Name="polarChart">
<telerikChart:RadPolarChart.PolarAxis>
<telerikChart:PolarAxis/>
</telerikChart:RadPolarChart.PolarAxis>
<telerikChart:RadPolarChart.RadialAxis>
<telerikChart:NumericalRadialAxis/>
</telerikChart:RadPolarChart.RadialAxis>
<telerikChart:PolarPointSeries ItemsSource="{Binding}">
<telerikChart:PolarPointSeries.ValueBinding>
<telerikChart:PropertyNameDataPointBinding PropertyName="Value"/>
</telerikChart:PolarPointSeries.ValueBinding>
<telerikChart:PolarPointSeries.AngleBinding>
<telerikChart:PropertyNameDataPointBinding PropertyName="Angle"/>
</telerikChart:PolarPointSeries.AngleBinding>
</telerikChart:PolarPointSeries>
</telerikChart:RadPolarChart>
</Grid>
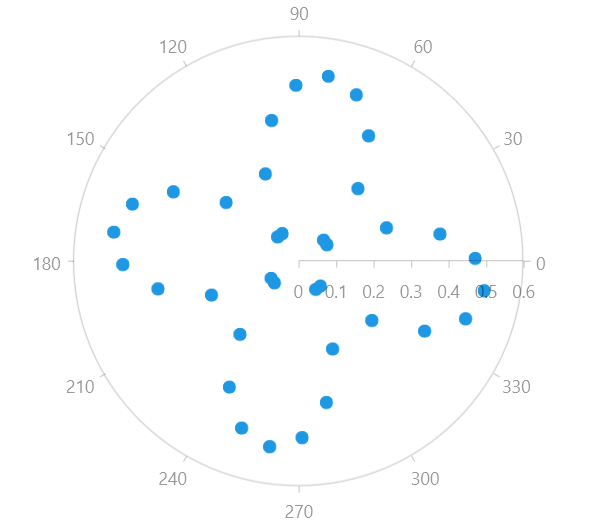
Figure 1: RadPolarChart and PolarPointSeries