Getting Started with WinForms Rotator
This tutorial will help you to quickly get started using the control.
Adding Telerik Assemblies Using NuGet
To use RadRotator when working with NuGet packages, install the Telerik.UI.for.WinForms.AllControls package. The package target framework version may vary.
Read more about NuGet installation in the Install using NuGet Packages article.
With the 2025 Q1 release, the Telerik UI for WinForms has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
When dragging and dropping a control from the Visual Studio (VS) Toolbox onto the Form Designer, VS automatically adds the necessary assemblies. However, if you're adding the control programmatically, you'll need to manually reference the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.WinControls
- Telerik.WinControls.UI
- TelerikCommon
The Telerik UI for WinForms assemblies can be install by using one of the available installation approaches.
Defining the RadRotator
This tutorial demonstrates configuring RadRotator at design-time, then running the animation at design time and run time. This example displays a series of images and one web site.
1. In a new Windows Application, set the form Size property to 500,500.
2. Drop a RadRotator on the form and set the Dock property to Fill.
3. In the Property Window click the ellipses for the Items property. This step will launch the Rad Items Collection Editor.
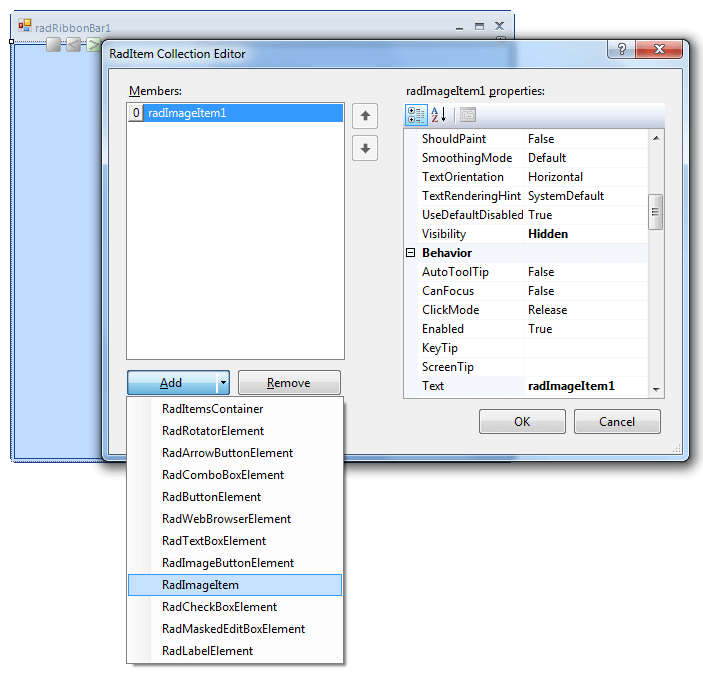
4. In the Rad Items Collection Editor, click the Add split button arrow to display the types that can be used by RadRotator.
5. Locate and click the RadImageItem.

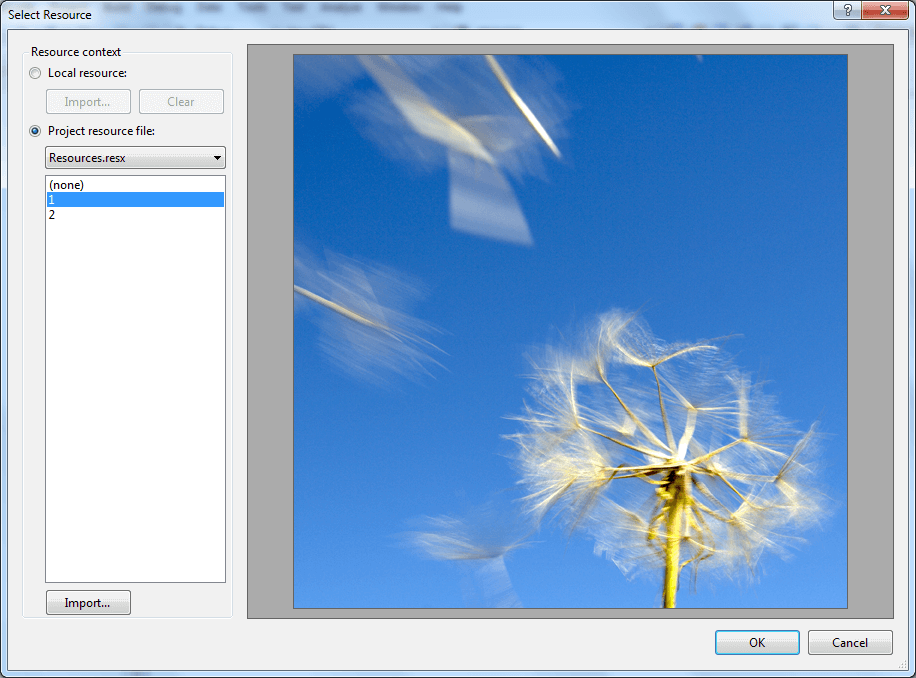
6. In the Rad Items Collection Editor properties, click the Image property ellipses.
7. In the Select Resource dialog, click the Local Resource radio button, click the Import button and open any image file. The "Sample Pictures" distributed with Windows can be used too.

8. Click OK to close the Select Resource dialog.
9. Add three more RadImageItems.
10. Add a RadWebBrowserItem to the collection. Set the Url property to http://www.telerik.com.
11. Click OK to close the RadItem Collection Editor.
12. In the designer, notice the controls in the upper left of the RadRotator. Click the ">" button and observe that you can navigate through the items at design time.

13. In the Properties window for the RadRotator, set the Running property to true.
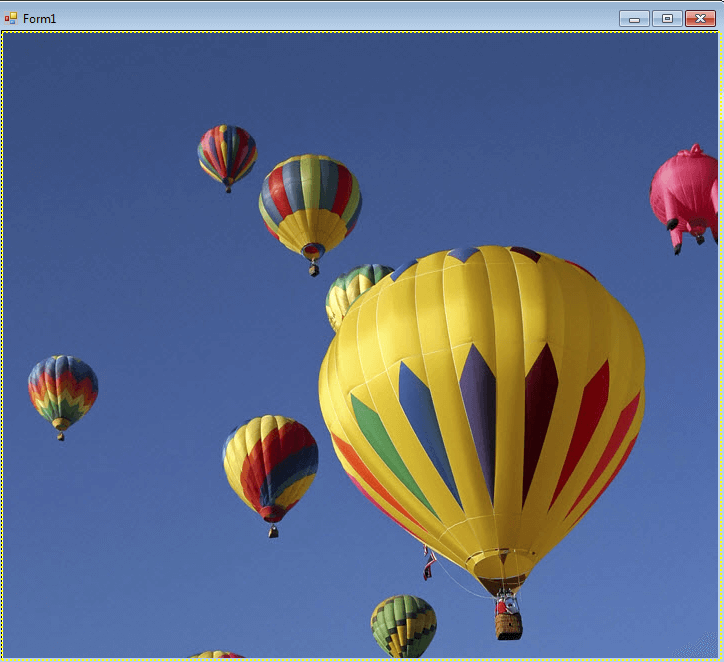
14. Press F5 to run the application.
Telerik UI for WinForms Learning Resources
- Telerik UI for WinForms Rotator Component
- Getting Started with Telerik UI for WinForms Components
- Telerik UI for WinForms Setup
- Telerik UI for WinForms Application Modernization
- Telerik UI for WinForms Visual Studio Templates
- Deploy Telerik UI for WinForms Applications
- Telerik UI for WinForms Virtual Classroom(Training Courses for Registered Users)
- Telerik UI for WinForms License Agreement)