Editing Images
This topic contains the following sections:
RadRichTextEditor allows editing images that have been inserted in the editor. Currently, you can resize, rotate and drag and drop images. The supported image formats are as follows:
JPEG
PNG
BMP
Using the UI
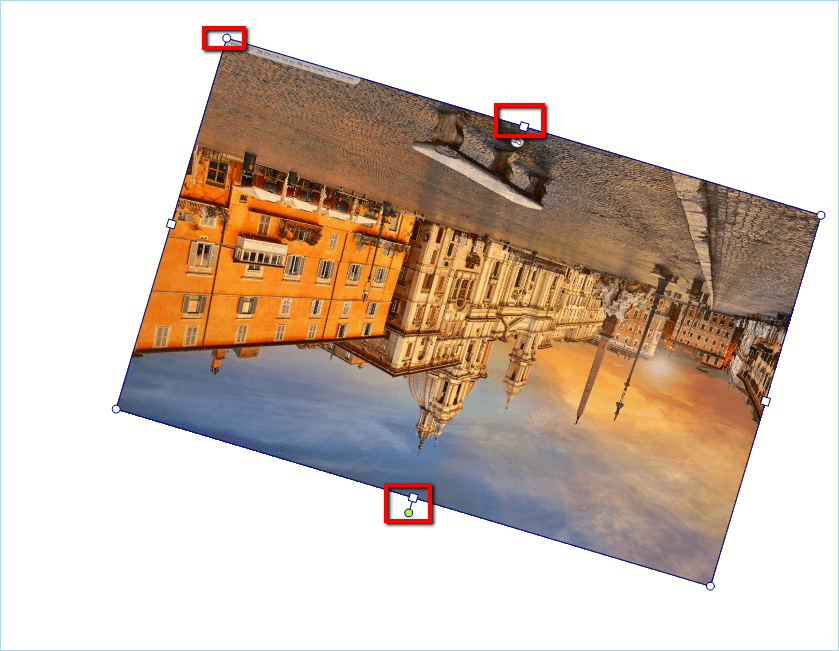
You can resize the image using the adorner that is shown around the image. In addition, the thumb that is shown on top allows you to rotate the image.

Disable Image Editing Capabilities
As most features of the editor, the image editing capabilities can be easily disabled.
To remove the image adorner from your application you can create a new UILayersBuilder as shown here and remove the AdornerLayer.
public class CustomLayersBuilder : UILayersBuilder
{
protected override void BuildUILayersOverride(IUILayerContainer uiLayerContainer)
{
uiLayerContainer.UILayers.Remove("AdornerLayer");
}
}
Public Class CustomLayersBuilder
Inherits UILayersBuilder
Protected Overrides Sub BuildUILayersOverride(ByVal uiLayerContainer As IUILayerContainer)
uiLayerContainer.UILayers.Remove("AdornerLayer")
End Sub
End Class
Alternatively, you can disable the capabilities of the image adorner by accessing it though RadRichTextEditor's ImageSelectionAdornerSettings property. This allows you to set the Boolean properties CanDrag, CanResize and CanRotate which disable/enable respectively dragging of the image, resizing it or rotating it.
this.radRichTextEditor1.ImageSelectionAdornerSettings.CanDrag = false;
this.radRichTextEditor1.ImageSelectionAdornerSettings.CanResize = false;
this.radRichTextEditor1.ImageSelectionAdornerSettings.CanRotate = false;
Me.radRichTextEditor1.ImageSelectionAdornerSettings.CanDrag = False
Me.radRichTextEditor1.ImageSelectionAdornerSettings.CanResize = False
Me.radRichTextEditor1.ImageSelectionAdornerSettings.CanRotate = False