Creating and Using Contextual Tab Groups
The Contextual Tab Groups can be used to group tabs in a context and thus improve the usability of your UI. Contextual Tab Groups can be easily added to the RadRibbonBar either programmatically or in the Visual Studio designer. Tabs can be quickly associated with a Contextual Tab Group with drag-and-drop in the Visual Studio designer.
This topic demonstrates how Contextual Tab Groups are created and how tabs are associated with them.
Creating a Contextual Tab Group and Associating Tabs
Add a RadRibbonForm to your project by either changing the base class of an existing form to RadRibbonForm, or using the 'Add New Item...' dialog for your project.
Open the RadRibbonForm designer and select the RadRibbonBar control.
Create 4 tabs in the RadRibbonBar with the following names: Write, Insert, Layout, Formatting
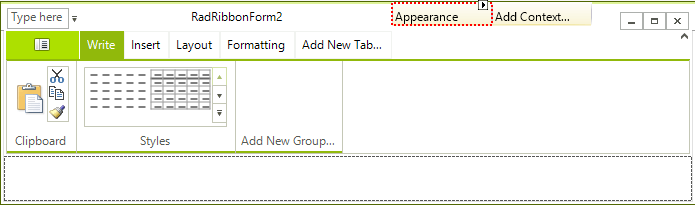
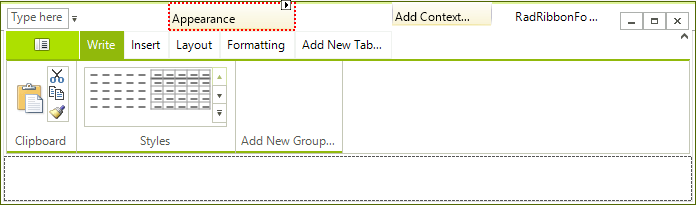
Create 2 Contextual Tab Groups by clicking on 'Add Context...'. Call the Contextual Tab Group 'Appearance' and press enter:

- Drag and drop the Formatting tab onto the Appearance group and do the same with the Layout tab:

The Contextual Tab Group is positioned over both the Formatting and Layout tabs and sizes to fit the sum of the lengths of both tabs.
Tabs that are associated with a Contextual Tab Group are always positioned at the end of the TabStrip.
Contextual Tab Groups always extend to the sum of the lengths of the tabs associated with them.