Working with Backstage View
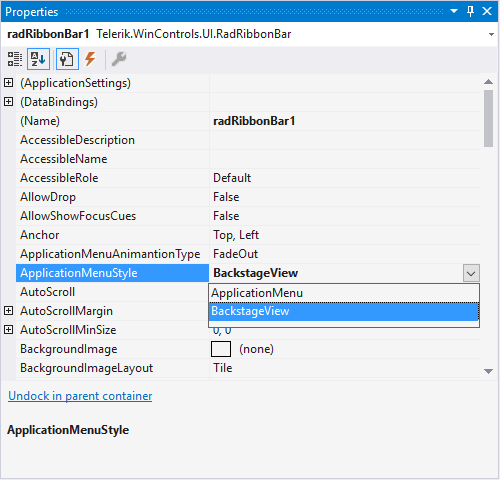
To enable the Backstage View in RadRibbonBar change the ApplicationMenuStyle property to BackstageView.
Enable Backstage View Mode
radRibbonBar1.ApplicationMenuStyle = Telerik.WinControls.UI.ApplicationMenuStyle.BackstageView;
RadRibbonBar1.ApplicationMenuStyle = Telerik.WinControls.UI.ApplicationMenuStyle.BackstageView

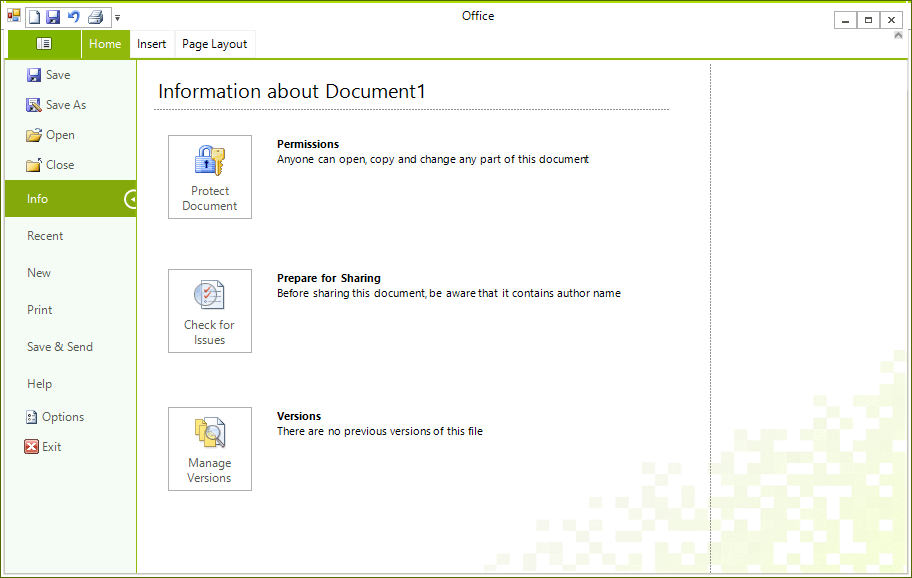
At design time you can access the ApplicationMenuStyle property through the Properties window and set it to BackstageView. Thus, when you click on the ApplicationMenuButton, the RadRibbonBar will automatically create an instance of RadRibbonBarBackstageView class (radRibbonBarBackstageView1). The RadRibbonBarBackstageView represents a BackStageView control that may contain tabs, pages, buttons, etc.

Adding and editing items and controls at design time
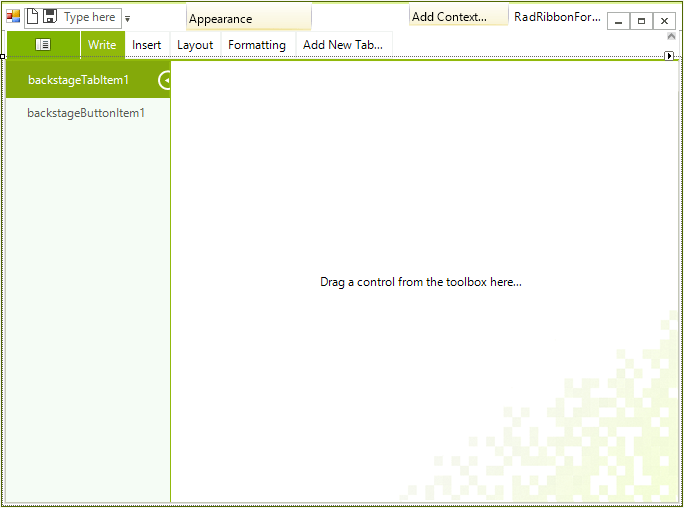
You can add two types of items to the BackstageVIew’s left panel at design time: BackstageButtonItem and BackstageTabItem. The BackstageButtonItem serves as a normal button while the BackstageTabItem has a page associated with it on which you can drag controls from the toolbox.
You have three options to add these items to the BackstageView at design time:
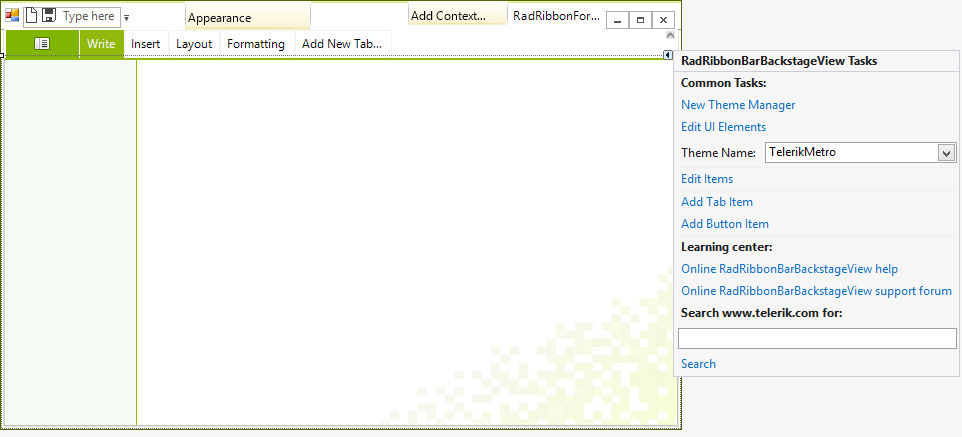
- By using the Smart Tag
The first one is by using the Smart Tag. The Smart Tag would appear when you click on the ApplicationMenuButton. A dotted rectangle shows the radRibbonBarBackstageView1. By clicking on its smart tag a RadRibbonBarBackstageView Tasks window will appear, so you can further edit items, add tabs, etc.

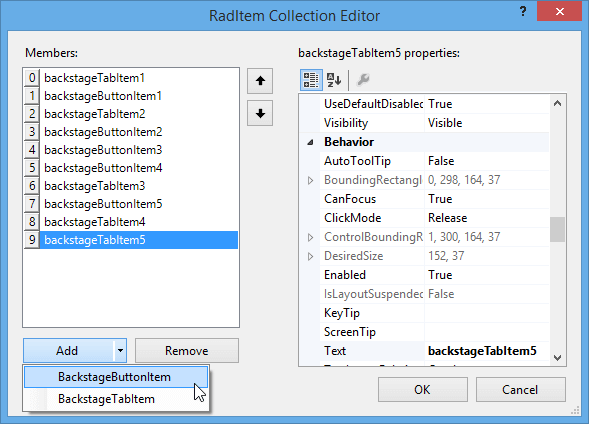
- By using the RadItem Collection Editor
The second one is using the RadItem Collection Editor to edit the Items collection.

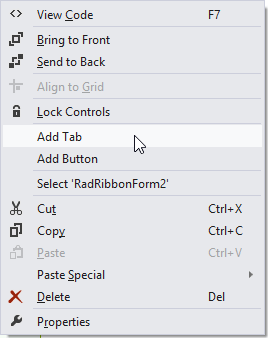
- By using the context menu
The third one is using the context menu:

Adding and Editing Items and Controls at Runtime
You can also add these items as well as any other RadItem to the backstageview’s left panel at runtime via the Items collection:
Adding items programatically
radRibbonBarBackstageView1.Items.Add(new BackstageButtonItem("ButtonItem"));
radRibbonBarBackstageView1.Items.Add(new RadButtonElement("ButtonElement"));
radRibbonBarBackstageView1.Items.Add(new RadDropDownListElement());
RadRibbonBarBackstageView1.Items.Add(New BackstageButtonItem("ButtonItem"))
RadRibbonBarBackstageView1.Items.Add(New RadButtonElement("ButtonElement"))
RadRibbonBarBackstageView1.Items.Add(New RadDropDownListElement())
Adding Controls to the Pages
When you add BackstageTabItem to the backstage view’s left panel and select it, on the right side you have a BackstageViewPage on which you can arrange any type of controls.