Customization
The appearance of the Backstage View can be customized by using one of the predefined themes: Control Default, Office2010Blue, Office2010Black, Office2010Silver themes, modifying one of them in the Visual Style Builder, or creating a custom one by using the Visual Style Builder. Additionally, appearance modifications can be introduced through code.
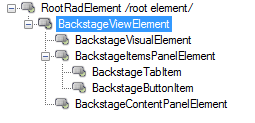
The following image demonstrates the Backstage view Element tree, which can help you to access the desired elements.
Figure 1: BackstageViewElement

BackstageViewElement - main control element, which contains the UI and the logic of the control
BackstageVisualElement - top border of the BackstageViewElement.
BackstageItemsPanelElement - the left panel (by default) which contains the BackstageTabItems, BackstageButtonItems or other RadItems
BackstageTabItems - the visual element that represents the tab in the ItemsPanel
BackstageButtonItems - the visual element that represents the button in the ItemsPanel
BackstageContentPanelElement - the visual element representing the area where the pages are rendered
Follows code snippet demonstrates how you can access the most used items in the control:
Accessing BackstageView elements
BackstageViewElement backstageViewElemet = radRibbonBarBackstageView1.BackstageElement;
BackstageItemsPanelElement itemsPanel = backstageViewElemet.ItemsPanelElement;
BackstageContentPanelElement contentPanel = backstageViewElemet.ContentElement;
Dim backstageViewElemet = CType(RadRibbonBarBackstageView1.BackstageElement, BackstageViewElement)
Dim itemsPanel = CType(backstageViewElemet.ItemsPanelElement, BackstageItemsPanelElement)
Dim contentPanel = CType(backstageViewElemet.ContentElement, BackstageContentPanelElement)
By accessing these elements, you can customize BackstageView. Here is an example on how to change the BackgroundImage of the content area:
Customizing the content area
RadImageShape imageShape = new RadImageShape();
imageShape.Image = Image.FromFile(@"C:\MyFile.png");
//the next line of code defines how to strech the image (if necessary)
imageShape.Margins = new System.Windows.Forms.Padding(10,10,10,10);
radRibbonBarBackstageView1.BackstageElement.ContentElement.BackgroundShape = imageShape;
Dim imageShape As New RadImageShape()
imageShape.Image = Image.FromFile("C:\MyFile.png")
'the next line of code defines how to strech the image (if necessary)
imageShape.Margins = New System.Windows.Forms.Padding(10, 10, 10, 10)
RadRibbonBarBackstageView1.BackstageElement.ContentElement.BackgroundShape = imageShape
BackstageTabItems, BackstageItemsPanelElement and BackstageContentPanelElement useRadImageShapefor most of the predefinied themes.