Design Time
To start using RadPipsPager, just drag it from the toolbox and drop it onto the form.
Smart Tag
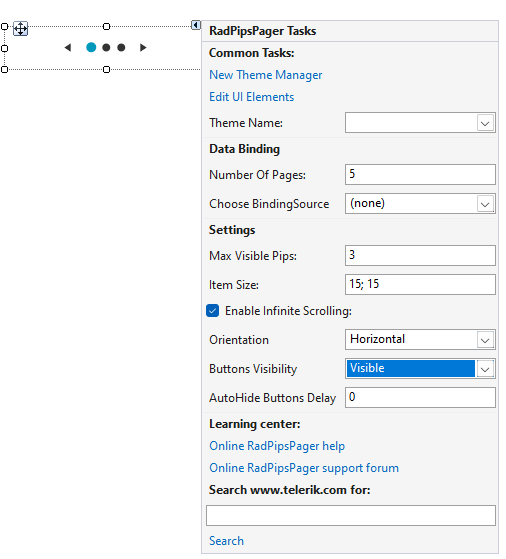
Select RadPipsPager and click the small arrow on the top right position in order to open the Smart Tag.

-
Common Tasks
New Theme Manager: Adds a new RadThemeManager component to the form.
Edit UI elements: Opens a dialog that displays the Element Hierarchy Editor. This editor lets you browse all the elements in the control.
Theme Name: Select a theme name from the drop down list of themes available for that control. Selecting a theme allows you to change all aspects of the controls visual style at one time.
-
Data Binding
Number Of Pages: Gets or sets the number of pages. If BindingSource is set, this property returns the BindingSource.Count.
Choose BindingSource: Gets or sets the data source.
-
Settings
Max Visible Pips: Gets or sets the number of visible pips displayed in the control.
Item Size: Gets or sets the size of the items(pips).
Enable Infinite Scrolling: Determines whether infinite scrolling from last to first pip item and vice versa is enabled.
Orientation: Gets or sets a value indicating how to orientate the pips - horizontally or vertically.
Buttons Visibility: Determines whether and how to display the navigation buttons.
AutoHide Buttons Delay: Determines how long it takes for the navigation buttons to be hidden after the mouse leaves the control(in milliseconds). Used only when the ButtonsVisibility is VisibleOnMouseOver.
Learning Center: Navigate to the Telerik help, code library projects or support forum.
Search: Search the Telerik site for a given string.