Design Time
To start using RadApplicationMenu just drag it from the toolbox and drop it at the form.
Smart Tag
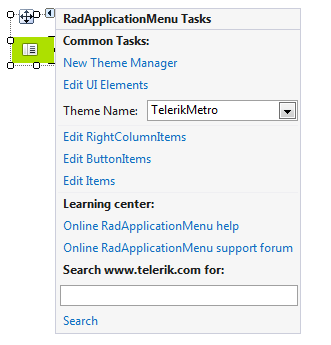
Select RadApplicationMenu and click the small arrow on the top right position in order to open the Smart Tag. The Smart Tag for RadApplicationMenu lets you quickly access common tasks involved with building RadApplicationMenu elements and customizing appearance through themes.
Figure 1: Smart Tag

New Theme Manager: adds a new RadThemeManager component to the form.
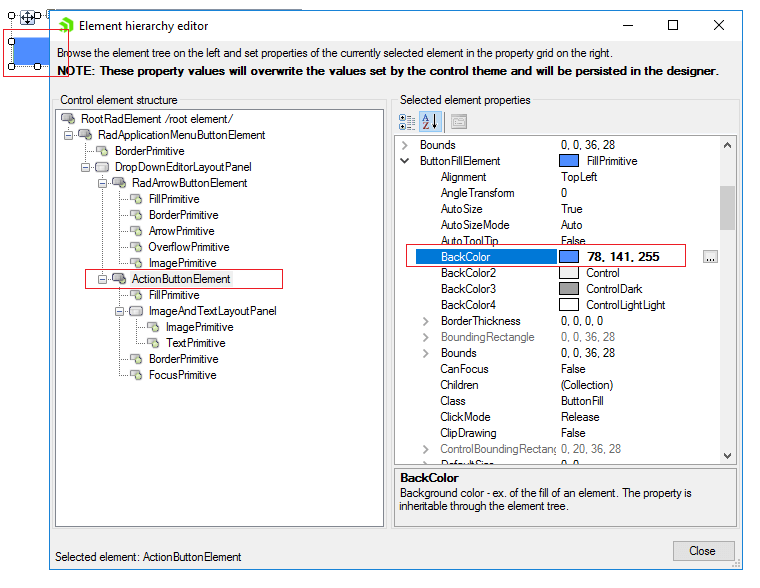
Edit UI Elements: allows setting properties at multiple levels of the class hierarchy.
Figure 2: Element hierarchy editor

Theme Name: select a theme name from the drop down list of themes available for that control. Selecting a theme allows you to change all aspects of the control's visual style at one time.
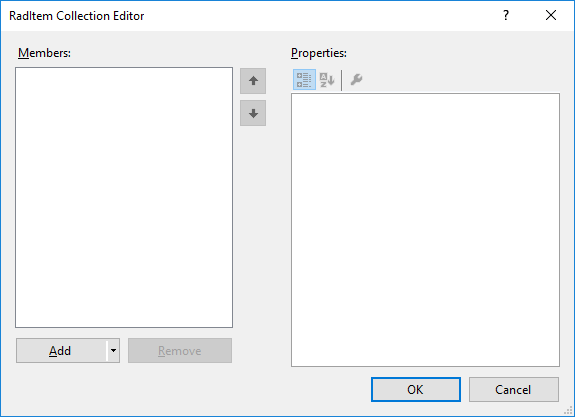
Edit RightColumnItems: allows populating the right column with items by using the RadItem Collection Editor.

Edit ButtonItems: allows populating the buttons strip layout with items by using the RadItem Collection Editor.
Edit Items: allows populating the RadApplicationMenu at design time. Additional information can be found in the Populating with Data >> Design Time help article.
Learning Center: Navigate to the Telerik help, code library projects or support forum.
Search: Search the Telerik site for a given string.