Accessing and Customizing Elements
Accessing and customizing elements can be performed either at design time, or at run time. Before proceeding with this topic, it is recommended to get familiar with the visual structure of the RadDomainUpDown.
Design time
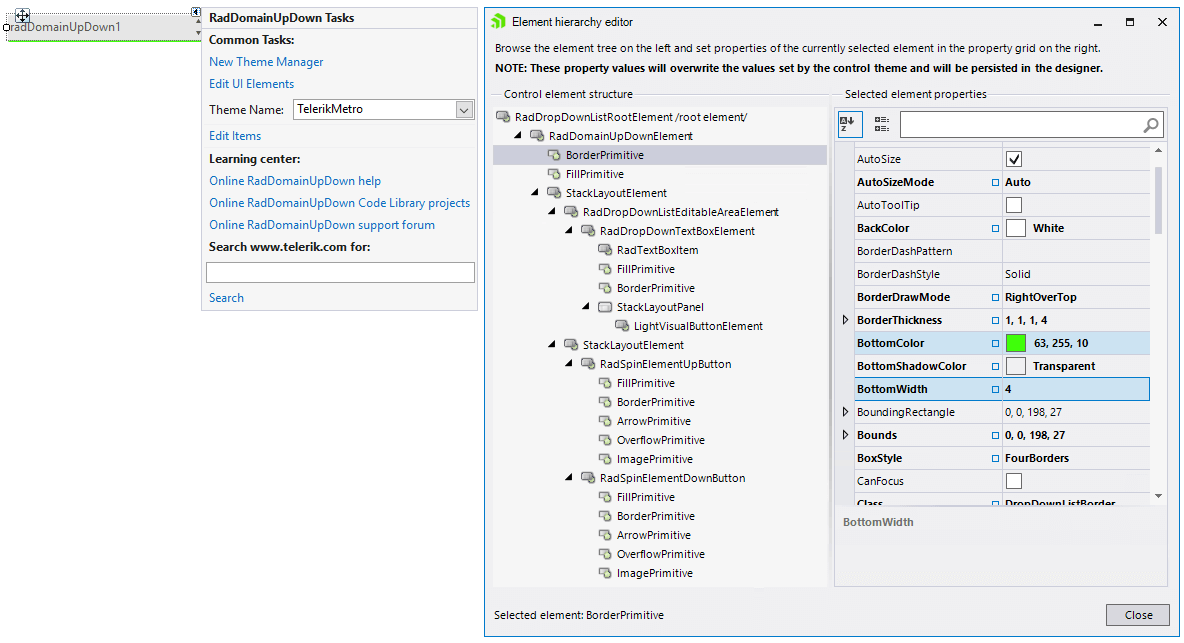
You can access and modify the style for different elements in RadDomainUpDown by using the Element hierarchy editor.
Figure 1: Element Herarchy Editor

Programmatically
You can customize the nested elements at run time as well:
Figure 2: Customize Elements

Customize elements
this.radDomainUpDown1.DomainUpDownElement.EditableElement.ForeColor = Color.Red;
this.radDomainUpDown1.DomainUpDownElement.EditableElement.BorderColor = Color.Aqua;
this.radDomainUpDown1.DomainUpDownElement.EditableElement.DrawBorder = true;
this.radDomainUpDown1.DomainUpDownElement.EditableElement.BorderGradientStyle = Telerik.WinControls.GradientStyles.Solid;
Me.radDomainUpDown1.DomainUpDownElement.EditableElement.ForeColor = Color.Red
Me.radDomainUpDown1.DomainUpDownElement.EditableElement.BorderColor = Color.Aqua
Me.radDomainUpDown1.DomainUpDownElement.EditableElement.DrawBorder = True
Me.radDomainUpDown1.DomainUpDownElement.EditableElement.BorderGradientStyle = Telerik.WinControls.GradientStyles.Solid