Creating Custom Blocks
RadAutoCompleteBox allows not only appearance customization via the formatting event, but also replacement of the default UI block representation. The CreateTextBlock event exposes this possibility.
You should create a custom text block that inherits from ITextBlock and any inheritor of RadElement. Let’s extend the default TokenizedTextBlockElement by adding a check box. You don’t need to implement the ITextBlock interface, because it is already defined in the base class:
public class MyTokenizedTextBlockElement : TokenizedTextBlockElement
{
private RadCheckBoxElement checkBox;
protected override Type ThemeEffectiveType
{
get
{
return typeof(TokenizedTextBlockElement);
}
}
protected override void CreateChildElements()
{
base.CreateChildElements();
int index = this.Children.IndexOf(this.RemoveButton);
this.checkBox = new RadCheckBoxElement();
this.checkBox.StretchVertically = true;
this.checkBox.StretchHorizontally = false;
this.Children.Insert(index, this.checkBox);
}
}
Public Class MyTokenizedTextBlockElement
Inherits TokenizedTextBlockElement
Private checkBox As RadCheckBoxElement
Protected Overrides ReadOnly Property ThemeEffectiveType() As Type
Get
Return GetType(TokenizedTextBlockElement)
End Get
End Property
Protected Overrides Sub CreateChildElements()
MyBase.CreateChildElements()
Dim index As Integer = Me.Children.IndexOf(Me.RemoveButton)
Me.checkBox = New RadCheckBoxElement()
Me.checkBox.StretchVertically = True
Me.checkBox.StretchHorizontally = False
Me.Children.Insert(index, Me.checkBox)
End Sub
End Class
Then you should replace the default text block in the CreateTextBlock event handler, in the following manner:
private void radAutoCompleteBox1_CreateTextBlock(object sender, CreateTextBlockEventArgs e)
{
if (e.TextBlock is TokenizedTextBlockElement)
{
e.TextBlock = new MyTokenizedTextBlockElement();
}
}
Private Sub radAutoCompleteBox1_CreateTextBlock(sender As Object, e As CreateTextBlockEventArgs)
If TypeOf e.TextBlock Is TokenizedTextBlockElement Then
e.TextBlock = New MyTokenizedTextBlockElement()
End If
End Sub
Finally, the text property should be set:
The subscription to the event, should be introduced before setting the text of the control.
radAutoCompleteBox1.CreateTextBlock+=new CreateTextBlockEventHandler(radAutoCompleteBox1_CreateTextBlock);
this.radAutoCompleteBox1.Text = "Euro;USD;GBP;";
AddHandler RadAutoCompleteBox1.CreateTextBlock, AddressOf radAutoCompleteBox1_CreateTextBlock
Me.RadAutoCompleteBox1.Text = "Euro;USD;GBP;"
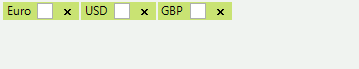
The following image demonstrates the final result: