Data Binding
Supported Bindable Types
As an inheritor of RadListView, RadCheckedListBox extends its functionality and provides a way to bind your RadCheckedListBox check boxes to a data source. There are several types of data that CheckedMember can be bound to:
Boolean – True represents ToggleState.On and False – ToggleState.Off.
Numeric – 0 represents ToggleState.Off, any other value is calculated as ToggleState.On.
ToggleState enumeration.
CheckState enumeration.
String – representing CheckBox ToggleState.On state with values like: "True", "On" and "T", ToggleState.Indeterminate state with value "indeterminate", ToggleState.Off state with any other value.
Information about RadListView data binding is available here: RadListView Data Binding.
Design Time
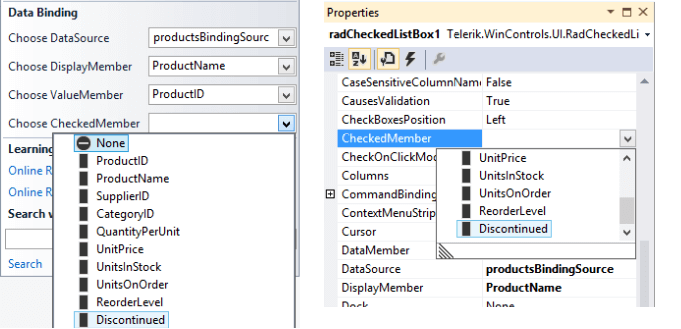
To data bind the checkboxes of RadCheckedListBox you need to set CheckedMember using the smart tag or the properties window.

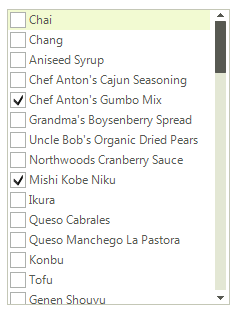
The result is data bound CheckedListBox

Binding Programmatically
The following example demonstrates how you can bind the control by using the CheckedMember property. This example uses the CheckState property of the business object.
1. Initially let’s create a collection of objects.
public class SimpleObject
{
public int Id { get; set; }
public string Name { get; set; }
public CheckState CheckState { get; set; }
}
Public Class SimpleObject
Public Property Id() As Integer
Get
Return m_Id
End Get
Set(value As Integer)
m_Id = value
End Set
End Property
Private m_Id As Integer
Public Property Name() As String
Get
Return m_Name
End Get
Set(value As String)
m_Name = value
End Set
End Property
Private m_Name As String
Public Property CheckState() As CheckState
Get
Return m_CheckState
End Get
Set(value As CheckState)
m_CheckState = value
End Set
End Property
Private m_CheckState As CheckState
End Class
private IEnumerable<SimpleObject> CreateSimpleObjects()
{
List<SimpleObject> data = new List<SimpleObject>()
{
new SimpleObject() { Id = 1, Name = "Item1", CheckState = CheckState.Unchecked },
new SimpleObject() { Id = 2, Name = "Item2", CheckState = CheckState.Checked },
new SimpleObject() { Id = 3, Name = "Item3", CheckState = CheckState.Indeterminate },
new SimpleObject() { Id = 4, Name = "Item4", CheckState = CheckState.Unchecked },
new SimpleObject() { Id = 5, Name = "Item5", CheckState = CheckState.Unchecked },
new SimpleObject() { Id = 6, Name = "Item6", CheckState = CheckState.Checked }
};
return data;
}
Private Function CreateSimpleObjects() As IEnumerable(Of SimpleObject)
Dim data As New List(Of SimpleObject)() From { _
New SimpleObject() With { _
.Id = 1, _
.Name = "Item1", _
.CheckState = CheckState.Unchecked _
}, _
New SimpleObject() With { _
.Id = 2, _
.Name = "Item2", _
.CheckState = CheckState.Checked _
}, _
New SimpleObject() With { _
.Id = 3, _
.Name = "Item3", _
.CheckState = CheckState.Indeterminate _
}, _
New SimpleObject() With { _
.Id = 4, _
.Name = "Item4", _
.CheckState = CheckState.Unchecked _
}, _
New SimpleObject() With { _
.Id = 5, _
.Name = "Item5", _
.CheckState = CheckState.Unchecked _
}, _
New SimpleObject() With { _
.Id = 6, _
.Name = "Item6", _
.CheckState = CheckState.Checked _
} _
}
Return data
End Function
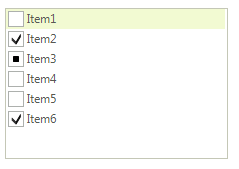
2. To support three state check boxes we need to set the ThreeStateMode property:
this.radCheckedListBox1.ThreeStateMode = true;
Me.RadCheckedListBox1.ThreeStateMode = True
3. And finally set programmatically the DataSource, DisplayMember, ValueMember and CheckedMember properties.
this.radCheckedListBox1.DataSource = this.CreateSimpleObjects();
this.radCheckedListBox1.DisplayMember = "Name";
this.radCheckedListBox1.ValueMember = "Id";
this.radCheckedListBox1.CheckedMember = "CheckState";
Me.RadCheckedListBox1.DataSource = Me.CreateSimpleObjects()
Me.RadCheckedListBox1.DisplayMember = "Name"
Me.RadCheckedListBox1.ValueMember = "Id"
Me.RadCheckedListBox1.CheckedMember = "CheckState"