.NET MAUI SignaturePad Events
The SignaturePad for .NET MAUI exposes the following events:
-
StrokeStartedevent is raised when a new stroke is started. TheStrokeStartedevent handler receives two parameters:- The
Senderwhich is of typeTelerik.Maui.Controls.RadSignaturePad. - and
EventArgs
- The
-
StrokeCompletedevent is raised when a new stroke is completed. TheStrokeCompletedevent handler receives two parameters:- The
Senderwhich is of typeTelerik.Maui.Controls.RadSignaturePad. - and
EventArgs
- The
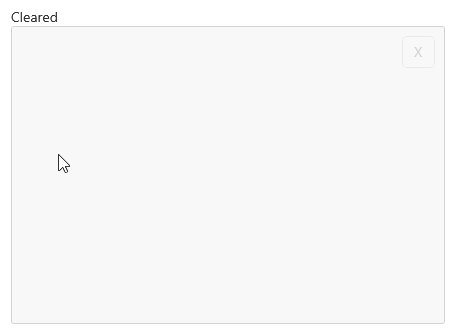
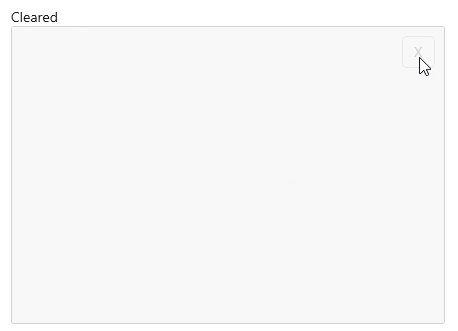
Clearedevent is raised when the surface ofTelerik.Maui.Controls.RadSignaturePadis cleared.
Example
The example contains an X Button, two Labels and a RadSignaturePad.
1. The control's definition in XAML:
<Grid RowDefinitions="Auto,*">
<Label x:Name="logInfo"/>
<Grid Grid.Row="1">
<telerik:RadSignaturePad x:Name="signaturePad" BorderThickness="1"
BorderColor="LightGray"
StrokeStarted="RadSignaturePad_StrokeStarted"
StrokeCompleted="RadSignaturePad_StrokeCompleted"
Cleared="RadSignaturePad_Cleared"/>
<Button x:Name="clearButton"
Text="X"
BackgroundColor="Transparent"
Command="{Binding Source={x:Reference signaturePad}, Path=ClearCommand}"
HorizontalOptions="End"
VerticalOptions="Start"
Margin="0,10,10,0">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="TextColor" Value="DarkGray" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Disabled">
<VisualState.Setters>
<Setter Property="TextColor" Value="LightGray" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Button>
<Label x:Name="timeStampLabel"
HorizontalOptions="End"
VerticalOptions="End"
Margin="0,0,10,10"/>
</Grid>
</Grid>
2. Add the telerik namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. Add the events:
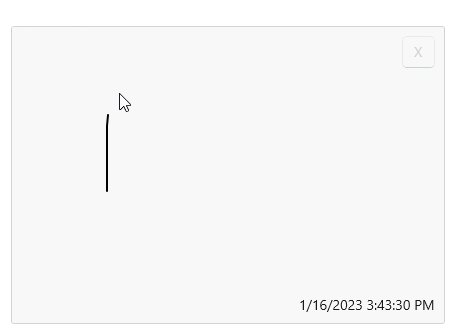
The RadSignaturePad.StrokeStarted event. When stroke starts we will display a timestamp using a Label:
private void RadSignaturePad_StrokeStarted(object sender, EventArgs e)
{
this.timeStampLabel.Text = DateTime.Now.ToString();
this.logInfo.Text = "";
}
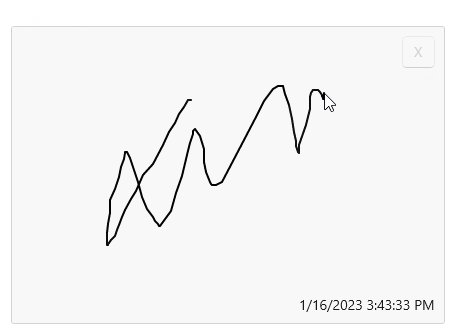
The RadSignaturePad.StrokeCompleted event. When stroke completes the timestamp Label text is updated.
private void RadSignaturePad_StrokeCompleted(object sender, EventArgs e)
{
this.timeStampLabel.Text = DateTime.Now.ToString();
}
The SignaturePad.Cleared event, When Cleared event is fired, Label with Text="Cleared" is displayed.
private void RadSignaturePad_Cleared(object sender, EventArgs e)
{
this.logInfo.Text = "Cleared";
this.timeStampLabel.Text = "";
}

For the SignaturePad Events example refer to the SDKBrowser Demo Application.