.NET MAUI Scheduler Day Styling
The Scheduler control for .NET MAUI provides the DayStyleSelector (of type Telerik.Maui.Controls.IStyleSelector) property which specifies the style selector for the days displayed in the Scheduler. Its default implementation includes separate styles for Today date and all the other dates.
The Scheduler MonthViewDefinition allows you to style the appearance of the days names, by using the DayNameStyleSelector (of type Telerik.Maui.Controls.IStyleSelector) property.
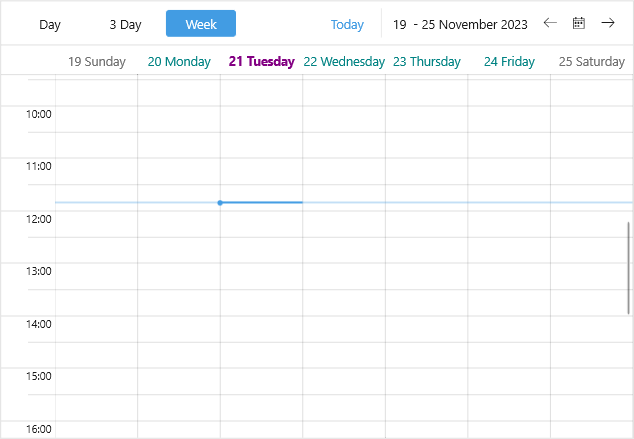
The following example demonstrates how to style the days with a custom DayStyleSelector property which will add a different style for the days of the weekend:
1. Add a CustomStyleSelector class that inherits from Telerik.Maui.Controls.Scheduler.DayStyleSelector:
public class CustomDayStyleSelector : DayStyleSelector
{
private Style customNormalStyle;
private Style customTodayStyle;
private Style weekendLabelStyle;
public override Style SelectStyle(object item, BindableObject bindable)
{
var node = (DateNode)item;
if (node.IsToday)
{
return this.customTodayStyle;
}
var date = node.Date;
if (date.DayOfWeek == DayOfWeek.Saturday || date.DayOfWeek == DayOfWeek.Sunday)
{
return this.weekendLabelStyle;
}
return this.customNormalStyle;
}
public Style CustomNormalStyle
{
get => this.customNormalStyle;
set
{
this.customNormalStyle = value;
this.customNormalStyle.BasedOn = this.NormalLabelStyle;
}
}
public Style CustomTodayStyle
{
get => this.customTodayStyle;
set
{
this.customTodayStyle = value;
this.customTodayStyle.BasedOn = this.TodayLabelStyle;
}
}
public Style WeekendLabelStyle
{
get => this.weekendLabelStyle;
set
{
this.weekendLabelStyle = value;
this.weekendLabelStyle.BasedOn = this.NormalLabelStyle;
}
}
}
2. Add the style selector to the page's resources:
<local:CustomDayStyleSelector x:Key="CustomDayStyleSelector">
<local:CustomDayStyleSelector.CustomNormalStyle>
<Style TargetType="Label">
<Setter Property="TextColor" Value="#018383" />
<Setter Property="HorizontalTextAlignment" Value="Center" />
<Setter Property="VerticalTextAlignment" Value="Center" />
</Style>
</local:CustomDayStyleSelector.CustomNormalStyle>
<local:CustomDayStyleSelector.CustomTodayStyle>
<Style TargetType="Label">
<Setter Property="TextColor" Value="#830183" />
<Setter Property="FontAttributes" Value="Bold" />
<Setter Property="HorizontalTextAlignment" Value="Center" />
<Setter Property="VerticalTextAlignment" Value="Center" />
</Style>
</local:CustomDayStyleSelector.CustomTodayStyle>
<local:CustomDayStyleSelector.WeekendLabelStyle>
<Style TargetType="Label">
<Setter Property="TextColor" Value="#707070" />
<Setter Property="HorizontalTextAlignment" Value="Center" />
<Setter Property="VerticalTextAlignment" Value="Center" />
</Style>
</local:CustomDayStyleSelector.WeekendLabelStyle>
</local:CustomDayStyleSelector>
3. Define the Scheduler:
<telerik:RadScheduler x:Name="scheduler" ActiveViewDefinitionIndex="1">
<telerik:RadScheduler.ViewDefinitions>
<telerik:DayViewDefinition DayStyleSelector="{StaticResource CustomDayStyleSelector}" />
<telerik:MultidayViewDefinition DayStyleSelector="{StaticResource CustomDayStyleSelector}" VisibleDays="3" Title="3 Day" />
<telerik:WeekViewDefinition DayStyleSelector="{StaticResource CustomDayStyleSelector}" />
</telerik:RadScheduler.ViewDefinitions>