.NET MAUI Shape Rating
The RadShapeRating component is designed for the simplest scenarios where an ordinary Rating component is required. RadShapeRating allows easy customization of the colors and shape of the default rating item.
Shape Types
RadShapeRating exposes the ItemShape property of type RadPathGeometry which is used to define the shape of the rating items.
For a simple and fast setup, the Rating includes various simple shapes that can be used for rating items out of the box. This is accomplished through the RadGeometry class. The RadGeometry class exposes static properties that return predefined shapes.
For more details on
RadPathandRadPathGeometry, refer to the Path Overview article.
Geometries
The Rating supports the following geometry types:
-
(Default)
Star
-
Circle
-
Diamond
-
Heart
-
Custom
RadPathGeometryshape:
Shapes Styling
You can control the visual appearance of the predefined shapes through the following styling settings:
-
ItemFill(Color)—Specifies the color used to fill the rating item. -
ItemStroke(Color)—Defines the color used by the border around the geometry. -
ItemStrokeThickness(double)—Sets the width of the border around the geometry. -
SelectedItemFill(Color)—Defines the color used to fill the selected rating item. -
SelectedItemStroke(Color)—Sets the color used by the border around the selected geometry. -
SelectedItemStrokeThickness(double)—Specifies the width of the border around the selected geometry.

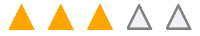
The following example shows how to set the shapes styling.
Define the RadShapeRating:
The following image shows the end result.
